le petit tutoriel du jour, ou comment intégrer dynamiquement le plugin-wazeintime à plugin-jeedomconnect
Version n°1 du 31/05/2022 : version initiale
version n°2 du 31/05/2022 : ajout d’une petite astuce pour calculer la durée de circulation entre 2 positions dynamiques (remontées de JC par exemple)
Introduction
C’est une intégration assez simple (pour une fois ![]() ) qui vous expliquera comment avoir une page dynamique de calcul du temps de trajet en quelques secondes pour un ensemble de destinations favorites.
) qui vous expliquera comment avoir une page dynamique de calcul du temps de trajet en quelques secondes pour un ensemble de destinations favorites.
Il permet :
- De définir une liste de destinations
- De calculer les 3 meilleurs temps de trajet
- De visualiser les itinéraires
- De basculer vers Waze si nécessaire (pour l’itinéraire sélectionné)
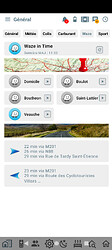
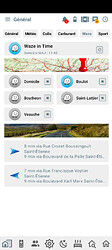
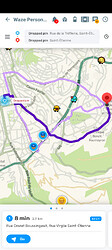
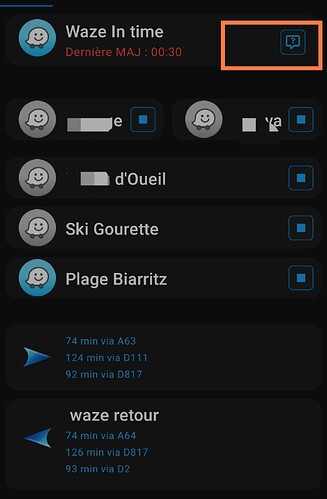
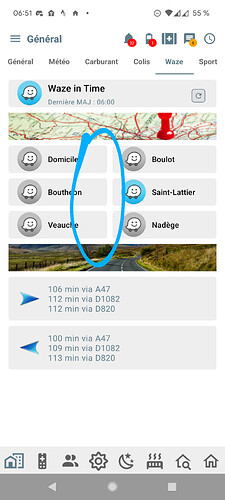
Voilà le résultat final pour vous donner quelques idées de présentation
Pour une fois, c’ets une intégration assez simple :
- un équipement Waze in time
- un scenario
- un virtuel
- les widgets nécessaire : widgets scenario pour la sélection de la destination et widgets webview pour les temps de parcours
Je part du postulat que vous avez déjà installé le plugin-wazeintime
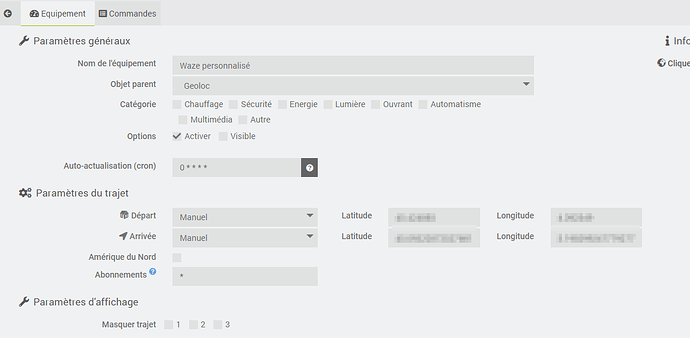
On commence par l’équipement Waze In Time
Rien de particulier sur cet équipement (sauf à passer à mettre * dans les abonnements)
Mettre n’importe quelle valeur pour les coordonnées de départ et d’arrivée afin d’enregistrer l’équipement. Ces dernières seront mises à jour par le scénario.
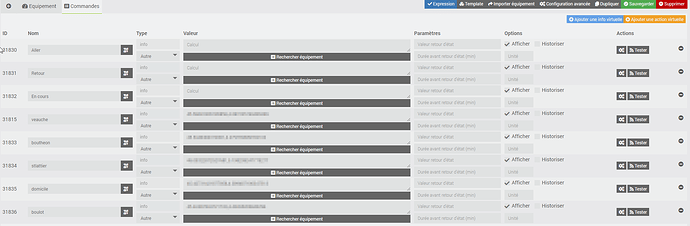
L’équipement virtuel
Il se compose de 3 commandes info/autre pour gérer les liens Waze et d’1 commande info/autre par destination gérée.
