Je peux te confirmer que ça fonctionne du 1er coup.
Pour commencer qu’est ce qui ne fonctionne pas exactement ? L’image ne s’affiche pas ? L’animation gif ne bouge pas ? autre chose ?
Je peux te confirmer que ça fonctionne du 1er coup.
Pour commencer qu’est ce qui ne fonctionne pas exactement ? L’image ne s’affiche pas ? L’animation gif ne bouge pas ? autre chose ?
L’image ne s’affiche pas au passage à On
OK
Une erreur en console du navigateur (F12 sous Chrome) ?
Tu peux partager une copie d’écran des 3 commandes concernées stp (depuis la page de l’équipement, onglet Commandes) ?
Quelle version de Jeedom ? Tu as essayé avec le chemin des images en dur comme sur mon exemple ?
À moins d’avoir mal compris cela, je n’ai que deux commandes On et Off pour l’instant. Donc je reste collé à icone action type_on et type_off
il doit aussi y avoir une commande info/binaire liée aux 2 commandes action normalement…
Quelle version de Jeedom ? Tu as essayé avec le chemin des images en dur comme sur mon exemple ?
Toute dernière version stable
en mode off
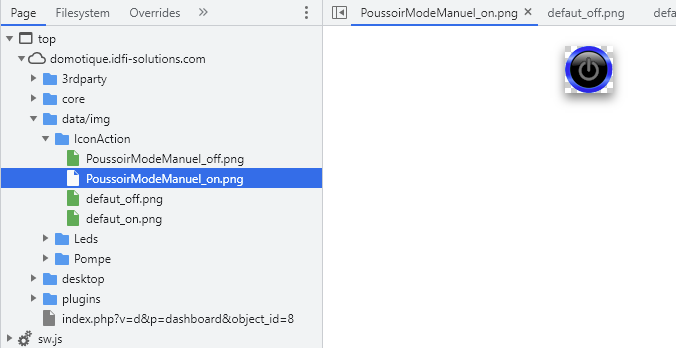
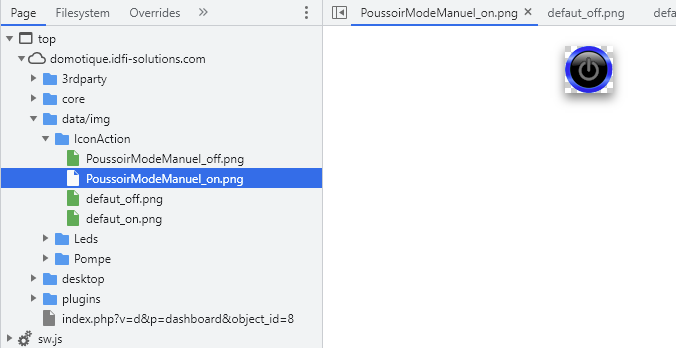
Désolé, j’ai un problème que je ne comprends pas. Le test que j’ai fait (mettre temporairement le bouton png bleu à la place du bouton vert gif). Et bien maintenant je suis pris avec le bleu même si j’ai fini par l’effacer de iconaction et fait un F5 pour recharger. Est-il en mémoire cache quelque part? Donc impossible de reproduire ma situation initiale.
… un peu plus tard …
j’ai remis provisoirement le type à defaut. Tes icones sont revenues dans les deux états. Mais quand j’ai remis PoussoirModeManuel sur la commande on, c’est ton bouton qui est resté.
J’ai réussi à faire le lien et le tester. Cela fonctionne:
![]()
En revanche, j’ai du réécrire la fin du lien. Aucun gif à l’horizon ici:

Au fur et à mesure que je testais, j’ai corrigé ma réponse précédente (Je me suis déjà fait gronder de trop utiliser Réponse. Du coup, je ne sais pas si tu as suivi l’évolution.
En résumé rapide. On ne retrouve pas le fichier gif dans Chrome

Mais si je tape directement le lien du gif, il s’affiche
Bon j’abuse du Répondre, désolé.
Après une bonne douche j’ai enfin les idées beaucoup plus claires. Alors j’ose une hypothèse.
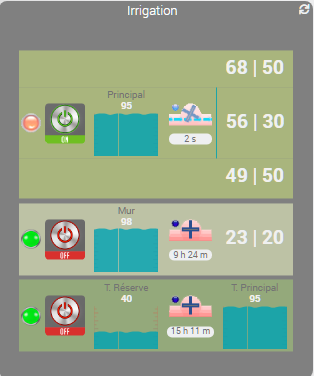
Voici mon virtuel:

