Merci pour ton retour @noodom
Bonjour,
Tout d’abord un grand merci Noodom pour ce design.
J’ai quelques difficultés à la mettre en place cependant.
Dans html/montheme/menuVerticalTom j’ai crée trois dossiers : un css, un json et un img avec respectivement à l’intérieur perso.css, perso.json et des images png que j’ai renommées sauf icon.png
Deux équipements ont été crées via le plugin Htmldisplay : contenu et menu (actifs et visibles) et copier-coller dans la partie dashboard.
Plusieurs questions :
- il n’est pas nécessaire d’avoir un design de base, n’est-ce pas ?
- y a-t-il des dimensions recommandées pour utiliser ce design ?
- quand tu dis dans la modif de perso.json de mettre les liens vers les pages, il s’agit simplement de l’id entre guillemets ? par exemple « 10 ».
- tu écris aussi :
- Créer un seul nouveau Design de la largeur et de la hauteur de l’écran final (ordinateur, mobile, tablette, …)
- Créer un Design pour chaque lien des boutons du menu si pas encore existants (Prévoir de respecter la taille du Design en fonction de l’affichage final dans la frame)
- Ces menus ne contiennent pas le menu mais seulement les éléments de Jeedom à visualiser pour cet écran
- Préciser ces liens dans le fichier de configuration /json/perso.json pour la navigation du menu si nécessaire
J’ai un seul design de crée que je nomme accueil. Je dois rajouter des pages pour m’emmener sur d’autres pages lorsque un des éléments du menu est cliqué non ? Je procède en dupliquant le design premièrement crée (autant que nécessaires). C’est juste ?
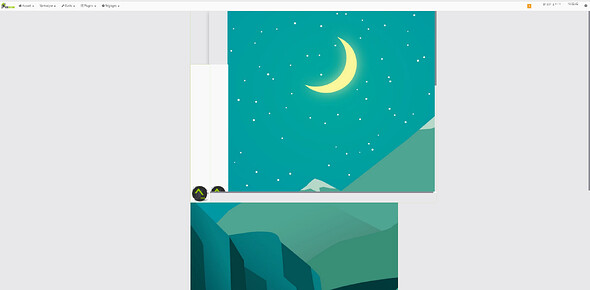
Ensuite quand j’ajoute mes équipements Menu et Contenu rien ne va plus : gros ralentissements et je ne peux pas naviguer sur les autres pages design en cliquant sur le menu. J’ai des pages imbriquées les unes dans les autres, le menu se trouve hors de la zone du design et impossible de faire un clic droit dessus.
Je mets une image en pièce jointe.
Je ne suis pas dans la programmation, comme beaucoup, mais j’ai de la bonne volonté.
D’avance merci à ceux qui pourront me répondre ![]() .
.
Bonjour a tous et un grand merci vous pour le boulot que vous faites !!
J’ai cependant un soucis. Lorsque je je modifie le perso.json avec l’id de ma page design et que j’ajoute l’équipement menu, ma page n’arrête pas de se rafraichir en permanence.
La seul chose que je puisse faire pour arrêter ça c’est de mettre une id qui n’existe pas.
J’ai essayé de tester avec un autre navigateur et de vider le cache et de redémarrer. j’ai toujours ce problème.
merci à vous
Salut Gichi,
il n’est pas nécessaire d’avoir un design de base, n’est-ce pas ?
- Pour moi non
y a-t-il des dimensions recommandées pour utiliser ce design ?
- La taille de ton écran
quand tu dis dans la modif de perso.json de mettre les liens vers les pages, il s’agit simplement de l’id entre guillemets ? par exemple « 10 »
- Oui l’id doit correspondre avec l id de la page que tu à crée dans design. Mais tu peux modifier icon et Label si tu souhaite avoir autre chose.
J’ai un seul design de crée que je nomme accueil. Je dois rajouter des pages pour m’emmener sur d’autres pages lorsque un des éléments du menu est cliqué non ? Je procède en dupliquant le design premièrement crée (autant que nécessaires). C’est juste ?
- Oui au deux
J’ai des pages imbriquées les unes dans les autres, le menu se trouve hors de la zone du design et impossible de faire un clic droit dessus.
- Je peux pas trop t’aider la dessus
Merci, au plaisir de partager ![]()
parfait jusque là ![]()
Que veux_tu dire par design de base ? Il faut créer un design vierge et y ajouter les 2 htmlDisplay (attention à l’ordre d’insertion : le contenu en premier).
A adapter à la résolution de l’écran de destination
oui (avec possibilité de préciser un icône associé)
Alors, attention, le principe, c’est :
- un design contenant les 2 htmlDisplay pour afficher le menu et gérer la navigation.
- autant de designs que de boutons définis dans le fichier de configuration perso.json. Ces écrans ne doivent contenir que le contenu souhaité (widgets à afficher) et ne doivent pas contenir à nouveau le menu (présent seulement dans le design précédent construit).
c’est tout l’avantage : les écrans de design ne sont pas dépendants du menu. Il est construit dans son propre design et le lien est fait ensuite par le fichier perso.json avec les ids.
