Je suis sur un PI4 + un ecran tactile avec Chromium/navigateur Web uniquement qui est lancé en mode kiosk pour être « full screen »
Hello,
En résumé, tu voudrais qu’un lien fasse sortir du menu et affiche le lien du bouton au top de ta page ?
ça doit être gérable assez facilement, je vais regarder.
Par contre, après, tu ne seras plus dans le menu donc il faudra recréer un lien/moyen de revenir vers le menu.
(Si j’ai bien compris ta demande  )
)
<a href="index.php?v=d&m=thermostat&p=panel&fullscreen=0" onclick="displayPlan(); location.reload() return true;"><li class="monmenu"><div class="imagette"><img src="data/montheme/images/icon_graph.png" height=50px width=50px></a></div></br></li></a>
<a href="index.php?v=d&p=plan&plan_id=14&fullscreen=0" onclick="planHeader_id=3; displayPlan(); location.reload() return true;"><li class="monmenu"><div class="imagette"><img src="data/montheme/images/icon_config.png" height=50px width=50px></a></div></br></li></a>
Je suis curieux de connaître le résultat, ça donnait quoi ces 2 liens ?
- lien 1 :
hrefdoit te rediriger vers le lien des thermostat etonclickvers la page courante du menu (ou plutôt vers la dernière valeur du planHeader_id pour choisir le design en lien)
- lien 2 :
hrefte crée un lien vers ledesign 14etonclickvers ledesign 3
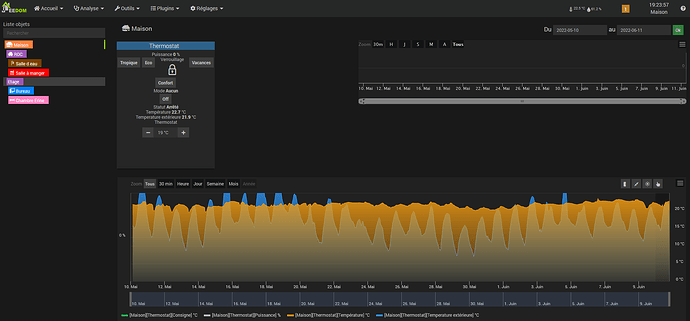
Yes c’est l’idée. En fait le premier lien me renvoi faire la page de stat du plugins thermostat cf :
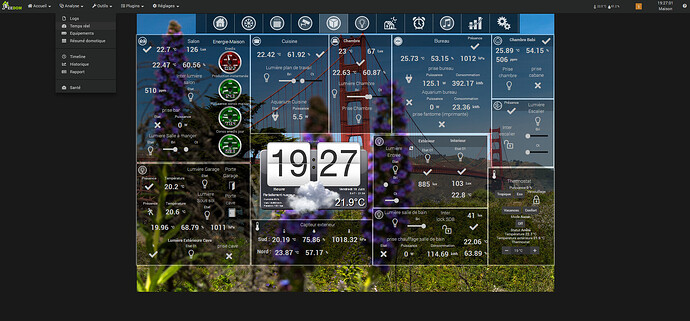
Pour le deuxième, plan_id=14 c’est mon design par défaut, mais ce n’est pas dérangent si ça reste sur le design actif… en gros en cliquant dessus ça me rajoute le menu Jeedom au dessus du menu f$b33 (désolé pour le bordel ! :p) :
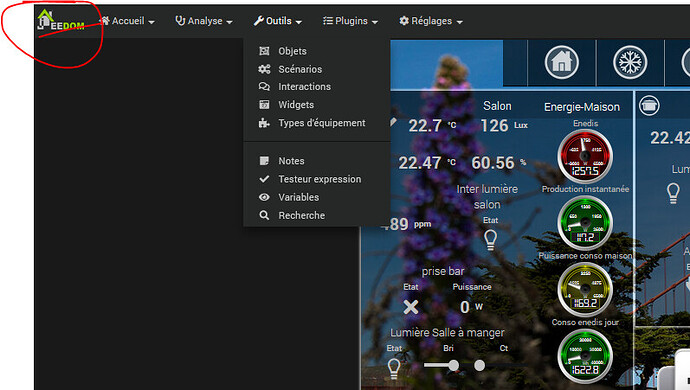
Sur l’ordi je suis quasi toujours sur ce design (en fullscreen sur le design pas sur firefox), le besoin c’est d’accéder facilement aux menu Jeedom. Pour repartir sur le menu je click en général sur jeedom ici :
Qui me recharge mon design par défaut en fullscreen.
