Bonjour,
Je viens de passer en V4 ce week end.
La gestion des Widgets me semble très prometteuse… Du super travail …
Je rencontre une difficulté qui a déjà été abordée dans le message suivant.
Mais je dois passer à coté de quelque chose. je ne réussis définitivement pas à m’en sortir.
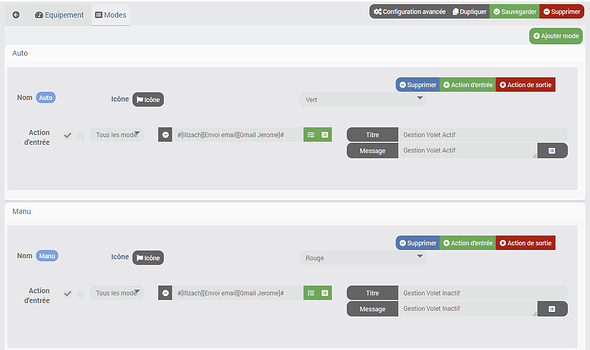
Le plugin mode propose juste deux mode Auto et Manu
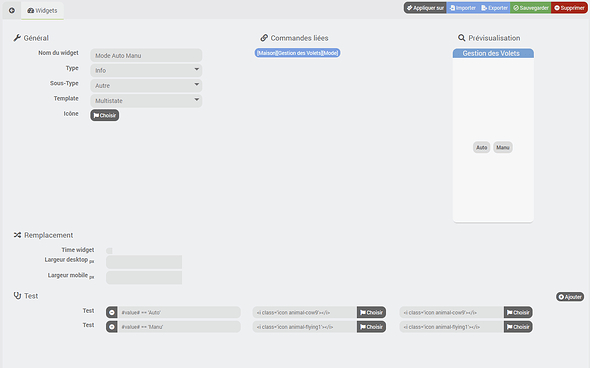
Sur l’affichage de l’état du Mode (Info String) je lui applique le widget suivant:
Mais cela ne semble pas marcher…
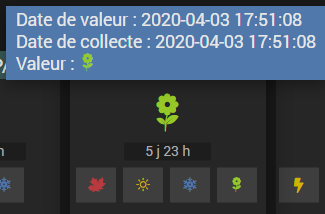
Aucun icone ne s’affiche…
<div class="cmd cmd-widget tooltipstered" data-type="info" data-subtype="numeric" data-template="tmplmultistate" data-cmd_id="812" data-cmd_uid="cmd812__2000938481__" data-version="dashboard" data-eqlogic_id="55">
<div class="title hidden">
<div class="cmdName">Mode</div>
</div>
<div class="content-sm">
<span class="iconCmd"></span>
</div>
<script>
jeedom.cmd.update['812'] = function(_options){
var cmd = $('.cmd[data-cmd_id=812]');
if('0' == '1'){
jeedom.cmd.displayDuration(_options.valueDate, cmd.find('.timeCmd'));
}else{
cmd.find('.timeCmd').parent().remove();
}
var state = '';
cmd.attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate+'<br/>Valeur : '+_options.display_value+'');
if(_options.display_value == 'Auto'){cmd.attr("data-state",0);state=jeedom.widgets.getThemeImg("<i class='icon animal-cow9'></i>","<i class='icon animal-cow9'></i>")}if(_options.display_value == 'Manu'){cmd.attr("data-state",1);state=jeedom.widgets.getThemeImg("<i class='icon animal-flying1'></i>","<i class='icon animal-flying1'></i>")}
cmd.find('.iconCmd').empty().append(state);
var style = '';
if(!isNaN('')){
style = 'width:px !important;'
}
cmd.find('.iconCmd img').attr('style',style);
cmd.off('changeThemeEventCmd').on('changeThemeEventCmd',function (event, theme) {
console.log(theme);
var state = '';
if(cmd.attr("data-state") == 0){state=jeedom.widgets.getThemeImg("<i class='icon animal-cow9'></i>","<i class='icon animal-cow9'></i>")}if(cmd.attr("data-state") == 1){state=jeedom.widgets.getThemeImg("<i class='icon animal-flying1'></i>","<i class='icon animal-flying1'></i>")}
if(state != ''){
cmd.find('.iconCmd').empty().append(state);
}
var style = '';
if(!isNaN('')){
style = 'width:px !important;'
}
cmd.find('.iconCmd img').attr('style',style);
});
}
jeedom.cmd.update['812']({display_value:'<span class="icon_green">Auto<span>',valueDate:'2020-04-09 14:45:13',collectDate:'2020-04-09 14:45:13',alertLevel:'none'});
$('body').on('changeThemeEvent', function (event, theme) {
$('.cmd[data-cmd_id=812]').trigger('changeThemeEventCmd',theme);
});
</script>
<!-- Hide parameters -->
</div>
<div class="content-sm">
<span class="iconCmd"></span>
</div>
Une ame charitable aurait elle une idée de mon erreur.
En vous remerciant par avance,
Jérôme