Les 3 commandes « Aller », « Retour » et « En cours », seront renseignées automatiquement par le scenario (Bien respecter ces noms de commande ou modifier le scénario en conséquence)
Les commandes de destination prennent en valeur les coordonnées GPS de la destination au format lon,lat
Décochez l’historique pour toutes les commandes.
ATTENTION : Ces commandes DOIVENT AVOIR LE MÊME NOM QUE LES TAGS QUI SERONT UTILISER PAR LE SCÉNARIO, DONC TOUT EN MINUSCULE, PAS D’ESPACE OU DE CARACTÈRE NON ALPHANUMÉRIQUE
Mon paramétrage :
ASTUCE : Vous pouvez aussi dans la commande de paramétrage d’une destination mettre une commande position pour avoir une destination dynamique (ex : connaitre le temps de trajet entre moi et quelqu’un d’autre qui à un JC sur son téléphone et remonte donc une position en live
Le scénario
Les 3 premières lignes doivent être adaptées à votre paramétrage.
$eqLogicWiTName = '#[Geoloc][Waze JC]#'; // Adresse de l'équipement Waze In Time
$eqLogicVirtuelName = '#[Geoloc][Waze JC liens]#'; // Adresse de l'équipement Virtuel
$cmdPosition = '#[Norbert][JC_Norbert][Position]#'; // position d'origine à prendre en compte pour les calculs de trajet
// Debut Bloc code
$eqLogicWiT = eqLogic::byString($eqLogicWiTName);
$eqLogicVirtuel = eqLogic::byString($eqLogicVirtuelName);
// Coordonnées de départ (commande position)
$coordStart = explode(',', cmd::byString($cmdPosition)->execCmd());
// coordonnées d'arrivée
$tags = $scenario->getTags(); // Recup des tags passés en paramètre de lancement du scenario
$destination = $tags['#destination#'];
$coordEnd = explode(',', cmd::byEqLogicIdCmdName($eqLogicVirtuel->getId() , $destination)->execCmd());
// Mise à jour de la commande "En cours" pour mise en surbillance coté JC - image sous condition
cmd::byEqLogicIdCmdName($eqLogicVirtuel->getId() , 'En cours')->event($destination);
// mise à jour de l'équipement Waze In Time
$eqLogicWiT->setConfiguration('geolocstart', 'none');
$eqLogicWiT->setConfiguration('latdepart', $coordStart[0]);
$eqLogicWiT->setConfiguration('londepart', $coordStart[1]);
$eqLogicWiT->setConfiguration('geolocend', 'none');
