Bonjour à tous
qqun aurait repris le widget Thermometre_IMG et humidite_IMG pour la V4
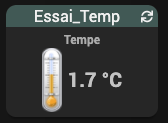
celui qui affiche une image, la température et les 3 infos : Min, Moyenne, Max
Merci
Bonjour à tous
qqun aurait repris le widget Thermometre_IMG et humidite_IMG pour la V4
celui qui affiche une image, la température et les 3 infos : Min, Moyenne, Max
Merci
bonsoir @Nemeraud
Tu peut utiliser ca si tu veut ou te conviens
Hello
Oui j’ai. Je te donne ça demain.
Regarde mes widgets
Ils sont compatible V4
https://jealg.github.io/documentation/widget/fr_FR/index.html
Hello @Nemeraud
Comme promis, voila le thermomètre. il suffit de supprimer le .txt (json refusé sur community) et de l’importer dans l’outil widget. Si tu as besoin des images, dis le moi.
Pour l’humidité, idem (il suffit de remplacer les images et les seuils). si besoin je te le transmet.
Thermo.json.txt (1,0 Ko)
merci à tous, je vais regarder ca
bonjour je serais preneur de vos images de température. merci à vous.
Hello
Pas de soucis. les voila :
![]()
![]()
![]()
img-3.zip.txt (14,4 Ko)
as tu un équivalent pour l’humidité ?
Salut
![]()
![]()
![]()
img-32.zip.txt (10,5 Ko)
Bonjour,
Merci @Claude69 pour ces explications.
J’ai importé le .json et pas de problème pour la configuration de la partie « Température » les icones se mettent bien à jour (changent de couleur en fonction de la température).
Mais je ne parviens a trouver où je dois configurer pour faire la même chose pour l’hydromètre.
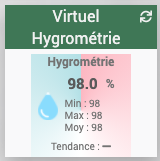
Voici la configuration de mon widget :
Et voici ce que j’obtiens à l’affichage (rouge alors qu’il devrait être orange) ;
Merci d’avance de ton aide,
Tu uttilises le même widget pour la température et l’humidité donc les seuils définis pour la température s’appliquent pour l’humidité !
Il faut donc dupliquer le widget et ajuster les seuils et les images et cela se fait au niveau des trois lignes appelées tests sur ta capture écran.
Sinon il y a toujours un truc disponible pour comprendre ce nouvel outi, la doc
https://doc.jeedom.com/fr_FR/core/4.1/widgets?theme=dark
Hello
prfalken a amorcé la réponse. Avec le json ou en dupliquant la température, tu crée un second widget avec des nouveaux seuils d’humidité (que tu adapte à ton besoin) et des nouvelles images (Je les avais également partagés dans le post)
C’est ce nouveau widget que tu appliques à tes humidités.
Bonjour
Si tu le souhaite il ya ca aussi


Cordialement
Bonjour,
Ci dessous le code complet pour les températures
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="tile" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!--
Jeedom Compatibility: v4
Version: Dashboard/Mobile
Type: Info
SubType: Numeric
Name: cmd.info.numeric.hygrometer.html
Comment: An hygrometer image with a current value (+stats).
Parameters:
- largeurDashboardPx - Resize the dashboard widget image to the real width - default 20px - [range 20-29px]
- largeurMobilePx - Resize the mobile widget image to the real width - default 20px - [range 20-29px]
Date: 2020-04-13
Source: https://github.com/Heliospeed/jeedom_widget_v4/
Remarks: The template and the images have been modified and come from these repositories:
Template : https://github.com/jeedom/core/blob/V4-stable/core/template/dashboard/cmd.info.numeric.tile.html
Images : widget v3 Dany21000
Modif V4 spécial pour Monsieur NAK
-->
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="content-sm">
<div class="pull-left">
<span id="hygro#id#"></span>
</div>
<div class="pull-right">
<div>
<span class="pull-right unitValue">#unite#</span>
<span class="pull-right state currentValue"></span>
</div>
<div class="statsPart1 #hide_history#">
<div class="stats"><span title='Min' class='tooltips'>Min : #minHistoryValue#</span></div>
