Bonsoir
J’utilise fully avec des menus et des frames, tu peux rafraîchir la page courrante lorsque tu appuis pour la reveiller par ex. C’est dans les options de fullykiosk
Noodom tu utilises quoi du coup si t’as une tablette murale( ce que je suppose)?
Hello,
Non, je n’utilise pas de tablette pour Jeedom.
Je suis la plupart du temps sur mon mobile et sinon sur ordi.
Mon menu est utilisé dans l’onglet des Designs de Jeemate que j’utilise quasi exclusivement tellement cette appli est au top ! 
La tablette, j’y viendrais un jour quand j’en prendrai le temps mais ça sera sans aucun doute pour y installer Jeemate aussi 
Bonjour à tous !
Les horaires d’hiver me poussent a remettre le nez dans mon Jeedom, et de prendre un peu de temps là dessus. Je m’aperçois que sur mon design, le footer ne s’affiche plus…Je n’ai fait aucune modif. Sauriez vous ce qui aurait pu causer celà ? Merci d’avance !
Hello,
Il faudrait un peu plus de précisions sur ton design et ce que tu as installé dessus : un de mes menus ? Un footer personnalisé ? Autres… 
Aucune chance de trouver une explication sans en savoir plus…
Sinon regarder aussi au niveau des logs du navigateur si pas d’erreur.
Alors c’est adirqe que je me suis penché la dessus l’année derniere et je n’ai plus remis les mains dedans depuis…je vais essayer d’apporter un max d’infos en cherchant dans mes souvenirs.
J’ai suivi le tuto de mise en place classique…Le probleme est apparu suite au passage en 4.2. j’ai tulisé htmldisplay dans lequel j’ai :
- contenu
- footer
- menu
voilà mon perso.json :
{
"buttons": [
{
"link": "25",
"icon": "montheme/menuJsonFsb33Frame/img/icon_home.png",
"footer": "29"
},
{
"link": "26",
"icon": "montheme/menuJsonFsb33Frame/img/icon_consommation.png",
"footer": "29"
},
{
"link": "27",
"icon": "montheme/menuJsonFsb33Frame/img/icon_music.png",
"footer": "29"
},
{
"link": "28",
"icon": "montheme/menuJsonFsb33Frame/img/icon_camera.png",
"footer": "29"
},
{
"link": "30",
"icon": "montheme/menuJsonFsb33Frame/img/icon_mini_reseau.png",
"footer": "29"
}
],
"parameters": {
"menu_x": "0px",
"menu_y": "0px",
"menu_width": "1280px",
"menu_height": "70px",
"content_x": "0px",
"content_y": "70px",
"content_width": "1280px",
"content_height": "580px",
"footer_x": "0px",
"footer_y": "650px",
"footer_width": "1280px",
"footer_height": "150px"
}
}
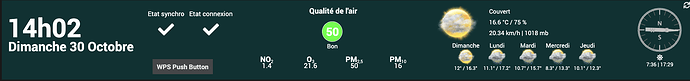
et j’ai donc mes design correspondant créés dans jeedom. Voilà mon design footer
est ce qu’il te faudrait d’autres infos ?
Ok, alors il y a une modif non négligeable sur ton Jeedom quand même ![]()
Les droits ont changé avec le passage en 4.2.
Le répertoire /montheme n’est plus autorisé, il faut passer par le répertoire /data/menusNoodom et reprendre l’installation comme décrite dans les précédents posts et/ou mon github.
Par contre tu n’as pas une installation standard, tu as repris mes explications sur community pour ajouter le footer qui n’est pas intégré dans l’installation automatique. Il faudra donc faire les modifications manuellement pour ne pas écraser ta config actuelle (dont la recopie du .htaccess dans /data/menusNoodom).