$eqLogicWiT->setConfiguration('latarrive', $coordEnd[0]);
$eqLogicWiT->setConfiguration('lonarrive', $coordEnd[1]);
$eqLogicWiT->save();
// mise à jour du trajet Waze
cmd::byEqLogicIdCmdName($eqLogicWiT->getId() , 'Rafraichir')->execCmd();
// Definition des coordonnées de depart et d'arrivée au format lat,lon
$coordAllerStart = $coordStart[0] . ',' . $coordStart[1];
$coordAllerEnd = $coordEnd[0] . ',' . $coordEnd[1];
$coordRetourStart = $coordEnd[0] . ',' . $coordEnd[1];
$coordRetourEnd = $coordStart[0] . ',' . $coordStart[1];
// generation des URL et envoi vers le virtuel
$urlNavigation_waze = 'https://waze.com/ul?';
$urlAller = $urlNavigation_waze . 'to=ll.' . $coordAllerEnd . '&from=ll.' . $coordAllerStart . '&navigate=yes';
$urlRetour = $urlNavigation_waze . 'to=ll.' . $coordRetourEnd . '&from=ll.' . $coordRetourStart . '&navigate=yes';
$scenario->setLog('Aller : Depart -> ' . $coordAllerStart . ' , Retour -> ' . $coordAllerEnd);
$scenario->setLog('Retour : Depart -> ' . $coordRetourStart . ' , Retour -> ' . $coordRetourEnd);
cmd::byEqLogicIdCmdName($eqLogicVirtuel->getId() , 'Aller')->event($urlAller);
cmd::byEqLogicIdCmdName($eqLogicVirtuel->getId() , 'Retour')->event($urlRetour);
cmd::byEqLogicIdCmdName($eqLogicVirtuel->getId() , 'En cours')->event($destination);
Les widgets JC :
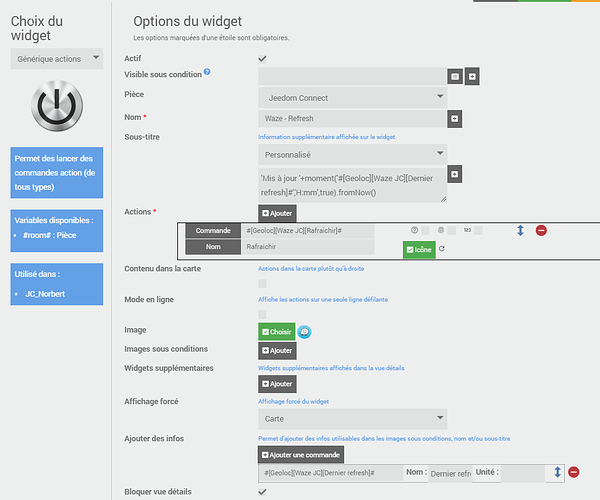
Widget action d’entête de page avec dernière MAJ et possibilité de MAJ manuelle du trajet
- Action : la commande rafraichir de l’équipement Waze In Time
- Info supplémentaire : la commande Dernier refresh de de l’équipement Waze In Time
- Sous-titre : Dernière MAJ + la commande ci-dessus
- Affiche forcé : mode carte
- Bloquer la vue détail
- mettre à jour l’image par défaut avec l’icone Waze
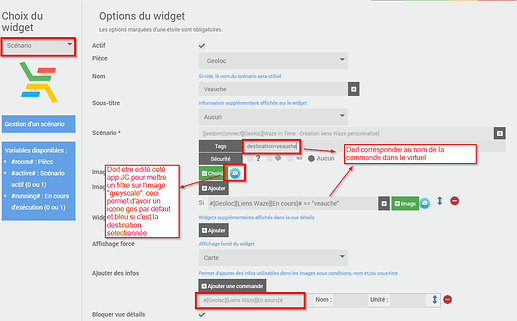
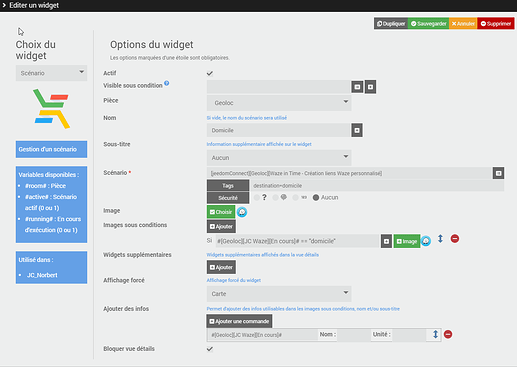
Widgets scénario de choix de la destination (autant que de destinations gérées)
- scenario : celui créé, avec comme tag destination le nom de la destination (cf nom de la commande dans le virtuel sans majuscule, espace, …) sous la forme destination=saintjulienmolinmolette
- Mettre une image par defaut (et l’éditer coté app JC pour lui appliquer un filtre greyscale