<div class="stats"><span title='Max' class='tooltips'>Max : #maxHistoryValue#</span></div>
<div class="stats"><span title='Moyenne' class='tooltips'>Moy : #averageHistoryValue#</span></div>
</div>
</div>
</div>
<div class="#hide_history#">
<div class="stats"><span title='Tendance' class='tooltips'>Tendance : <i class="#tendance#"></i></span></div>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var cmd = $('.cmd[data-cmd_id=#id#]');
var imgNumber = '';
var taux = parseFloat(_options.display_value);
var hideHistory = ('#hide_history#'!='#'+'hide_history#') ? "#hide_history#" : "off";
var version = ('#version#'!='#'+'version#') ? "#version#" : "";
var largeurPx = "20";
if (version === 'dashboard'){
largeurPx = ('#largeurDashboardPx#'!='#'+'largeurDashboardPx#') ? "#largeurDashboardPx#" : "20";
}else{
largeurPx = ('#largeurMobilePx#'!='#'+'largeurMobilePx#') ? "#largeurMobilePx#" : "20";
}
// borne Min et max largeur
if (largeurPx<20){
largeurPx = 20;
}else if (largeurPx>29){
largeurPx = 29;
}
var largeurWidget = 60 + parseInt(largeurPx);
largeurPx = largeurPx + 'px';
var hasCommandIcon = cmd.find('.title div.cmdName i').is('i');
var hasCommandName = cmd.find('.title div.cmdName').text().length > 0;
var pos =10;
if (hasCommandName || hasCommandIcon){
cmd.find('.title').css('cssText', 'padding-bottom: ' + pos + 'px !important;');
pos=0;
}
if (taux >= 0 && taux < 10){
imgNumber = '00';
}else if (taux >= 10 && taux < 20) {
imgNumber = '01';
}else if (taux >= 20 && taux < 30) {
imgNumber = '02';
}else if (taux >= 30 && taux < 40) {
imgNumber = '03';
}else if (taux >= 40 && taux < 50) {
imgNumber = '04';
}else if (taux >= 50 && taux < 60) {
imgNumber = '05';
}else if (taux >= 60 && taux < 70) {
imgNumber = '06';
}else if (taux >= 70 && taux < 80) {
imgNumber = '07';
}else if (taux >= 80 && taux < 90) {
imgNumber = '08';
}else if (taux >= 90 && taux < 100) {
imgNumber = '09';
}else{
imgNumber = '10';
}
cmd.find('#hygro#id#').empty().append('<img class="hygroImg" src="data/customTemplates/dashboard/cmd.info.numeric.thermometer2/thermometer' + imgNumber + '.png"></img>');
cmd.find('.hygroImg').css('cssText', 'width:' + largeurPx + ' !important;');
var imgHeight = document.querySelector(".hygroImg").clientHeight;
var imgMaxHeight = 93;
var imgMinHeight = 70;
cmd.find('div.content-sm').css('cssText','height: ' + imgMinHeight +'px !important;min-height: ' + imgMinHeight +'px !important; max-height: ' + imgMaxHeight + 'px !important;')
if (imgHeight>imgMinHeight){
pos = (imgHeight - imgMinHeight)/2;
}
cmd.attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
cmd.find('.state').empty().append(_options.display_value);
var positionTop = 0;
if (hideHistory == 'hidden'){
var positionTop = 25 + pos;
}
else{
cmd.find('div.statsPart1').css('cssText', 'padding-top: ' + (20 + pos) + 'px !important;text-align: left !important');
var positionTop = pos;
}
cmd.find('.stats').css('line-height', '10px');
var cssCurrentValue = 'position: relative !important;top: ' + positionTop + 'px !important;';
cmd.find('.unitValue').css('cssText', cssCurrentValue );
cmd.find('.state').css('cssText', cssCurrentValue + 'font-size: 15px !important;');
cmd.find('div span.tooltips').css('cssText', 'font-size: 10px !important;font-weight: normal !important;');
cmd.css("padding-bottom", "15px");
cmd.css("width", largeurWidget + "px");
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
et pour Humidité le code suivant:
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="tile" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!--
Jeedom Compatibility: v4
Version: Dashboard/Mobile
Type: Info
SubType: Numeric
Name: cmd.info.numeric.hygrometer.html
Comment: An hygrometer image with a current value (+stats).