A confirmer que mes remarques précédentes n’ont pas été respectée.
courage ![]() n’hésite pas si je n’ai pas été suffisamment clair dans mes explications.
n’hésite pas si je n’ai pas été suffisamment clair dans mes explications.
(Concerne la solution 2, la solution 1 étant à éviter car elle a moins d’intérêt sans l’utilisation de frame pour la navigation)
Attention, comme précisé dans ma dernière réponse :
- Il faut créer un design spécifique pour créer le menu.
- définir les liens des boutons dans perso.json (préciser les ids des menus correspondant au liens de chaque bouton)
Important :
- Ne pas mettre l’id du design contenant le menu dans les ids de perso.json
- Ne pas mettre le code du menu dans les designs des contenus (ces designs ne contiennent que du contenu, càd des widgets)
- Dans le design de construction du menu, inclure le htmlDisplay Contenu AVANT le htmlDisplay menu
Super. Merci à tous les deux. J’ai l’impression que tout fonctionne ! J’ajoutais bien les équipements dans le bon ordre.
Le problème était double je suppose :
- dupplication du design initial après avoir ajouté les équipements htmlDisplay donc problème de design en cascade
- mauvais paramétrage des dimensions dans le json.
Tu as été super en explications Noodom  je n’avais pas saisi en lisant la doc mais maintenant ça me parait tellement évident.
je n’avais pas saisi en lisant la doc mais maintenant ça me parait tellement évident.
C’est vraiment beau et rapide. Maintenant me reste plus qu’à améliorer le design des équipements qui sont fort moches de base  .
.
Parfait  !
!
C’est vrai qu’il faut comprendre le principe, pas forcément simple au début après tout semble évident😉
Bon courage pour la suite !
Ah je viens de me galérer mais j’ai réussi. Merci à @noodom pour le job.
@noodom : J’aime bien le menu mais je préférerais avoir les icônes awesome.
Est ce compliqué à modifier dans ce sens?
Il y a un peu de modification de code et de tests de rendu visuel final à valider mais c’est jouable. Je verrai pour jeter un œil😉
Ah super. Merci beaucoup c’est très sympa.
Salut et bravo pour ce super menu !
J’ai réussi à l’installer et il fonctionne bien.
Seulement j’ai un petit soucis d’affichage qui chagrine le perfectionniste que je suis.
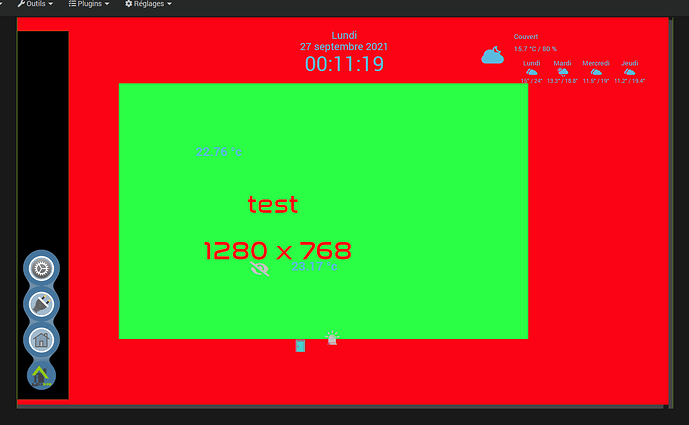
J’ai une tablette de 1280x800 pixels. En plein écran la barre en haut fait 32 pixels. Donc j’ai configuré mes design avec une résolution de 1280x768.
Ce qui me dérange sont les barres de défilement horizontales et verticales qui apparaissent en bas et à droite :
J’ai testé pas mal de choses sans arriver à corriger.
Tu pense que tu pourrai m’aider ?
Merci
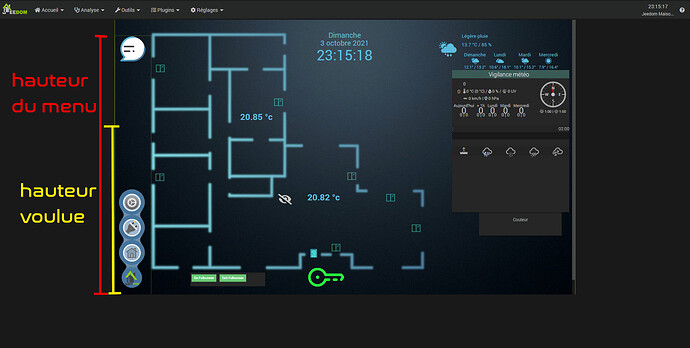
J’ai une seconde question pour ce menu.
Je voudrai réduire sa hauteur comme expliqué ci-dessous :
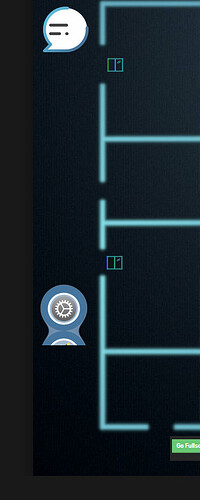
J’ai tenté de modifier le .json, en particulier en réduisant la valeur de cette ligne :
"menu_height": "720px",
mais ça tronque le menu comme ceci :
Bonjour @noodom,
Je ne sais pas si tu avais vu mes précédant posts, mais je suis toujours à la recherche de la solution, surtout pour réduire la hauteur du menu.