Je viens de verifier, effectivement j’avais bien le dossier data/MenuNoodom, j’ai aussi dans ce dossier le .htaccess

De quelle modification manuelle parles tu ? j’avoue avoir du mal à me rappeler ce que j’ai fait à l’époque…ca a fonctionné, et je n’y ait plus remis les mains…
Est ce que je dois refaire l’install complete ? ou alors il y a juste des choses à modifier ? mon design fonctionne actuellement, mais pas d’affichage du footer uniquement.
{
"link": "28",
"icon": "montheme/menuJsonFsb33Frame/img/icon_camera.png",
"footer": "29"
},
Pour tes modifications manuelles, je parle de "footer" du fichier perso.json. Ce n’est pas dans le github du menu que je propose. Tu as donc dû suivre le tuto que je donnais sur la demande d’un utilisateur pour ajouter un footer.
Par contre, ton problème de chargement, c’est que tu as bien le répertoire /data/menusNoodom mais tu ne sembles pas l’utiliser pour charger le menu : tu as "icon": "montheme/menuJsonFsb33Frame/img/icon_camera.png",, donc tu ne pointes pas (plus) vers le bon répertoire.
Effectivement, ca me revient, à l’epoque je m’etais appuyé sur ce que tu avais proposé à @noBru77, celà impliquait également la modification du index.htm
Si je comprends bien, pour chaque appel d’un element du menu, je chargeais le design correspondant, et toujours le meme design en footer. Il restait fixe de cette maniere.
Je pense que le probleme vient de mon index ?? je pose le contenu, si tu veux bien y jeter un oeil…
<!-- @noodom / Menu menuJsonFsb33Frame : menu F$B33 avec gestion des boutons par fichier JSon et navigation par frame
- reprise du menu F$B33 simplifié par @salvialf
- ajout de la gestion des boutons par un paramétrage JSon
- ajout de la navigation par frame à l'aide de htmlDisplay
- Installation du menu : https://github.com/noodom/jeedom_menus/blob/master/menuJsonFsb33Frame/README.md
- Pensez au café pour les nuits blanches de codage ;) https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=noodom.fr%40gmail.com¤cy_code=EUR&source=url
-->
<link href="data/menusNoodom/menuJsonFsb33Frame/css/perso.css" rel="stylesheet" type="text/css">
<div class="menu_top">
</div>
<script id="menuFSB33-js">
$(document).ready(function () {
let jsonPath = 'data/menusNoodom/menuJsonFsb33Frame/json/perso.json';
let menuTop = $('.menu_top');
let link_id = (location.search.split('link_id' + '=')[1] || '').split('&')[0];
menuTop.append('Chargement du menu..');
// load Json configuration file (perso.json)
// uses cache
//$.getJSON(jsonPath, function (data) {
// force reload at loading : Date()).getTime(), every minute : Date()).getMinutes(), every hour : Date()).getHours(), every day : Date()).getDay(), ..
$.getJSON(jsonPath + '?v=' + (new Date()).getTime(), function (data) {
let buttons = data.buttons.map(function (button) {
return '<a id="' + button.link + '" onClick="gotoPlan(this.id)">'
+ '<li class="monmenu">'
+ '<div class="imagette"><img src="' + button.icon + '" height=50px width=50px></div></br>'
+ '</li>'
+ '</a>';
});
menuTop.empty();
if (buttons.length) {
let listButtons = buttons.join(' ');
let menuList = $('<ul class="monmenu" />').html(listButtons);
menuTop.append(menuList);
}
if (data.parameters) {
// menu parameters
let htmlDisplayId = '[data-eqlogic_id="#id#"]';
$(htmlDisplayId)[0].style.left = data.parameters.menu_x ? data.parameters.menu_x : "0px";
$(htmlDisplayId)[0].style.top = data.parameters.menu_y ? data.parameters.menu_y : "0px";
$(htmlDisplayId)[0].style.width = data.parameters.menu_width ? data.parameters.menu_width : "1280px";
$(htmlDisplayId)[0].style.height = data.parameters.menu_height ? data.parameters.menu_height : "70px";
