Bonsoir,
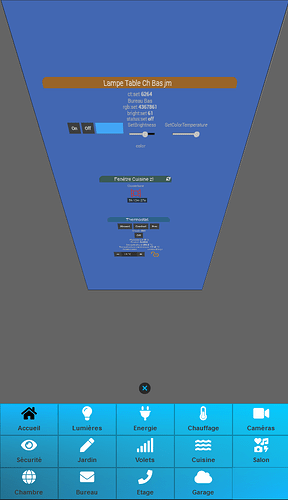
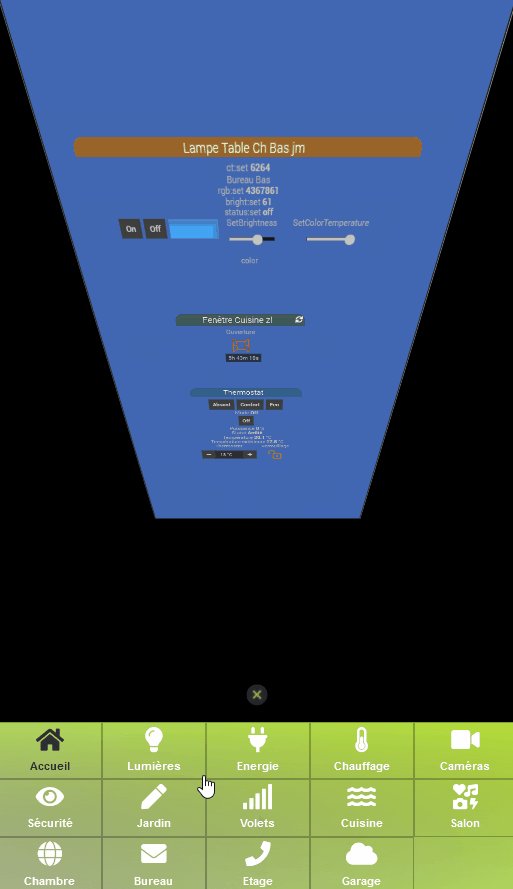
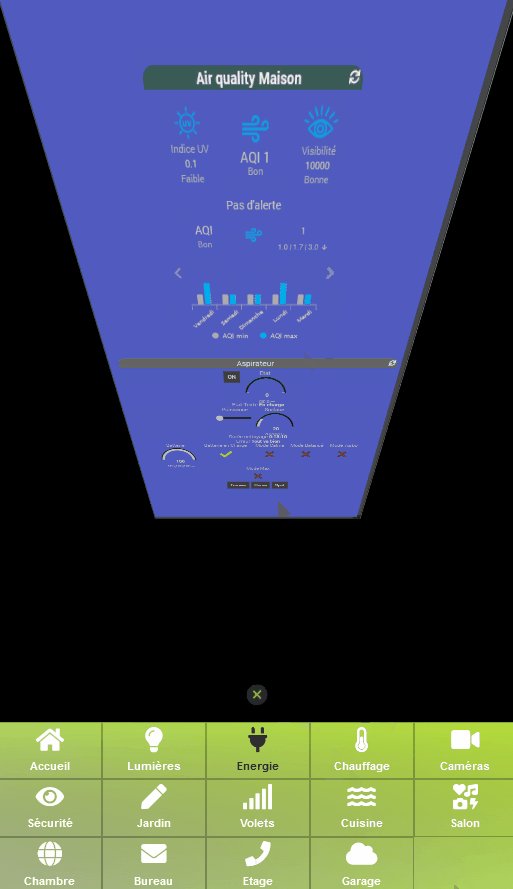
Je vous propose un nouveau menu de Design Jeedom orientée mobile avec une ouverture du menu par le bas.
Comme pour mes précédents menus, il est paramétrable à partir d’un fichier de configuration JSON (nom, icônes et lien des boutons)
mais surtout il permet de naviguer dans une frame, ce qui signifie que
- Le menu reste toujours chargé pendant la navigation
- Il n’est plus nécessaire de le recopier sur tous les écrans des designs de chaque bouton : les designs liés au boutons ne sont plus spécifiques à un menu en particulier.
