C’est un 3_state_switch de Salvialf
Merci a vous 2 on passe des fois a coté des choses 
je parlais du slider button
Salvialf répondait à olive, pas à toi…
Salut et merci,
On m’a déjà fait cette demande. Dès que j’ai un peu de temps j’y regarde de plus près
Bonjour
merci pour la réponse
j’utilise Dashboard action slider timebutton
pas beau du tout
auriez vous une autre idée en attendant votre dévéloppement
Pierre
Bonjour à tous,
Avant toutes choses, merci pour l’excellent travail,
J’aimerais moi aussi supprimer les bord haut et bas du widget afin de les mettrent dans un tableau.
J’ai chercher par tout les moyens malheureusement je n’ai pas réussi à le faire.
Lorsque je fais la méthode de Bison, (supprimer
ça fonctionne, cependant j’ai deux soucis.
Quand le widget est mis dans un tableau, la couleur de la valeur passe de noir à blanc.
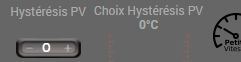
Lorsque le widget n’est pas dans un tableau, la couleur pas de noir à blanc aussi et j’ai aussi le widget dans un état bizarre comme ici

Avez vous une solution à me proposer ?
Milles mercis
Le widget est pourtant bien dans un tableau chez moi.
Par contre il faut bien voir que j’ai cherché une technique pour m’en sortir mais que ce n’était sûrement pas la plus appropriée. Sauf que comme Salvialf n’a pas donné son avis j’ai fais comme j’ai pu  .
.
Quoi qu’il en soit c’est bizarre que tu te retrouves avec un truc déstructuré comme ça. Tu es sur de pas avoir supprimé un peu trop dans le div ?
Oui je suis certain de n’avoir supprimer que
<div class="content" id="SliderButton">
Dans un tableau ça fonctionne mais les écritures noire deviennent blanche… en mode dark.
Et sur un widget normal sans tableau ça donne ce que j’ai mis au dessus en image.
Je peux coller le code au besoin.
Merci pour la réponse c’est déjà cool de répondre
Oui je me doutais un peu, ce n’est pas tout le div que j’ai supprimé mais juste class="content"
Oh ouiiiiii ![]()
![]()
C’est parfait… merci ![]()
J’ai encore une question, entre le bouton + et le centre et entre le bouton - j’ai une ligne verticale… tu as pareille toi?
PS : ne fait pas attention à mon tableau ce n’est pas définitif ![]()
Oui j’ai aussi 2 lignes verticales qui séparent - + et la température.
Chez moi elle est plus large à droite qu’à gauche.
En gros à gauche on peut dire qu’elle ne ce « voit pas » mais à droite on l’a voit bien.
Le délire c’est que ce n’est par le cas sur mon PC (regarde, pas de problème sur ma capture quelques posts au dessus). En revanche ça apparait sur mes 2 tablettes…
Exactement pareil ! Pas de ligne sur PC mais visible sur mon téléphone. Je ne comprends pas  je sais, je suis maniaque
je sais, je suis maniaque 
Si quelqu’un à la solution pour les lignes ce serait top.
Moi pour être honnête je n’ai importé que ce que j’avais besoin comme couleur et j’ai modifié le code html à ma sauce pour ne pas mettre toutes les images.
Mais j’ai testé les deux méthodes et c’est pareils quand même. C’est quand même vachement plus joli que l’origine 
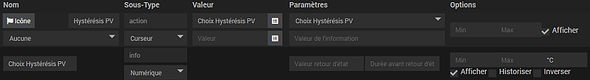
Hello. Euuuhh j’ai du faire un truc qui ne va pas mais, pas d’unité alors que je l’ai renseigné…
Une Idée?
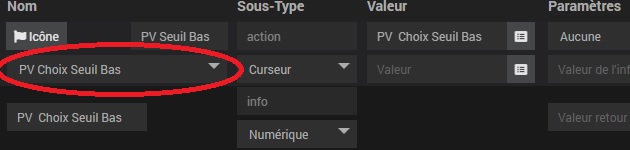
J’ai trouvé, j’ai pas mis le lien entre les deux variables…

Hello
J’arrive bien après la bataille, mais si il reste quelqu’un pour me répondre je suis preneur.
En premier lieu, merci pour ce widget, il est juste superbe. Je l’avais utilisé à une ou deux reprises, et ça améliore grandement mes designs.