Merci pour ton aide.
 Je viens de modifier le menu pour l’adapter aux nouvelles règles de sécurité imposées par Jeedom 4.2.
Je viens de modifier le menu pour l’adapter aux nouvelles règles de sécurité imposées par Jeedom 4.2.
- Le json de configuration est désormais dans le fichier
perso.js(et non plusperso.json) - Les dossiers de configuration (
css,imgetjs) ont été déplacés dans des répertoires sous/html/data - Le fichier
index.htmla été modifié en conséquence
Les premiers tests sur mon Jeedom de test sont OK . Je vous laisse me confirmer que ça fonctionne de votre côté (avec ou sans les nouvelles sécurités Jeedom : le menu est prévu pour fonctionner aussi sur les versions précédentes)
 Ces adaptations seront reportées au fur et à mesure sur les autres menus.
Ces adaptations seront reportées au fur et à mesure sur les autres menus.
Un gros doute reste (sans solution immédiate) : le blocage des frames. Ce n’est pas le cas sur ma version 4.2.7 mais c’est sans doute seulement sur les dernières fresh installs de la 4.2. A confirmer.
Le détail de l’installation ici :
Pour ceux qui ont déjà installé le menu, il suffit de recopier les répertoires css, img et js sous /data (path précisé dans le README), d’adapter le fichier /js/perso.js et de modifier le htmlDisplay 'Menu' avec le contenu du fichier index.html)
Merci de vos retours.
Merci noodom, c’est un excellent travail qui a change ma conception des designs !
J’ai réglé le problème plus simplement (paresse ?), en rajoutant dans la racine du répertoire montheme un fichier .htaccess qui restaure l’accès a ces fichiers au travers du serveur web :
Order allow,deny
<Files ~ « .(json|xml|css|jpeg|jpg)$ »>
allow from all
pour info, les fichiers .htaccess sont appliqués dans l’ordre depuis la root jusqu’aù dernier répertoire, une config peut compléter ou écraser la config provenant des répertoires parents
Cela fonctionne, et semble résister aux mises a jours de Jeedom
Merci de ton retour, content de pouvoir aider à la conception des designs de chacun ![]()
Alors attention parfois aux solutions de « paresseux » ![]()
Je vois que tu as en effet repris la solution que j’ai proposée hier soir pour le menu FSB33, mais en ajoutant l’autorisation du json, ce qui ne correspond pas aux autorisations définies par Jeedom. Et à voir si elle passe l’épreuve des fresh installs 4.2 à venir.
C’est pour ça que, pour une solution générique proposée à un maximum de configurations utilisateurs, je voulais éviter ce choix et j’ai préféré une solution plus complète avec :
- changement de répertoire pour les données (répertoire Jeedom existant /data)
- changement du fichier json par un fichier js
- ajout du .htaccess identique à celui proposé par défaut par Jeedom
Pour info, cette solution est d’ailleurs mise à disposition sur mon github depuis hier soir sur ce menu aussi (ainsi que sur tous les autres menus que j’avais revus pour ces adaptations).
Méfiance pour les prochaines versions de Jeedom.
 Nouvelles modifications du menu toujours dans le but de s’adapter aux nouvelles sécurités de Jeedom actuelles et à venir.
Nouvelles modifications du menu toujours dans le but de s’adapter aux nouvelles sécurités de Jeedom actuelles et à venir.
Le détail de l’installation est mis à jour dans le README du github.
Le paramétrage du menu est désormais présent ici : /data/menusNoodom/menuVerticalTom/json/perso.json
 Pour ceux qui ont déjà installé le menu précédemment, il suffit :
Pour ceux qui ont déjà installé le menu précédemment, il suffit :
- de recopier les répertoires
css,jsonetimgsous /data (path précisé dans le README), - recopier le fichier
.htaccesssous/data/menusNoodom - de modifier le htmlDisplay
'Menu'avec le contenu du fichierindex.html
Merci de vos retours.
Bonjour, j’essaie d’installer ce menu mais j’ai l’impression qu’il y a des soucis de liens.
Il est indiqué :
- copier les dossiers /css, /img et /json dans le répertoire /html/montheme/menuVerticalTom à l’aide de l’éditeur de fichier (plugin jeeExplorer ou menu Réglages/Système/Editeur de fichiers à partir de Jeedom 4.2)
puis
- Editer le fichier /html/data/menusNoodom/menuVerticalTom/json/perso.json à l’aide de l’éditeur de fichier :
Du coup c’est dans le répertoire Data qu’il faut le mettre ?
Pareil dans perso.json ensuite, on a « « icon »: « /montheme/menuVerticalTom/img/icon_home.png » » et ensuite dans le html display " src=« data/menusNoodom/menuVerticalTom/img/icon.png »" du coup mélange entre montheme et menusNoodom.