(Ca tombe bien la pompe principale vient de partir)
Dedans, j’ai deux autre gif animés:
![]()
![]()
Les deux fonctionnent normalement dans mon virtuel.
Donc ce n’est pas un problème de ce côté. Avec ma constatation précédente (pas d’image gif dans le dossier iconaction de Chrome), je pense que le problème serait du côté d’icone action.
Par hazard ferais-tu une concaténation type & (_on ou _off suivant la ligne de commande) & .png par défaut?
En tout cas cela expliquerait bien mon problème ![]()
…
Tiens je propose une solution: on pourrait rajouter une ligne de paramètre optionnel « Extention ». Si j’écris gif, alors cela vient se concaténer à la place du png par défaut
… quelques heures plus tard …
Je suis très prudent dans Jeedom parce pas encore assez compétent dans ce type d’environnement pour aller jouer avec du code (D’où mon pseudo).
Mais bon, j’avais vraiment envie de valider mon hypothèse. Je suis donc allé dans ta page Github et j’y ai regardé de plus près. Bingo!
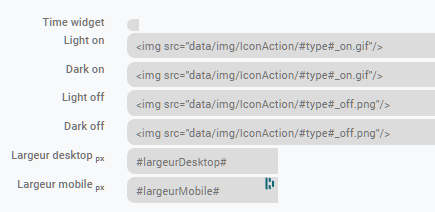
Dans le fichier IconAction.json, on trouve ces lignes de code:
{« id »:« »,« name »:« IconAction »,« type »:« action »,« subtype »:« other »,« template »:« tmplimg »,« display »:{« icon »:« »},« replace »:{« #time_widget# »:« 1 »,« #img_light_on# »:« <img src="data/img/IconAction/#type#_on.png"/> »,« #img_dark_on# »:« <img src="data/img/IconAction/#type#_on.png"/> »,« #img_light_off# »:« <img src="data/img/IconAction/#type#_off.png"/> »,« #img_dark_off# »:« <img src="data/img/IconAction/#type#_off.png"/> »,« #desktop_width# »:« #largeurDesktop# »,« #mobile_width# »:« #largeurMobile# »},« test »:[],« jeedomCoreVersion »:« 4.0.38 »}
Pour moi c’est clair que png n’est écrit en dur.
Je vais voir si depuis Jeexplorer, je peux m’amuser à remplacer _on.png par _on.gif. Si cela marche, alors je vais voir si je suis capable de créer une variable option.
J’espère ne pas tout casser. Mais je le sens bien!
À plus tard.
Salut,
Je n’ai pas tout suivi car lu rapidement depuis mon mobile mais @Salvialf a quand même validé en testant que ça fonctionnait bien  donc pourquoi chercher un problème dans le code ? Ça semblerait quand même plutôt venir de ton test logiquement ?
donc pourquoi chercher un problème dans le code ? Ça semblerait quand même plutôt venir de ton test logiquement ?
Tu as testé en vidant le cache du navigateur pour être sûr que t’es modifs au niveau de ton widget soient bien prises en compte à chaque test ?
Mon dieu, pour qui je me prendrais pour dire qu’il y a un problème avec le code de @Salvialf.
Dans la démarche d’analyse que j’ai faite, je conviens que je suis passé par Tombouctou pour aller de Paris à Asnières. Mais disons que cela fait parti de mon cycle d’apprentissage et malheureusement peut amener de longs propos parfois mal exprimés. Désolé.
Mais voilà, il y a une évidence qui sautait aux yeux sans aller bien loin et surtout il n’y avait pas besoin de pousser jusqu’à Github.
Voici: Mes commandes utilisent le widget iconaction de @Salvialf:
Les lignes de remplacement n’intègrent qu’une variable #type#. Ensuite il est littéralement écrit dans le string « .png ». Donc, je ne vois pas comment ce widget pourrait charger un « .gif »
C’est donc un cas de figure qui n’avait visiblement pas été soulevé par personne. Le besoin ne devait pas être là.
Cela dit, en guise de test, je viens tout juste de changer le png pour gif et je n’ai pas obtenu le résultat espéré. Je vais investiguer un peu avant pour le pourquoi.
Mais si bien sûr je fais fausse route … N’hésitez pas ![]()
Un peu plus tard… Voici les messages d’erreur dans Chrome quand je change .png pour .gif
On voit qu’il ne trouve pas defaut_on.gif Mais pourquoi il y a « defaut » au lieu du nom de mon image???
SOLUTION TROUVÉE
Cela se passe en 2 temps:
J’ai fait une variante du Widget iconAction. Dans mon cas, je suis seulement intéressé par des ON clignotants. Le OFF reste une image standard.
Voici donc ce que cela donne dans mon cas:

Comme mentionné j’avais une erreur dans Chrome.
Après recherche, je suis tombé sur cela:
qui préconise cela:
That’s because Chrome added support for source maps.
Go to the developer tools (F12 in the browser), then select the three dots in the upper right corner, and go to Settings.
Then, look for Sources, and disable the options: « Enable javascript source maps » « Enable CSS source maps »
If you do that, that would get rid of the warnings. It has nothing to do with your code. Check the developer tools in other pages and you will see the same warning.
J’ai appliqué. Finalement me voilà donc fonctionnel avec mes boutons.
Si cela peut servir à quelqu’un …
Bonjour,
tout d’abord, encore et toujours, un grand merci @Salvialf pour le partage de ses widget… je me régale avec ses gauges.
Ayant depuis peu des ampoules zigbee, j’ai souhaité utiliser le widget iconaction pour les personnaliser.
Je rencontre un problème qui n’a pas été traité, il me semble, dans ce fil (j’ai parcouru les 191 posts).
Aucun problème de fonctionnement en version desktop. Les widgets apparaissent bien et sont parfaitement fonctionnels.
Par contre, sur le dashboard version mobile, l’image semble être « cassée »:

Dans la configuration des modules on et off voici ce que j’ai:
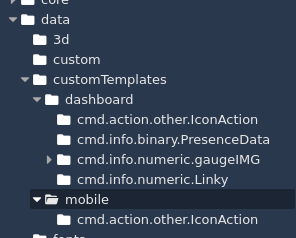
Je pense également avoir mis les données mobile au bon endroit avec jeexplorer:

Merci de votre aide
EDIT: je suis en version 4.1.27 de jeedom
Bon ben je me répond à moi même… je viens de comprendre mon erreur… j’avais placé les dossiers iconaction (et iconinfo) au mauvais endroit… data/custom template au lieu de data/img…
ça m’apprendra à pas bien lire les consignes
Bonjour,
Merci de créer un sujet dédié avec les étiquettes #widget-core & #widget-tiers dans la catégorie Widgets pour toute demande ou remontée concernant ce widget.
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.