J’aime bien ton idée, je vais forcement l’utiliser ![]()
Pas mal
Ca fait encore une version differente.
On en est à 3 me semble t-il. C est Noël 

Va juste falloir faire le menage et bien s organiser pour les rendre accessible facilement
@ [theone_811]
Merci.
Fait toi plaisir, c’est aussi le but, partager ses idées pour aller plus loin :slight_smile :
Tout le monde y trouve son compte au final.
(et vue les quelques idées que l’ai repris ou dont je me suis inspiré, si je peux en apporter une intéressante c’est le minimum que je peux faire)
Bonjour,
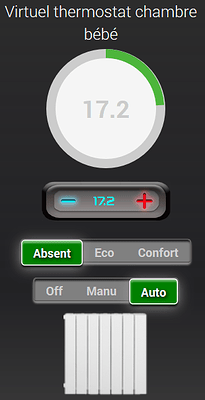
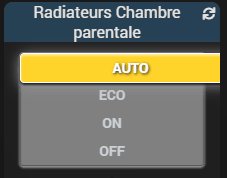
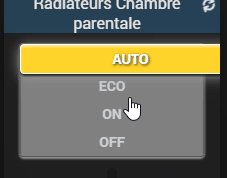
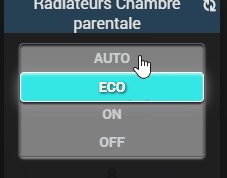
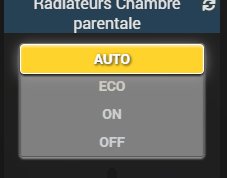
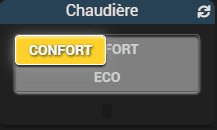
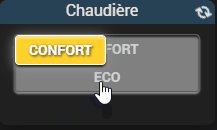
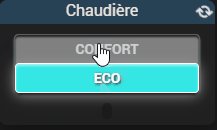
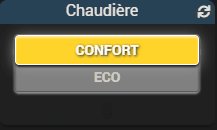
Je viens de migrer sur jeedom v4 ( et je le regrette déjà … ) et j’ai des problèmes avec mes widgets multi state ![]() Voici l’image:
Voici l’image:

A gauche c’est le widget 3 state officiel, il est bien rendu mais il n’est plus modifiable je peux pas le changer de valeur? C’est pas juste une info c’est aussi une commande!
A droite un widget N state que je m’étais fait personnalisé. Lui, il est bien modifiable par contre mais par contre je ne vois que les 2 premières valeurs; petit soucis de hauteur du widget alors ? il manque les autres valeurs du chauffage, (confort, éco, conf-1° …)
J’au voulu importer le widget en début de ce post dans le bon répertoire qui va bien (le 3 state donc) mais je ne peux pas l’appliquer sur les commandes. En fait la liste des commandes est incomplètes il m’en manque… Je voudrais appliquer sur une commande virtuelle - qui elle a survécu à l’étape de migration - mais je ne la retrouve pas.
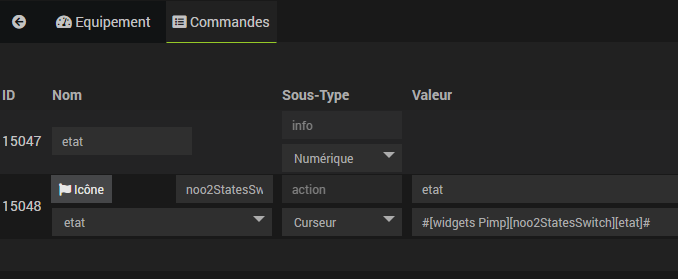
Mon virtuel a une action-curseur, et une info-autre. Comment lui appliquer le virtuel 3-state de ce topic ?
Salut,
Ta tuile à droite il doit suffir de l’agrandir à l’aide du stylo en haut à droite sur le dashboard.
Le reste j’ai pas trop compris, ça m’étonne juste que tu parles d’une commande info autre alors qu’il me semble que l’action curseur passe du numérique il faut donc une info numérique liée
Ha ben merci, ça marche  j’ai du modifier le type en info numérique pour le retrouver.
j’ai du modifier le type en info numérique pour le retrouver.
Oui et j’ai agrandi la case de la tuile sur ma vue ça marche aussi merci pour la réponse rapide!
