Je confirme qu’a se jour sous le plugin-philipshue le smart button n’est toujours pas intégré …
Complètement intégré avec le plug-in Deconz sous Jeedom par contre.
Les états du bouton sont bien remontés conformément à la réalité des Appuis/Relachés/Maintien sur le bouton.
Merci @Yves19 mais je n’utilise pas le plugin-deconz.
j’ai juste remonter l’info pour la todo liste de la @Jeedom-Team a fin de parfaire cet excellent plugin-philipshue.
+1
Suis égalemetnt intéressé par l’intégration des Msart Button dans l’excellent plugin Philips Hue.
/Papatte
Bonsoir à tous, je pensais que l’intégration serai une formalitée (comme pour les ampoules et les dimmers) mais non 
j’en conclu qu’on a pas de news sur l’intégration du smart bouton dans le plugin Philips Hue ?
Voir ici . J’ai donné un peu de ma personne (rien de génial)
Et ça marche! Sais tu me dire pourquoi à quoi correspondent les états 1000 et 1003 stp ? J’ai 1002 pour un appui bref puis 1001 pour un appui long mais ca passe à 1003 après 1001… ?!
Tout est là  ce sont les codes standards pour des boutons ZigBee. Tous bien sur ne sont pas implémentés sur le Smart Button.
ce sont les codes standards pour des boutons ZigBee. Tous bien sur ne sont pas implémentés sur le Smart Button.
| Value | Action | |
|---|---|---|
| 0 | x000 | Initial Press |
| 1 | x001 | Hold |
| 2 | x002 | Release (after press) |
| 3 | x003 | Release (after hold) |
| 4 | x004 | Double press |
| 5 | x005 | Triple press |
| 6 | x006 | Quadruple press |
| 7 | x007 | Shake |
| 8 | x008 | Drop |
| 9 | x009 | Tilt |
| 10 | x010 | Many press |
C’est clair merci 
Hello,
je confirme, je viens d’intégrer un bouton Hue sans soucis en 10sec chrono !
Les actions implémentées après quelques tests.
1002 : appui court
1003 : appui long
bien entendu, ca passe par :
1000 : dés que tu appuis
1001 : quand tu reste appuyé et en attendant le relachement (qui arrive donc a 1003)
Dommage que le double ou triple press n’est pas implémentée car existe avec l’app bridge Hue
Bonjour,
Je suis interessé par cette interrupteur.
J’ai le plugin deconz et la clé usb et j’ai vu que le smart button hue peut etre appairé dessus.
Et j’ai mis un fibaro single switch pour contrôler les spots encastré dans mes caches moineau.
Ma question est peut t’on faire un scénario pour quand j’appui sur le bouton pour allumer les lumieres ça envoi la commande contact sec « on » sur le fibaro et quand je rappui pour eteindre ça envoi la commande contact sec"off ".
Je vous en remercie d’avance
Bonjour,
Merci pour le tuto mais chez moi sur jeedom avec deconz quand je fais inclusion et ce que tu écrit ça n’intégre pas le bouton.
Pouvez-vous m’aider ?
Je vous en remercie
Si je comprends bien la méthode
ne marche pas pour toi ?
Alternative, lancer l’inclusion sous Phoscon et se servir du bouton reset qui se trouve au dos du bouton (enlever pour cela le fond magnétique du smart button) pour appairer le bouton.
Autre solution, passer par l’application Hue Essentials qui fait le même travail que l’application Hue Philips mais pour la gateway Phoscon.
Je vous remercie déja pour avoir pris de votre temps pour me répondre.
Oui j’ai fait ce que vous avez marqué mais ça ne fonctionne pas.
Je passe par jeedom et le plugin deconz et j’appui sur inclusion puis je reste appuyer sur reset une led jaune apparait puis ça fait trois couleur ensuite ca clignote orange et la je refais des appui sur reset mais rien ne se passe.
oui je viens d’essayer et ca fonctionne pas ou je fais mal, jai essayer dimmer tap et other et ready je ne peux pas le valider
Other ira très bien.
Décris ce que tu fais pour comprendre pourquoi ce qui marche partout ne fonctionne pas chez toi .
alors je clique sur other puis je reste appuyer sur reset jusqu’a temps que la led s’allume vert et ensuite led passe de tout les couleurs puis led orange clignotant puis led verte et apres plus rien et je n e peux peux pas appuyer sur ready
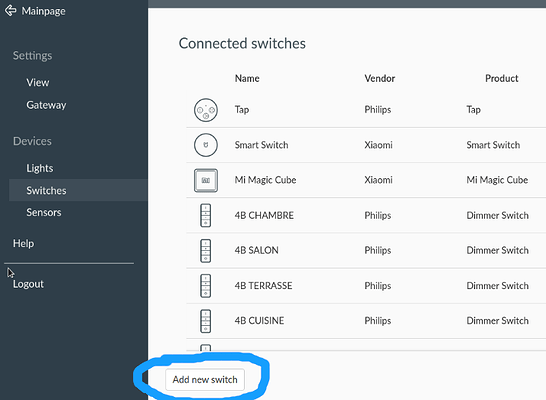
Sous Phoscon lance l’ajout d’un nouveau switch.
Ensuite avec ton Smart Button applique ce qui est écrit ici :