Parameters:
- largeurDashboardPx - Resize the dashboard widget image to the real width - default 20px - [range 20-29px]
- largeurMobilePx - Resize the mobile widget image to the real width - default 20px - [range 20-29px]
Date: 2020-08-27
Source: https://github.com/Heliospeed/jeedom_widget_v4/
Remarks: The template and the images have been modified and come from these repositories:
Template : https://github.com/jeedom/core/blob/V4-stable/core/template/dashboard/cmd.info.numeric.tile.html
Images : widget v3 Dany21000
-->
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="content-sm">
<div class="pull-left">
<span id="hygro#id#"></span>
</div>
<div class="pull-right">
<div>
<span class="pull-right unitValue">#unite#</span>
<span class="pull-right state currentValue"></span>
</div>
<div class="statsPart1 #hide_history#">
<div class="stats"><span title='Min' class='tooltips'>Min : #minHistoryValue#</span></div>
<div class="stats"><span title='Max' class='tooltips'>Max : #maxHistoryValue#</span></div>
<div class="stats"><span title='Moyenne' class='tooltips'>Moy : #averageHistoryValue#</span></div>
</div>
</div>
</div>
<div class="#hide_history#">
<div class="stats"><span title='Tendance' class='tooltips'>Tendance : <i class="#tendance#"></i></span></div>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var cmd = $('.cmd[data-cmd_id=#id#]');
var imgNumber = '';
var taux = parseFloat(_options.display_value).toFixed(1);
var hideHistory = ('#hide_history#'!='#'+'hide_history#') ? "#hide_history#" : "off";
var version = ('#version#'!='#'+'version#') ? "#version#" : "";
var largeurPx = "20";
if (version === 'dashboard'){
largeurPx = ('#largeurDashboardPx#'!='#'+'largeurDashboardPx#') ? "#largeurDashboardPx#" : "20";
}else{
largeurPx = ('#largeurMobilePx#'!='#'+'largeurMobilePx#') ? "#largeurMobilePx#" : "20";
}
// borne Min et max largeur
if (largeurPx<20){
largeurPx = 20;
}else if (largeurPx>29){
largeurPx = 29;
}
var largeurWidget = 70 + parseInt(largeurPx);
largeurPx = largeurPx + 'px';
var hasCommandIcon = cmd.find('.title div.cmdName i').is('i');
var hasCommandName = cmd.find('.title div.cmdName').text().length > 0;
var pos =10;
if (hasCommandName || hasCommandIcon){
cmd.find('.title').css('cssText', 'padding-bottom: ' + pos + 'px !important;');
pos=0;
}
if (taux >= 0 && taux < 10){
imgNumber = '00';
}else if (taux >= 10 && taux < 20) {
imgNumber = '01';
}else if (taux >= 20 && taux < 30) {
imgNumber = '02';
}else if (taux >= 30 && taux < 40) {
imgNumber = '03';
}else if (taux >= 40 && taux < 50) {
imgNumber = '04';
}else if (taux >= 50 && taux < 60) {
imgNumber = '05';
}else if (taux >= 60 && taux < 70) {
imgNumber = '06';
}else if (taux >= 70 && taux < 80) {
imgNumber = '07';
}else if (taux >= 80 && taux < 90) {
imgNumber = '08';
}else if (taux >= 90 && taux < 100) {
imgNumber = '09';
}else{
imgNumber = '10';
}
var imgTopMargin = 15;
cmd.find('#hygro#id#').empty().append('<img class="hygroImg" src="data/customTemplates/dashboard/cmd.info.numeric.hygrometer/hygrometer' + imgNumber + '.png"></img>');
cmd.find('.hygroImg').css('cssText', 'width:' + largeurPx + ' !important;margin-top: ' + imgTopMargin +'px;');
var imgHeight = document.querySelector(".hygroImg").clientHeight;
var imgMaxHeight = 93;
var imgMinHeight = 70;
cmd.find('div.content-sm').css('cssText','height: ' + imgMinHeight +'px !important;min-height: ' + imgMinHeight +'px !important; max-height: ' + imgMaxHeight + 'px !important;');
if (imgHeight>imgMinHeight){
pos = (imgHeight - imgMinHeight)/2;
}
cmd.attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate);
cmd.find('.state').empty().append(taux);
var positionTop = 0;
if (hideHistory == 'hidden'){
var positionTop = 25 + pos;
}
else{
cmd.find('div.statsPart1').css('cssText', 'padding-top: ' + (20 + pos) + 'px !important;text-align: left !important');
var positionTop = pos;
}
cmd.find('.stats').css('line-height', '10px');
var cssCurrentValue = 'position: relative !important;top: ' + positionTop + 'px !important;';
cmd.find('.unitValue').css('cssText', cssCurrentValue );
cmd.find('.state').css('cssText', cssCurrentValue + 'font-size: 15px !important;');
cmd.find('div span.tooltips').css('cssText', 'font-size: 10px !important;font-weight: normal !important;');
cmd.css("padding-bottom", "15px");
cmd.css("width", largeurWidget + "px");
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
pour le fond du widget c’est un tableau que tu trouvera ci dessous:
Je suis ravis que ça te rend service ainsi qu’a notre ami @Ptitsnake
Cordialement
Salut,
Ou plus simplement tu vas a l’adresse ci dessous ou tu as même le mode d’emploi complet ![]()
Bonjour à tous,
Je débute sous Jeedom, j’essai de créer mes premiers widgets sous V4, le changement d’image fonctionne bien, par contre j’aimerais avoir l’affichage de la valeur à coté du thermomètre, mais celle-ci n’apparait pas (à la place il y a le temps de récupération de la dernière valeur en minute).
Savez vous comment afficher la valeur de la température ?
Merci beaucoup,
Si ça intéresse, j’ai un peu modifié les icones pour l’humidité (taille et couleur)…
![]()
![]()
![]()
bonjour, j’ai utilisé ce widget. peut on avoir le mini, maxi, et moyenne?
merci