Salut,
C’est bien la bonne méthode pour ajouter le link_id dans l’url.
Je viens d’ajouter la fonctionnalité à ce menu, disponible sur Github (index.html modifié).
Salut,
C’est bien la bonne méthode pour ajouter le link_id dans l’url.
Je viens d’ajouter la fonctionnalité à ce menu, disponible sur Github (index.html modifié).
Helloo,
Bon, comme prévu, je viens d’ajouter 3 paramètres pour permettre de gérer facilement la taille du menu.
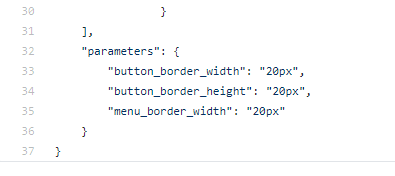
Ces paramètres sont donc modifiables depuis le fichier /json/perso.json
button_border_width : nombre de pixels à gauche et à droite de chaque bouton ("20px" par défaut)button_border_height : nombre de pixels sous et sur chaque bouton ("20px" par défaut)menu_border_width : nombre de pixls de pixels de chaque côté du menu ("10px" par défaut)Hello,
Est-ce que tu peux mettre un exemple d’utilisation dans le perso.json sur ton github, je vois pas bien comment les intégrer ?
Merci 
salut,
C’est déjà le cas non ?

Salut,
Je viens de mettre en place ton menu nickel,
Par contre j’aurai voulu savoir si il serait possible de mettre les design a afficher en transparent afin d’eviter le chargement de l’image de fond, j’ai beau mettre le design en transparent mais le fond reste gris.
Aurez tu une idée !
Salut,
Tu dois pouvoir retrouver ma réponse à ce sujet sur certains de mes autres menus mais à priori, c’est une limitation/bug Jeedom (transparence htmlDisplay) et il n’y a pas grand chose à faire pour contourner dans l’immédiat hélas.
Salut noodom,
J’ai un petit mystère avec la mise en forme d’un tableau qui s’affiche correctement (disons avec la mise en forme que je veux) quand j’affiche juste le design mais qui saute quand elle est intégré au menu.
Sais-tu ce qui peux provoquer ça.
J’utilise le widget core « line » avec du CSS pour l’affichage en mode tableau. Les font-size ne semblent plus pris en compte.
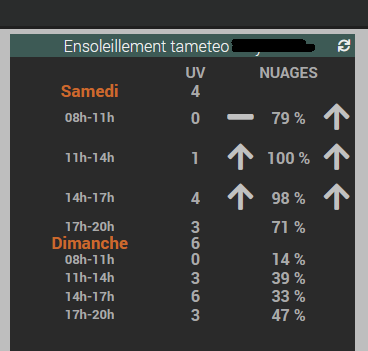
La vue Design seule :

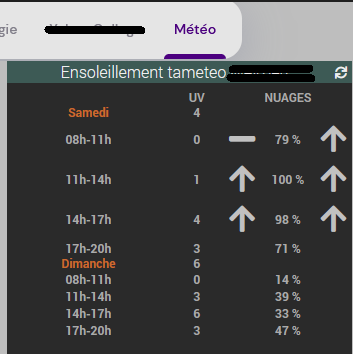
La vue dans le Design avec le menu :

Salut, tu peux lancer la console (F12) et sélectionner un texte mal affiché pour voir le détail des css utilisé pour ce texte. Il doit reprendre un css du menu sans doute, il faut trouver lequel.
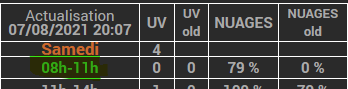
ça viendrait d’un !important qui impose une taille de 12px mais je vois pas bien à quel endroit, le sais-tu ?
Ça doit être autre chose car ce que tu montres pointe sur un fichier du core et non du menu.
Je pensais plutôt à du css core redéfini par le css du menu. Bon pas simple de creuser sans debugger sur la page 
Tu as quoi comme css sans le menu ?
J’ai re-modifié un peu entre-temps, je me suis mis sur la case 8h-11h

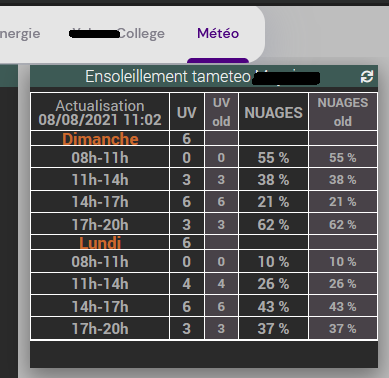
Sans le menu ça donne ça :
Avec le menu ça donne ça :
Est-ce que ça pourrait venir du plugin script puisqu’on utilise celui-ci pour afficher une partie du design ?
Je n’ai pas compris ![]() quelle est ton utilisation du plugin script ?
quelle est ton utilisation du plugin script ?
Pardon j’ai buggé je voulais parler du htmldisplay 
Bon et bien je m’en suis sorti avec des « !important », il me semblait pourtant avoir essayé mais j’ai fais tellement d’essai pour arriver à réduire la taille des colonnes qui ne voulait pas bouger que je n’ai surement pas essayé ce paramètre au bon moment.

Parfait ! Bon il y a quand même un soucis quelque part sûrement, à regarder plus tard. Le principal c’est que tu t’en sois sorti 
Bonjour
l’affichage par iframe est-elle plus rapide dans le passage d’un design à un autre, ou c’est le même fonctionnement avec un délai de chargement ?
Hello,
J’ai suivi scrupuleusement le tuto (Solution 1), cependant je rencontre un problème lors de l’affichage de la page du Design, celle-ci s’actualise et retombe sur la page de mon 1er Design.
Si je laisse l’ID 50 j’ai une erreur (normal) mais la page s’affiche bien (sans le menu).
"label": "Agenda",
"link": "50",
"color": "orange"
Si je mets l’ID de ma 1ere page « Home », j’ai le bouclage.
"label": "Agenda",
"link": "7",
"color": "orange"
Pouvez-vous m’aider ?
Merci
Mathieu
Salut,
L’accès github semble ko mais la solution 1 était une première version avant l’utilisation de frame pour une navigation plus fluide.
Je ne la maintiens plus car plus interessante a mon avis et double la gestion du code pour 2 solutions de navigation.
J’avais d’ailleurs prévu de la supprimer.
Mais je pourrai regarder et la tester à nouveau si tu souhaites continuer sur cette version .
Je te tiens au courant au retour de github.
Bonjour à tous,
@noodom superbe ton menu !! ça fait classe.
je cherche à augmenter la police du menu. comment faut-il faire ?
tu peux ajouter un paramètre dans le .json ?
merci 