Merci pour la reponse,
Oui c’est ca
mais je comprends pas 
Y a t’il un tuto recent pour eviter de t’embeter?
Ou alors des captures histoire de voir ou je deconne 
Merci
Merci pour la reponse,
Oui c’est ca
mais je comprends pas 
Y a t’il un tuto recent pour eviter de t’embeter?
Ou alors des captures histoire de voir ou je deconne 
Merci
Pour les tutos, le plus simple est de relire la doc d’installation ou reprendre mes différentes explications que j’ai pu donner sur les installations de mes menus sur ce forum.
En fait le menu est composé de blocs HTML Display indépendants : un pour le menu et un autre pour le contenu de la page de contenu courante. Ces 2 composants sont générés par mon scénario d’installation. Il sont compris dans un design (généré aussi par mon scénario d’installation).
C’est donc ce design qu’il faut appeler pour utiliser mon menu.
Ce design comprend donc le HTMLDisplay de contenu qui contient lui-même une frame pour y insérer le contenu en cours (lié au bouton sélectionné dans le menu)
Donc tu as juste à créer des designs de contenu et positionner leur id dans le fichier perso.json pour les voir apparaitre automatiquement dans l’affichage du menu depuis le design initial (id=5 pour toi)
C’est pour ça qu’il faut que les designs de contenu ne soient pas cet id (5 pour toi) car c’est le design qui contient les autres.
Ce n’est pas forcément évident à détailler par écrit mais une fois la logique comprise, tu verras c’est très simple 
ce qu’il faut retenir principalement :
Merci beaucoup, je vais mis remettre a tete reposé. Je te dirai ca
Merci
Bonne journée a toi
Salut,
Il faudrait voir dans le debugger du navigateur si il n’y a pas des traces d’erreur (F12 dans le navigateur, menu Console)
Mais avec un jeedom prope je peux éditer
Je pense pas que ça vient du navigateur
J’ai déjà supprimer et ré-installer le plugin html display supprimer le menus et même plusieurs sur tous je peux pas éditer.
Je n’ai pas compris. Tu peux éditer finalement ?
Non, non, ça ne vient pas du navigateur.
C’est juste que le debugger du navigateur permet de voir d’éventuelles erreurs provoquées par le menu.
Ce n’est pas nécessaire de désinstaller le plugin html display et à priori le menu non plus.
Tiens moi au courant pour le debugger à l’exécution du menu pour tenter de comprendre.
bonjour noodom
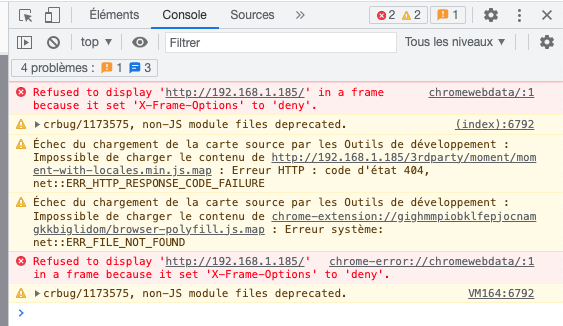
Ci-joint un print des erreur sur le navigateur

merci pour ton aide
Hello,
Etonnant car tu devrais avoir ce paramétrage (par Jeedom) : Header set X-Frame-Options "sameorigin" et donc accepter les frames de même origine que ton Jeedom.
perso.json ?Hello
Tu es en quelle version de Jeedom ?
4.3.8
Tu te connectes depuis quelle adresse pour accéder au menu : ip 192.168.1.185 avec l’id de design du menu à la fin ?
ip interne 192.168.1.111
Tu peux envoyer ton fichier perso.json ?