Du coup tu regrettes tjs la v4 ? 
oui, encore un peu j’avoue  faudra que je m’habitue laisse moi le temps! pour l’instant j’ai une vue « chauffages » sur laquelle j’ai 4 commandes de chauffage mais je n’ai plus aucune notion de quelle pièce. Je suis tout perdu, faut que je renomme tous mes objets…
faudra que je m’habitue laisse moi le temps! pour l’instant j’ai une vue « chauffages » sur laquelle j’ai 4 commandes de chauffage mais je n’ai plus aucune notion de quelle pièce. Je suis tout perdu, faut que je renomme tous mes objets…
Bonjour,
Je me permets de remonter une deuxième fois le bug ci-dessous sur la version mobile (sur ma version desktop tout est nickel, super boulot d’ailleurs ! ![]() ).
).
J’ai vu que @pifou avait déjà remonté ce problème dans un autre sujet (Transformer un Widget pour version mobile - #4 par Salvialf) mais la version corrigée proposée par @Salvialf est sans effet chez moi.


J’ai utilisé le code que mis à disposition sur ce sujet.
Voici le code exact pour mon widget (en version 4 états) :
<div class="tooltips cmd cmd-widget" data-type="action" data-subtype="slider" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="switch_4_ways_v2#uid#">
<div id="lundi2#uid#" class="switch2#uid# lundi#uid#"></div>
<div id="mardi2#uid#" class="switch2#uid# mardi#uid#"></div>
<div id="mercredi2#uid#" class="switch2#uid# mercredi#uid#"></div>
<div id="jeudi2#uid#" class="switch2#uid# jeudi#uid#"></div>
<div id="selector#uid#" class="selector#uid#"></div>
</div>
<span class="timeCmd#uid# timeCmd label label-default"></span>
<style>
.switch_4_ways_v2#uid#{
margin:5px 10px 10px 10px;
color:#D0D0D0;
border:solid 1px #5B5B5B;
font-size:1em;
font-weight:bold;
line-height:2em;
border-radius:0.3em;
background:grey;
position:relative;
display:block;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75) inset,0px 2px 2px 0px rgba(255, 255, 255, 0.5);
}
.switch2#uid#.lundi#uid#,
.switch2#uid#.mardi#uid#,
.switch2#uid#.mercredi#uid#,
.switch2#uid#.jeudi#uid#{
cursor:pointer;
position:relative;
display:block;
-webkit-transition: 300ms ease-out;
-moz-transition: 300ms ease-out;
transition: 300ms ease-out;
padding: 0 1em;
}
.selector#uid#{
text-align:center;
position:absolute;
width:0;
box-sizing:border-box;
-webkit-transition: 300ms ease-out;
-moz-transition: 300ms ease-out;
transition: 300ms ease-out;
border-radius:0.3em;
border:solid 0.5px white;
color:white;
text-shadow: 1px 1px 3px #000;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75),0px 2px 13px 0px #9b9b9b,0px 2px 2px 0px rgba(255, 255, 255, 0.5) inset;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var value0 = ('#texte0#' !='#'+'texte0#') ? "#texte0#":"VAL1";
var value1 = ('#texte1#' !='#'+'texte1#') ? "#texte1#":"VAL2";
var value2 = ('#texte2#' !='#'+'texte2#') ? "#texte2#":"VAL3";
var value3 = ('#texte3#' !='#'+'texte3#') ? "#texte3#":"VAL4";
var color0 = ('#color0#' !='#'+'color0#') ? "#color0#":"e74c3c";
var color1 = ('#color1#' !='#'+'color1#') ? "#color1#":"green";
var color2 = ('#color2#' !='#'+'color2#') ? "#color2#":"#418d92";
var color3 = ('#color3#' !='#'+'color3#') ? "#color3#":"blue";
var lundi = document.getElementById("lundi2#uid#");
var mardi = document.getElementById("mardi2#uid#");
var mercredi = document.getElementById("mercredi2#uid#");
var jeudi = document.getElementById("jeudi2#uid#");