- Mettre une image conditionnelle pour que l’icone waze blue s’affiche si c’est cette destination qui est sélectionnée
- Mettre en info supplémentaire la commane ‹ En cours › du virtuel
- bloquer la vue detail
Je vous conseille de créer et tester un widget et de le dupliquer ensuite pour les autres destinations en modifiant le nom, le tag et le test de l’image sous condition
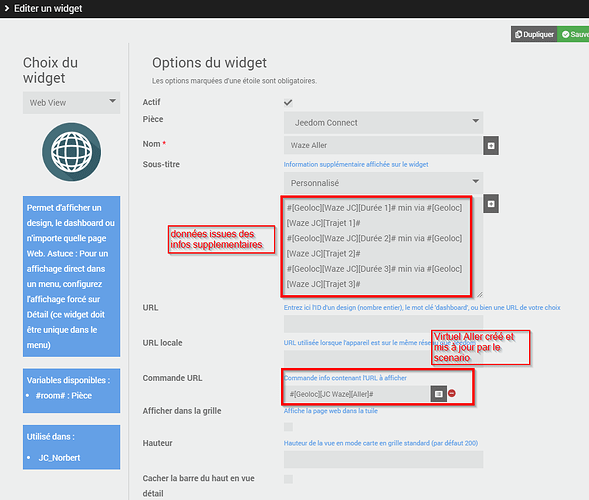
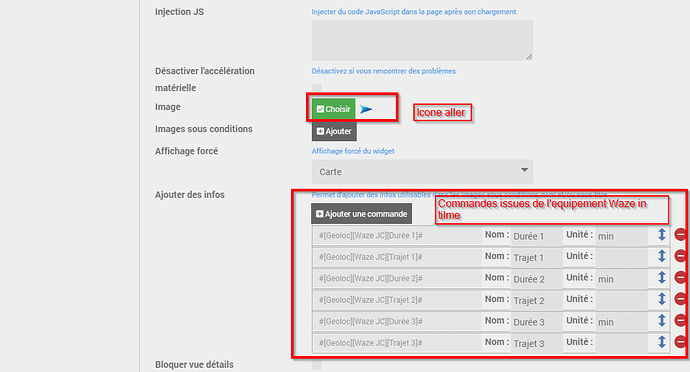
Widget webview d’itinéraire, 1 pour l’aller, 1 pour le retour
Pour le widget d’affichage des trajets Aller :
- Commande Url : la commande info Aller du virtuel (qui doit comporter , lorsqu’on la teste un lien Waze avec les coordonnées de depart et d’arrivée
- image par defaut : une fleche Aller (mais vous pouvez mettre autre chose ;o))
- En info supplémentaire : les 6 infos concernant le trajet et la durée pour les 3 options calculées par l’équipement Waze In Time (durée 1, trajet 1, durée 2, trajet 2, …)
- En sous-titre personnalisé, la mise en forme des infos ci-dessus. chez moi :
#[Geoloc][Waze JC][Durée 1]# min via #[Geoloc][Waze JC][Trajet 1]#
#[Geoloc][Waze JC][Durée 2]# min via #[Geoloc][Waze JC][Trajet 2]#
#[Geoloc][Waze JC][Durée 3]# min via #[Geoloc][Waze JC][Trajet 3]#
- vue carte par defaut
- en mode personnalisation coté APP JC, masquer le status et le titre et jouer sur la taille du sous-titre
Faire la même chose pour le retour
Intégrer tout ca dans une page JC et personnalisée les différents affichages pour avoir ce que vous voulez
pour ma part, j’ai aussi insérer des bannières de séparation (+ groupe avec image de fond)
Voilà, en cliquant sur une destination, les temps de parcours doivent se mettre à jour et l’icone de destinaiton doit basculer du gris au bleu
en cliquant sur le trajet, vous devez basculer en vue detail avec l’interface Web de Waze (vous pouvez ainsi visualiser tous les trajets) et ouvrir Waze su rle bon trajet avec le petit bouton Go.
Les icones utilisés :
Icones.zip.txt (3,7 Mo)
Bon courage à ceux qui se lancent … et Encore une fois postez vos réalisations dans Montrez vos créations sur l'appli - #240 par ngrataloup