{
« buttons »: [
{
« link »: « 50 »,
« icon »: « data/menusNoodom/menuJsonFsb33Frame/img/icon_home.png »
},
{
« link »: « 51 »,
« icon »: « data/menusNoodom/menuJsonFsb33Frame/img/icon_light.png »
},
{
« link »: « 52 »,
« icon »: « data/menusNoodom/menuJsonFsb33Frame/img/icon_chauffage.png »
},
{
« link »: « 53 »,
« icon »: « data/menusNoodom/menuJsonFsb33Frame/img/icon_carte.png »
},
{
« link »: « 54 »,
« icon »: « data/menusNoodom/menuJsonFsb33Frame/img/icon_camera.png »
},
{
« link »: « 55 »,
« icon »: « data/menusNoodom/menuJsonFsb33Frame/img/icon_volets.png »
},
{
« link »: « 56 »,
« icon »: « data/menusNoodom/menuJsonFsb33Frame/img/icon_consommation.png »
}
],
« parameters »: {
« menu_x »: « 0px »,
« menu_y »: « 0px »,
« menu_width »: « 1280px »,
« menu_height »: « 70px »,
« content_x »: « 0px »,
« content_y »: « 0px »,
« content_width »: « 1280px »,
« content_height »: « 1000px »
}
}
Du coup, je ne comprends pas : à quoi correspond l’ip 192.168.1.185 dans la capture précédente ?
Sinon, peux-tu modifier ton post précédent pour reformater ton fichier perso.json en sélectionnant le contenu et en utilisant le bouton </> pour conserver les bons caractères et le rendre plus lisible ?
Quelle url complète utilises-tu pour lancer le menu ?
192.168.1.185 c’est mon rpi 3 b+ ou j’ai jeedom qui tourne
{
"buttons": [
{
"link": "50",
"icon": "data/menusNoodom/menuJsonFsb33Frame/img/icon_home.png"
},
{
"link": "51",
"icon": "data/menusNoodom/menuJsonFsb33Frame/img/icon_light.png"
},
{
"link": "52",
"icon": "data/menusNoodom/menuJsonFsb33Frame/img/icon_chauffage.png"
},
{
"link": "53",
"icon": "data/menusNoodom/menuJsonFsb33Frame/img/icon_carte.png"
},
{
"link": "54",
"icon": "data/menusNoodom/menuJsonFsb33Frame/img/icon_camera.png"
},
{
"link": "55",
"icon": "data/menusNoodom/menuJsonFsb33Frame/img/icon_volets.png"
},
{
"link": "56",
"icon": "data/menusNoodom/menuJsonFsb33Frame/img/icon_consommation.png"
}
],
"parameters": {
"menu_x": "0px",
"menu_y": "0px",
"menu_width": "1280px",
"menu_height": "70px",
"content_x": "0px",
"content_y": "0px",
"content_width": "1280px",
"content_height": "1000px"
}
}
X-Frame-Options à deny, c’est « louche » et je pense que le problème vient de là (Option ou Extension de ton navigateur qui bloque toutes les frames ?)Pour l’instant j’ai pas mis de url, j’ai installé et j’essaye de éditer.
Oui j’ai testé safari chrome edge opera
J’ai un qnap ou j’ai fait un container avec jeedom pour tester, et j’ai installé le menu et avec je jeedom de teste j’arrive à éditer avec tout navigateur mais sur mon jeedom ou j’ai tout mes dispositifs je n’arrive pas
Je pense que le problème vient du rpi pas du navigateur
Tu as bien une url pour afficher le design du menu ?
C’est cette url qui m’intéresse (et particulièrement l’ID du design , qui est contenu dans cette url justement)
Ok merci, c’est bien ça.
Du coup, le design du menu a été créé automatiquement par le scénario avec l’ID 3.
Ce qui m’étonne donc, ce sont les valeurs de tes ids dans perso.json (très éloignés de 3).
Tu as vraiment des designs avec les valeurs 50,51,52,…, 56 dans ton jeedom ? 
Citation
Tu as vraiment des designs avec les valeurs 50,51,52,…, 56 dans ton jeedom
?
Bonjour,
Non vu que je n’arrive pas à éditer je n’arriva pas à créé mes dessin ni à les copié
Salut,
Que veux-tu dire par le fait que tu n’arrives pas à éditer ?
Tu parles de l’édition de tes designs de tes contenus ?
Bonjour
Oui