// frame parameters
$("#menuFrame").offsetParent().style().left = data.parameters.content_x ? data.parameters.content_x : "0px";
$("#menuFrame").offsetParent().style().top = data.parameters.content_y ? data.parameters.content_y : "70px";
$("#menuFrame").offsetParent().style().width = data.parameters.content_width ? data.parameters.content_width : "1280px";
$("#menuFrame").offsetParent().style().height = data.parameters.content_height ? data.parameters.content_height : "580px";
// footer frame parameters
$("#menuFooter").offsetParent().style().left = data.parameters.footer_x ? data.parameters.footer_x : "0px";
$("#menuFooter").offsetParent().style().top = data.parameters.footer_y ? data.parameters.footer_y : "650px";
$("#menuFooter").offsetParent().style().width = data.parameters.footer_width ? data.parameters.footer_width : "1280px";
$("#menuFooter").offsetParent().style().height = data.parameters.footer_height ? data.parameters.footer_height : "150px";
}
let frameDestination = document.getElementById('menuFrame');
if (frameDestination == null) {
// no frame navigation : focus on button with url parameter plan_id as id
let planID = '#' + (location.search.split('plan_id' + '=')[1] || '').split('&')[0];
$(planID + ' li').addClass('selected'); // selected = classe CSS sur élément actif
}
else {
if (link_id == "") {
// frame navigation : set focus on first button
$('#' + data.buttons[0].link + ' li').click();
}
else {
// frame navigation : goto design id (url parameter link_id)
gotoPlan(link_id);
}
}
});
});
// create url destination
function getUrlDestination(urlParam) {
if (isNaN(urlParam)) {
return urlParam;
} else {
return 'index.php?v=d&p=plan&plan_id=' + urlParam + '&fullscreen=1';
}
}
// menu redirection
function gotoPlan(id) {
let urlDestination = getUrlDestination(id);
// get frame in htmlDisplay equipment
let frameDestination = document.getElementById('menuFrame');
let frameDestinationFooter = document.getElementById('menuFooter');
if (frameDestination == null) {
// no frame : page redirection
planHeader_id = id;
displayPlan();
}
else {
// display focus
$('.monmenu').removeClass('selected');
$('#' + id + ' li').addClass('selected');
// frame redirection
if (frameDestination.src.split('?')[1] != urlDestination.split('?')[1]) {
frameDestination.src = urlDestination;
}
// frame footer redirection
if (frameDestinationFooter.src.split('?')[1] != urlDestinationFooter.split('?')[1]) {
frameDestinationFooter.src = urlDestinationFooter;
}
}
}
//# sourceURL=menuFSB33.js
</script>
Il faut aller dans l’ordre avant d’analyser le code modifié.
Tu ne m’as pas dit ce qui posait problème à part que ça ne fonctionne plus. Il m’en faut plus pour savoir ce qui ne fonctionne pas et voir ce qui peut poser problème (des erreurs dans le log du navigateur comme des problèmes de droits, de chargement de fichiers, … ?)
Sinon, je te remontais un problème de configuration : dans ton perso.json, tu pointes vers /montheme et pas /data/menusNoodom donc ça doit bloquer le chargement.
Ensuite si toujours ko, on pourra regarder au niveau du code.
C’est vrai, je reprends dans l’ordre…
Mon design fonctionne hormis le footer qui ne s’affiche plus. J’avais suivi les recommandations que tu avais faites à @noBru77.
Concernant l’erreur de liens dans perso.json, je viens de faire les modifs, je pointe a nouveau dans le bon repertoire. Ca n’etait pas bloquant car j’avais encore les anciens dossiers dans /montheme/ ![]()
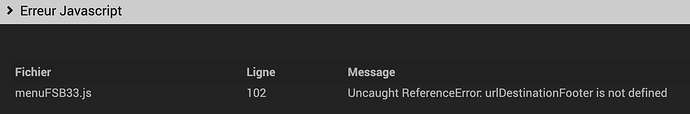
Voilà ce que je peux voir aussi :
J’avais commencé à regarder le code et l’erreur remontée confirme le problème.