Voilou ![]() merci !
merci !
Bonne soirée
Seb
Ok donc le onclick de ces 2 liens n’est pas utilisé, tu utilises seulement le href ? Tu dois pouvoir les supprimer.
Oui sans doute que le onclick ne sert pas je les supprimerai, j’avais garder la même syntaxe que pour les design 
Du coup ça doit être l’équivalent des href dans le perso.json qu’il faut dénicher je suppose 
Seb
Hello,
Pour les href au final j’ai testé, il faut quand même le onclick, sinon ça ne reload pas, donc à minima pour sortir du plein écran et faire apparaitre le menu il faut le fullscreen=0 ET le onclick="location.reload() return true; sans le onclick sinon il faut F5 la page pour afficher le menu (de Jeedom). Chose évité par le onclick reload je suppose.
Seb
En fait, ce que je voulais dire, c’est que ce n’est pas logique de faire ça 
href et onclick vont réagir sur une même action utilisateur : un clic.
Il faut donc gérer ce clic par une des 2 solutions mais pas les 2 car ils vont se faire concurrence et on ne sait pas forcément dire lequel aura la priorité sur l’autre.
Mais ne t’embête pas avec ça, j’ai fait évoluer le menu en étudiant ton besoin et je vais proposer rapidement une solution qui va permettre de faire ce que tu souhaites et sans doute même un peu plus 

 Evolution du menu
Evolution du menu 
- Autorisation d’url comme lien d’un bouton du menu (avant, seulement possible de donner un id de design)
- Ajout du paramètre
fullscreen(optionnel) :0/1(par défaut 1 si top=0)- 0 : affiche les écrans Jeedom (design, panel, …) sans la barre de menu
- 1 : affiche les écrans Jeedom (design, panel, …) avec la barre de menu
- Ajout du paramètre
top(optionnel) :0/1(par défaut 0).- 0 : affiche le contenu du lien du bouton sélectionné dans la frame de contenu
- 1 : la sélection du bouton quitte le menu pour afficher le lien du bouton en page principale
- 2 : la sélection du bouton ouvre une nouvelle fenêtre pour afficher le lien du bouton en page principale
Exemple de configuration :
"buttons": [
{
"link": "54",
"icon": "data/menusNoodom/menuJsonFsb33Frame/img/icon_home.png",
},
{
"link": "index.php?v=d&m=thermostat&p=panel",
"icon": "data/menusNoodom/menuJsonFsb33Frame/img/icon_light.png",
"fullscreen": "1",
"top": "1"
},
{
"link": "https://www.jeedom.com",
"icon": "data/menusNoodom/menuJsonFsb33Frame/img/icon_carte.png",
"top": "1"
}
],
 Pour une mise à jour du menu : copier le contenu du fichier
Pour une mise à jour du menu : copier le contenu du fichier index.html (https://github.com/noodom/jeedom_menus/blob/master/menuJsonFsb33Frame/index.html) dans le contenu du htmlDisplay du menu.
 Pour une installation complète du menu, suivre le
Pour une installation complète du menu, suivre le README (https://github.com/noodom/jeedom_menus/blob/master/menuJsonFsb33Frame/README.md)
Nouveau commit de index.html :
- fix id de bouton
- ajout d’une fonctionnalité : paramètre
top=2: la sélection du bouton ouvre une nouvelle fenêtre pour afficher le lien du bouton en page principale
(ajouté dans la description des nouveautés du post précédent)
Bonjour,
bon j’ai eu un peu de mal à comprendre, mais j’y suis arrivé.
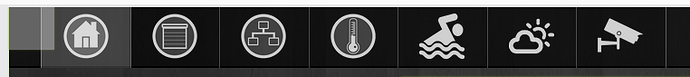
En revanche voici ce que j’obtiens…
Pourquoi y-a-t-il un espace devant la première icone, et pourquoi ce carré ???