- On peut créer différents designs avec ce menu pour les paramétrer différemment (pour différents profils, support, etc…)
Un autre atout est que le menu est basé sur l’utilisation du plugin htmlDisplay :
- un équipement htmlDisplay pour le menu
L’avantage est qu’on peut modifier facilement le code directement depuis le plugin htmlDisplay sans toucher au design (ce qui n’est pas toujours évident et source d’erreur)
Ajouté au fait que le menu soit paramétrable par un simple fichier Json à modifier, il n’est plus nécessaire d’aller modifier le contenu du code pour modifier son apparence.
Il est possible aussi d’aller plus loin dans la personnalisation en modifiant le fichier CSS séparé.
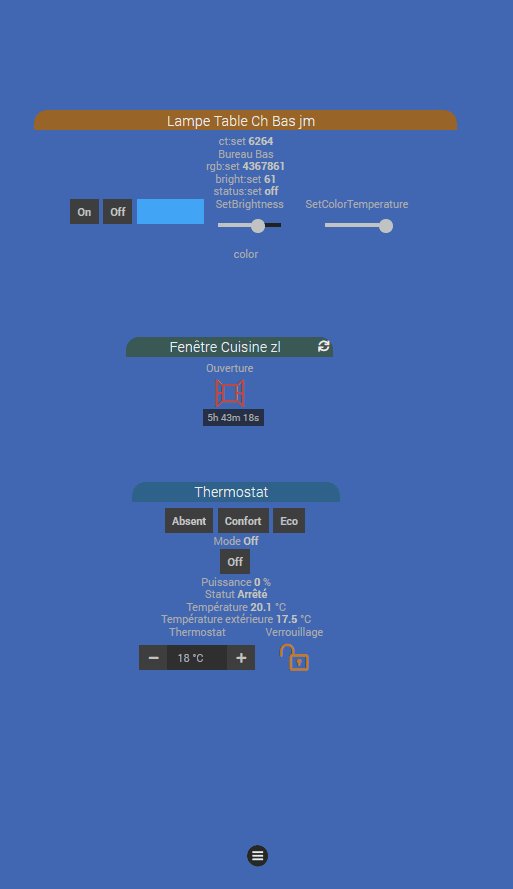
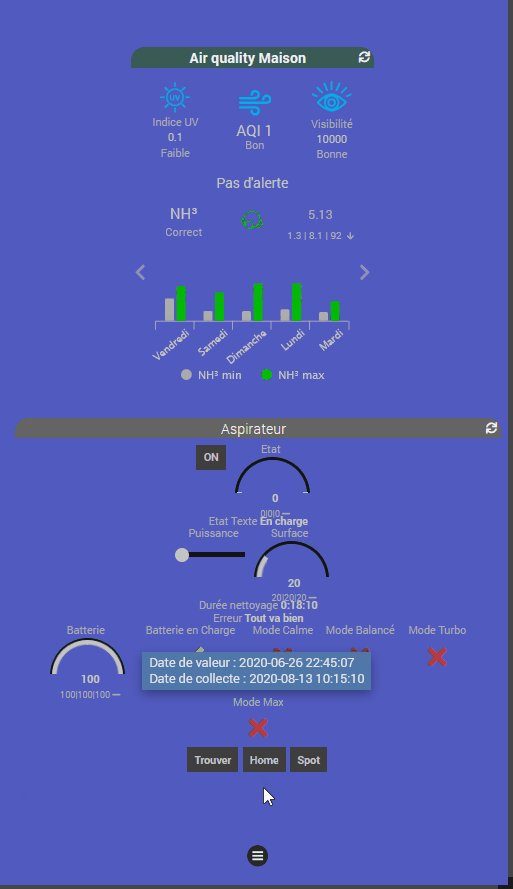
Démonstration :

![]() Le détail de l’installation est disponible ici :
Le détail de l’installation est disponible ici :
![]() L’installation simplifiée est disponible ici (préciser
L’installation simplifiée est disponible ici (préciser menuNooMobileFlip pour le tag menuName) :
Un exemple de personnalisation du menu à l’aide du fichier /data/menusNoodom/menuNooMobileFlip/json/perso.json