Tu n’as pas repris complètement le code que je proposais : tu as donc au final modifié le code modifié du code original du menu ![]() ça complique le debug.
ça complique le debug.
Mon code modifié pour une solution avec footer :
Tu n’as pas repris le paramètre footer donc tu as une erreur à cette ligne (urlDestinationFooter n’est pas ce créée) :
if (frameDestinationFooter.src.split('?')[1] != urlDestinationFooter.split('?')[1]) {
frameDestinationFooter.src = urlDestinationFooter;
}
Le plus simple est de repartir sur le code que je proposais à l’époque.
Parfait !! ca fonctionne à nouveau ! merci.
Dernier petit point, il me reste le scroll vertical + lateral sur mon main frame…sais tu comment le supprimer ?
En jouant avec la taille dans perso.json, ça devrait pouvoir se corriger. Il faut retirer quelques pixels et tester jusqu’à ne pas avoir de scroll (si Le design de contenu n’est pas trop grand bien entendu)
C’est Ok !!! en fait j’avais simplement une image de fond qui faisait que la taille était mauvaise, je l’ai redimensionné et tout est bon !
Autre chose, je ne sais aps si je suis ua bon endroit, je cherche aussi a pouvoir lancer des applications depuis un « raccourci » sur mon design. Par exemple, un raccourci « sonos » me permet de lancer l’appli sonos sur ma tablette. Est ce que je peux trouver des infos sur le sujet quelque part ?
Tu peux passer par JPI ou FK
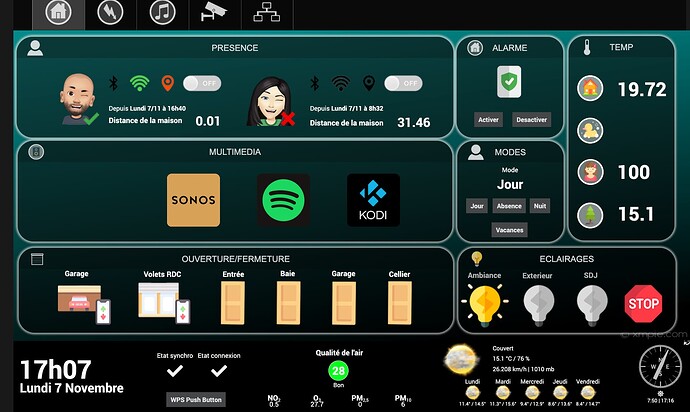
Oui j’ai déjà fullyKiosk sur ma tablette et c’est dailleur ce qui me sert à lancer mon design. Je souhaite que les raccourcis vers ces applis soit directement integré à mon design…voilà un screen de mon design actuel, les icones sont pretes, mais ne renvoie vers rien…
Depuis l’api FK tu peux lancer des appli ou APK. Etant en cours de p1ssage sur HA je sais plus si c est natif ou non depuis le plugin FK d’avoir l’acces a ces commandes. Si ca l’est pas tu pourr1s facilement les rajouter dans le plugin script via un appel api rest sur FK.
Ensuite sir ton design il suffit de faire un bouton sui appel sur click la commande précédemment crée
Hello,
Comment bien configurer le fichier perso.json ?
Mon écran fait 448/998.
Quel doit être la taille de mon design ?
"menu_x": "0px",
"menu_y": "894px", //998-104
"menu_width": "448px",
"menu_height": "104px",
"content_x": "0px",
"content_y": "0px",
"content_width": "448px",
"content_height": "894px", //998-104
Merci par avance.
Mathieu
Salut,
Les tailles que tu as indiquées ne devraient pas poser de problèmes mais j’imagine que si tu remontes ce post, c’est que ça ne doit pas être le cas ![]() Peux-tu préciser le comportement ?
Peux-tu préciser le comportement ?