var selector = document.getElementById("selector#uid#");
lundi.innerHTML = value0;
mardi.innerHTML = value1;
mercredi.innerHTML = value2;
jeudi.innerHTML = value3;
if (_options.display_value == 0){
selector.style.top = 0;
selector.style.width = lundi.clientWidth + "px";
selector.style.backgroundColor = color0;
selector.innerHTML = value0;
}else if (_options.display_value == 1){
selector.style.top = lundi.clientHeight + "px";
selector.style.width = mardi.clientWidth + "px";
selector.innerHTML = value1;
selector.style.backgroundColor = color1;
}else if (_options.display_value == 2){
selector.style.top = lundi.clientHeight + mardi.clientHeight + "px";
selector.style.width = mercredi.clientWidth + "px";
selector.innerHTML = value2;
selector.style.backgroundColor = color2;
}else if (_options.display_value == 3){
selector.style.top = lundi.clientHeight + mardi.clientHeight + mercredi.clientHeight + "px";
selector.style.width = jeudi.clientWidth + "px";
selector.innerHTML = value3;
selector.style.backgroundColor = color3;
}else {
lundi.innerHTML = "*";
mercredi.innerHTML = "*";
jeudi.innerHTML = "*";
selector.style.top = lundi.clientHeight + "px";
selector.style.width = mardi.clientWidth + "px";
selector.innerHTML = "ERROR";
selector.style.backgroundColor = "orange";
}
$('.lundi#uid#').on('click', function() {
jeedom.cmd.execute({id: '#id#', value: ('0')});});
$('.mardi#uid#').on('click', function() {
jeedom.cmd.execute({id: '#id#', value: ('1')});});
$('.mercredi#uid#').on('click', function() {
jeedom.cmd.execute({id: '#id#', value: ('2')});});
$('.jeudi#uid#').on('click', function() {
jeedom.cmd.execute({id: '#id#', value: ('3')});});
if ('#time#' == 'duree') {
jeedom.cmd.displayDuration(_options.valueDate, $('.cmd[data-cmd_id=#id#] .timeCmd'));
}
else if ('#time#' == 'date') {
var date = new Date(_options.valueDate.replace(' ', 'T'));
var t = _options.valueDate.split(/[- :]/);
var format = $.datepicker.formatDate('D d M', date);
var time = "à "+t[3]+":"+t[4];
$('.cmd[data-cmd_id=#id#] .timeCmd').html(format+'<br>'+time);
}
else if ('#time#' == 'heure') {
var date = new Date(_options.valueDate.replace(' ', 'T'));
var t = _options.valueDate.split(/[- :]/);
var time = "à "+t[3]+":"+t[4]+":"+t[5];
$('.cmd[data-cmd_id=#id#] .timeCmd').html(time);
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'})
</script>
</div>
Quelqu’un aurait une idée s’il vous plaît ? Je pense notamment à @Salvialf… ![]()
Merci !
Bonjour Si je comprends bien pour ce switch il doit être appliquer sur des widgets identiques au niveau informations ?
J ai appliqué le widget multistats switch de @F_yann sur un widget à 6 positions (paramétrage des options) et un autre widget à 4 positions.
Et là ça plante. je me retrouve avec parfois les infos du widget à 6 positions sur celui du 4 puis un blocage des widgets
Avez vous ce genre de problème ?
Petit up, si quelqu’un a une idée… 
Bonjour,
Effectivement, je n’ai pas suffisamment protégé/rendu étanche quelques variables lorsqu’on utilise plusieurs fois ce widget.
La version suivante corrige ce soucis :
<!--
Basé sur le travail de SALVIALF : Widget 3_State_Switch
https://community.jeedom.com/t/salvialf-widget-3-state-switch-action-curseur/7065
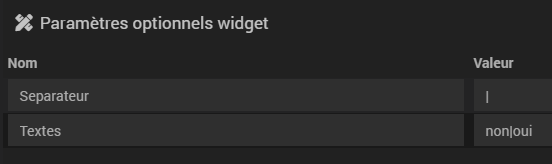
Separateur (optionel, defaut = ' ') :
- caratère de séparation dans les listes ci dessous.
