Je viens de mettre à jour les fichiers plus d’erreurs normalement …j’espère 


je viens juste de reprendre le zip et j’ai toujours l’erreur de mon coté 
j’ai toujours l’erreur j’ai repris le zip en haut ? tu peut horodater en commentaire 1er ligne que l’on soit sur de la version ?
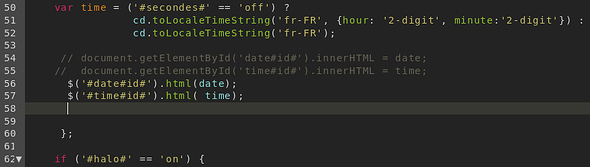
correction :
// document.getElementById(‹ date#id# ›).innerHTML = date;
// document.getElementById(‹ time#id# ›).innerHTML = time;
$(’#date#id#’).html(date);
$(’#time#id#’).html( time);



Grrr il me saoule ce truc en + je n’ai plus d’erreurs sur mon jeedom de dev 
Je pige pas pourquoi l’erreur reste alors qu’il n’y a plus de innerHtml ça sent une connerie du cache
Ahh vous me faites faire des conneries !!! C’est tout bon y’a plus d’erreurs avec le dernier code, il faut redimensionner la tuile pour que les modifs soient prises en compte !!!
Faudrait pas nous l’énerver notre Salvialf, allez y doucement  .
.
Merci pour le boulot je pense que je vais l’essayer dès que possible !
Oui surtout quand je corrige et qu’on me dit qu’y’a encore des erreurs 
Alors ça dépend de la formule appeler dans le virtuel 
Si appel à la formule #timestamp# l’erreur disparait mais si appel à la formule formatTime(#time#) l’erreur reste présente, donc la solution d’@olive n’est valable que sur #timestamp#
Plus d’erreur de mon côté sur un nouveau virtuel, merci @Salvialf!
J’ai expliqué tout ça sur le discord j’avais un problème sur plusieurs horloges en jquery
si tu vas voir sur github tu verras que le code d’origine était exactement le même que ça en jquery.
…Et le code corrigé c’est ça mais en beaucoup mieux !!! j’ai juste du ajouter $( document ).ready(function() { pour que ça fonctionne sur plusieurs horloges en même temps.
Par contre je ne sais pas où vous êtes partis là avec @iPapy mais y’a ni besoin de #time# ni #timestamp# et le bout de code donné par @olive c’est juste le code d’origine donc si je l’ai modifié c’est que y’avait une raison
Merci @Spine
effectivement ca fonctionne si l’on ne met rien dans valeur
moi sur l’ancien j’avais #timestamp# et j’ai juste changer le widget sur celui-que j’avais.
je préconise ma solution qui ne pénalisera pas les utilisateur qui on déjà un #timestamp#
dans la zone valeur
Je ne comprends pas… 
Ta solution c’est le code d’origine qui causait d’autres problèmes… De plus renseigner un #timestamp# sur la commande virtuelle n’a aucun intérêt car il n’est pas pris en compte dans le code, la date est générée et traitée en js la valeur de la commande n’est pas prise en compte.
Le dernier code est revenu au jquery avec un .find() donc plus optimisé que sans avec un remplacement d’#id#
Même sur la version précédente de ce widget il n’y avait rien à renseigner dans la commande
C’est bien toi qui décide a la final
pense bien dans la doc a le dire pour ceux qui migre de l’ancien au nouveau widget.
pour mon Ipad-Mini 1er génération j’ai toujours rien …
Je ne comprends toujours pas… Tu veux que je dise quoi dans la doc ??
De bien mettre a vide le champ value du virtuel
Mais je n’ai jamais indiqué de renseigner quoi que ce soit dans la commande je ne sais pas d’où vous avez sorti ça ?!?
de la version précédente …