Merci
Salut,
Ça veut dire que tu es passé à côté de la nouvelle installation hyper simpliste de mes menus ![]()
Sinon, pour le carré ce n’est pas normal mais juste une capture ne me permet pas de savoir d’où il vient. Il faudrait au minimum ouvrir le debugger et se positionner dessus pour voir le code concerné.
Pour le décalage de gauche, le menu initial était proposé comme ça. Pour le modifier, il faut aller jouer avec le css. Je te laisse tenter ta chance ![]()
ouvrir le deboggueur, c est a dire ? celui du navigateur internet ou bien il y en a un ds jeedom ?
merci.
Celui du navigateur avec la touche F12.
Sinon, tu as bien l’affichage de ton contenu correspondant aux sélections de tes boutons ?
Le carré, ce n’est pas ta frame de contenu ? Dans ce cas, il faut modifier sa taille dans perso.json.
oui, les boutons fonctionnent bien et amenent bien aux bonnes pages.
ok je regarde.
ds le json j ai laisse les valeurs par defaut ds la partie du bas (j ai juste modifie les link id et le nom des icones)
EDIT : pour le carré, effectivmeent dans les paramètres de l’équipement, c’était 50x50 px. J’ai mis 0 ,0 plus de pb.
En revanche, pour le fait que la première icone n’est pas tout à gauche, je ne trouve pas.
Hello @noodom,
J’ai un petit bug mais je ne sais pas si il est dû à ton menu, à Jeedom ou à mon navigateur/téléphone.
Quand j’appelle un design depuis mon mobile (en version web pas via l’appli), via un iPhone sous Safari (pas de commentaires la dessus :p) quand je zoom fortement (avec les deux doigts…) sur le design, passé un certain niveau de zoom (quasi au max), Jeedom m’éjecte et me remet à la page de login (comme un logout).
Le zoom est fait quand je veux clicker sur un bouton trop petit à trouver sans zoomer par exemple (ou proche d’un autre…)).
Je n’ai pas de souci sur le design appelé en direct (sans menu) et je ne l’avais pas avec le menu hors frame. Est ce que c’est un souci dont tu as déjà eu echo ? Je sais le reproduire sans souci, mais je ne sais pas comment le détailler plus ici…
Pour pousser le truc en peu plus loin, j’ai essayer sous firefox (pour iPhone) là, c’est au zoom out (après le zoom in max) que ça logout… Le comportement n’est pas tout a fait le même que sous safari mais ça reste space… C’est un iPhone 12 mini (presque) à jour (v15.5), je n’ai pas tester sous chrome.
Étrangement sur un iPhone SE (de 2016) en v15.3.1 pas de souci sous Safari, j’ai pas essayé sous firefox (ni chrome).
Je ne sais pas si d’autre on testé sous d’autre version de mobile (Android par exemple). Bref si quelqu’un a rencontré ce problème ça peut être intéressent de creuser.
Très bonne journée.
A+
Seb
Bonjour,
J’ai tout lu mais je n’est pas trouvé ma réponse (ou alors j’ai mal lu) .
quand je suis sur une page autre que " Home " et que je rafraichi la page il revient systematiquement sur « home » c’est normal ou il y a une solution pour resté sur la même page ?
Merci d’avance
Salut,
En effet, il n’y a actuellement pas de mémorisation de l’onglet courant. Donc un refresh recharge le menu a sa position initiale.
Je pourrais regarder pour ajouter le paramètre link_id existant (permet d’accéder directement à un onglet depuis un lien externe) sur changement d’onglet.
Salut et merci pour ta réponse.
Avant la nouvelle refonte (il y a 1 ou 2 ans) on pouvait rafraichir la page actuelle ou je me trompe ?
car sinon c’est peut etre qu’il y a un truc a faire dans « fullykiosk » ( je l’utilise pour ma tablette ).
Je n’ai pas souvenir d’une telle possibilité sur mes menus.
Par contre je ne connais pas fullykiosk donc je ne saurais pas t’en dire plus sur ses possibilités.