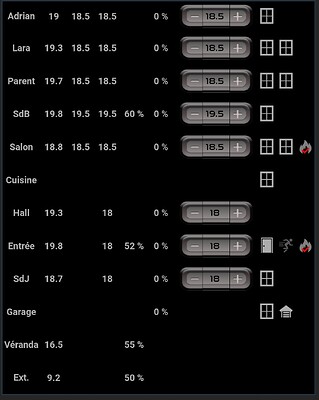
Toutefois, il est tellement sympa et complet que j’ai voulu en profiter pour refaire en l’utilisant, le tableau de mes températures de consigne de clim que j’ai fait moi même un peu comme j’ai pu et qui esthétiquement n’est pas terrible.
Mais du coup, en tableau, je suis confronté à un problème que je n’arrive pas à résoudre. Impossible, malgré de multiples essais avec différentes solutions trouvées de ci de là sur ce forum et ailleurs, de réduire la hauteur des cellules.
J’ai bien mis des paramètres height et width, mais ils réduisent juste la taille de l’image dans la cellule, pas la cellule elle même. Enfin, le width permet de réduire la taille de la colonne, mais la hauteur de la cellule reste figée.
J’ai bien vu le post de @Bison qui faisait la même demande le 8 février, mais je n’ai pas vu de réponse, et je ne sais pas interpréter la solution qu’il a appliqué (il faut supprimer du code dans le core, je ne sais où, bref, pas trop pour moi).
Y a-t-il un moyen accessible aux nuls comme moi (j’ai mis au pluriel mais je suis peut être le seul), d’utiliser ce magnifique travail dans un tableau de pas mal de lignes en en limitant la hauteur au seul besoin des images ?
Merci d’avance
Salut,
Tu as su faire un widget en faisant un copier/coller du code qui se trouve dans le post d’origine n’est-ce pas ?
Et bien ma rustine est simple, il suffit de faire la même chose mais en retirant class="content" de la ligne de code que j’avais spécifié.
Du coup je pense que tu devrais y arriver, qu’est ce qui te bloque précisément ?
Hello @Bison
Merci pour ce retour hyper rapide.
Oui, j’arrive à tout une fois que j’ai compris.
Là, je n’ai pas compris exactement ce qu’il faut retirer…
Voici le code tel qu’il est…
<div class="content" id="SliderButton">
<div class="input-group buttons">
<span class="input-group-btn" style="position: relative;">
<a class="bt_minusSB"><img id="minusSB"></a>
</span>
<input class="input-SB" value="#state# #unite#"/>
<span class="input-group-btn" style="position: relative;">
<a class="bt_plusSB"><img id="plusSB"></a>
</span>
</div>
</div>
Vu qu’il me semble qu’un < div > doit se terminer par un < /div > à ce que j’ai pu comprendre par ailleurs, je ne sais pas s’il faut retirer une partie de la 1ère ligne, toute, plusieurs lignes ou autre chose que j’ai loupé.
Faut il mettre la ligne à : < div id=« SliderButton » > ?
(J’ai mis des espaces après les « <> » pour qu’ils apparaissent dans le message)
Qui plus est, si on enlève quelque chose qui, je suppose, a été mis pour une raison bien précise, qu’est ce qui peut ne plus fonctionner comme avant ?
Merci beaucoup pour les précisions
Il faut juste modifier la première ligne donc
<div class="content" id="SliderButton">
devient
<div id="SliderButton">
On ne casse donc pas la structure du div, on ne fait que retirer à ce div un certain nombre de formatage prévus dans cette classe.
Évidemment cela m’a permis d’arriver à mes fins sans déglinguer le cœur du widget mais il est évident qu’il aurait été préférable que Salvialf nous propose la bonne rustine.
Maintenant il est probable qu’avec la sortie de son plugin pimpmyjeedom il ne cherche plus à corriger le code des widgets et si ça se trouve le code a été corrigé dans le plugin, je ne le sait pas.
OK, super, je ne sais pas quelles fonctions, je perds, mais de cette façon, ça fonctionne.
Merci
Quant au plugin de @Salviaff, ça ne me dérange pas de l’acheter, mais je n’ai pas vraiment compris quelles fonctions supplémentaires il apportait, ni sur quels widgets il fonctionne. Si déjà il m’avait évité de répéter les step, height, width, font-color et autre theme pour chacune des 30 commandes de mon tableau, rien que pour ça, ça valait l’investissement !
En attendant mon tableau est correct. Merci encore