C’est mieux en numérique en effet, mais avec ce widget j’ai un zéro qui se balade après le temps depuis la dernière actualisation… J’ai la sensation d’être une grosse brêle…
Tu peux copier ton sous titre ?
MAJ il y a elapsedTime(#[Maison][Jour Tempo][Aujourdhui timestamp]#)
Blanc : #[Maison][Jour Tempo][Jours Blancs restants]# / #[Maison][Jour Tempo][Total jours Blancs]# - Rouge : #[Maison][Jour Tempo][Jours Rouges restants]# / #[Maison][Jour Tempo][Total jours Rouges]#
Ok compris, faut rien mettre après elapsedTime…
Concernant les rectangles en dessous, qu’as tu mis dans le nom ?
Alors, en info supplémentaire le timestamp de la commande Tempo équivalente, et dans le nom un reformatage de cette info sup pour ne garder que le jour de semaine :
\
"Aujourd'hui"+'\n'+moment(#33037#,'X').format('dddd')
Il y a pas mal d’exemples de l’usage de la librairie moment sur le community
le 33037 correspond à quelle info chez toi ?
[aujourdhui timestamp]
Et pour la tuile de demain, pour le nom :
moment(#33038#,'X').format('dddd[\n]DD MMMM')
Et pour la comment info sup [demain timestamp]
Merci pour ta patience, ça roule maintenant.
Reste un soucis sur le bandeau d’alerte, je ne trouve pas afficher page dans le widget générique action.
Je ne vois pas trop non plus comment tu arrives à faire apparaitre ça en haut sans que ça laisse un emplacement vide en grille personnalisée ?
C’est une commande de ton équipement jeedomconnect.
Parceque ce n’est pas possible.
Chez moi la « page d’accueil » est en grille standard. J’ai un certain nombre de widgets qui apparaissent ou disparaissent automatiquement en fonction du contexte. Anniversaires, poubelles, tempo, alertes météo, foudre … ). Les widgets sont en mode carte ( donc sur toute la largeur de page), et lorsqu’ils aparaissent, s’empilent en haut de page et font donc descendre le reste du contenu.
Merci infiniment, c’est tout bon pour moi.
Je me suis même payé le luxe de traduire la couleur des jours dans le bandeau via un virtuel + scénario.
Ça mérite un screenshot ![]()
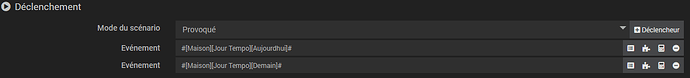
Déclenchement provoqué par la mise à jour des infos du plugin EcoWatt
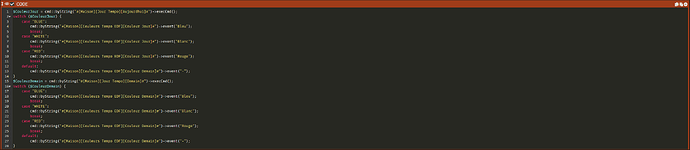
Un seul bloc code dans le scénario :
Avec un virtuel contenant juste deux commandes de type infos
Je récupère ensuite les infos du virtuel en infos supplémentaires du bandeau.
On peut aussi agrémenter le scénario de notifications si on le souhaite.
Bonjour - pourriez-vous indiquer comment vous avez fait cette configuration ?
J’ai tenté de reproduire ceci, mais j’ai plusieurs soucis :
- Action est obligatoire, or je ne veux qu’un slider informatif
- Mon indicateur est en watt (avec jeedom qui gère les kW & co) - je n’arrive pas à avoir autre chose qu’une échelle de 0 à 99 …
Pourriez-vous poster un screenshot de votre conf svp ? (ce qui n’est pas déjà posté quoi ![]() )
)
Merci !