- Par défaut c'estun espace
- Exemple : |
Textes (OBLIGATOIRE)
- Liste des noms des boutons
- Les noms sont séparés par un espace (défaut) ou par le caratère définit dans l'option Separateur
- Exemple 1 : Printempt Ete Automne Hiver
- Exemple 2 (Avec Separateur = |) : Choix 1|Choix 2|Choix 3
Couleurs (optionel, defaut = '#838383')
- Couleur ou liste des couleurs du curseur
- Soit une seule couleur est renseignée et utiliser quelque soit le choix selection
- Soit une liste couleur pour une personalisation de chaque choix selection
- Exemple 1 : #B52026
- Exemple 2 (Avec Separateur = |) :#198044|#1D59FE|#B52026
CmdIds (optionel, defaut = '#id')
- id ou liste des id de bouton de commandes
- par défaut c'est l'Id du slider
- Peut être utiliser pour regrouper dans le slider d'un vituel différentes commandes
- Exemple (Avec Separateur = |) :3805|3806|3810
Vertical (optionel, par defaut inactif)
1 : pour un affichage vertical
time (optionel, par defaut inactif)
duree : depuis le dernier changement
date : du dernier changement
heure : du dernier changement
-->
<div class="tooltips cmd cmd-widget" data-type="action" data-subtype="slider"
data-cmd_id="#id#" data-cmd_uid="#uid#"
data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="switch_X_ways#uid#">
</div>
<span class="timeCmd#uid# timeCmd"></span>
<style>
.switch_X_ways#uid#{
margin:5px 10px 10px 10px;
color:#D0D0D0;
border:solid 1px #5B5B5B;
font-size:1em;
font-weight:bold;
line-height:2em;
border-radius:0.3em;
background:grey;
position:relative;
display:block;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75) inset,0px 2px 2px 0px rgba(255, 255, 255, 0.5);
}
.switchX#uid# {
cursor:pointer;
position:relative;
display:block;
-webkit-transition: 100ms ease-out;
-moz-transition: 100ms ease-out;
transition: 100ms ease-out;
padding: 0 1em;
}
.selector#uid#{
text-align:center;
position:absolute;
width:0;
box-sizing:border-box;
-webkit-transition: 100ms ease-out;
-moz-transition: 100ms ease-out;
transition: 100ms ease-out;
border-radius:0.3em;
border:solid 0.5px white;
color:white;
text-shadow: 1px 1px 3px #000;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75),0px 2px 13px 0px #9b9b9b,0px 2px 2px 0px rgba(255, 255, 255, 0.5) inset;
}
</style>
<script>
var separateur#id# = ('#Separateur#'!='#'+'Separateur#') ? "#Separateur#" : ' ';
var tempoVar = ('#Textes#'!='#'+'Textes#') ? "#Textes#" : 'Erreur ajouter option Texte';
var lesTxts#id# = tempoVar.split(separateur#id#);
tempoVar = ('#Couleurs#'!='#'+'Couleurs#') ? "#Couleurs#" : '#838383';
var lesCouleurs#id# = tempoVar.split(separateur#id#);
tempoVar = ('#CmdIds#'!='#'+'CmdIds#') ? "#CmdIds#" : '#id#';
var lesCmdIDs#id# = tempoVar.split(separateur#id#);
var maCmdId#id#;
$('.cmd[data-cmd_id=#id#]').find('.switch_X_ways#uid#').empty();
for (i=0 ; i < lesTxts#id#.length; i++){
$('.cmd[data-cmd_id=#id#]').find('.switch_X_ways#uid#').append(
'<div id="val'+i+'#uid#" class="switchX#uid# choix'+i+'#uid#">'+lesTxts#id#[i]+'</div>');
maCmdId#id#= (i < lesCmdIDs#id#.length) ? lesCmdIDs#id#[i] : lesCmdIDs#id#[0];
$('.choix'+i+'#uid#').on('click',
{numCmd:maCmdId#id#, valeur:i },
function(event) {jeedom.cmd.execute({id: event.data.numCmd, value: (event.data.valeur)});
});
}
$('.cmd[data-cmd_id=#id#]').find('.switch_X_ways#uid#').append('<div id="selector#uid#" class="selector#uid#"></div>');
if ('#Vertical#' != "1"){
$('.switch_X_ways#uid#').css('height','2em');
$('.switchX#uid#').css('float','left');
}
jeedom.cmd.update['#id#'] = function(_options){
var cmd = $('.cmd[data-cmd_id=#id#]');
var decalage = 0;
var pos;
var selector = document.getElementById("selector#uid#");
for (i=0 ; i < lesTxts#id#.length ; i++){
pos = document.getElementById("val" + i + "#uid#");
if (_options.display_value == i){
if ('#Vertical#' == "1"){
selector.style.top = decalage + "px";
}else{
selector.style.left = decalage + "px";
}
selector.style.width = pos.clientWidth + "px";
selector.style.backgroundColor = (i < lesCouleurs#id#.length) ? lesCouleurs#id#[i] : lesCouleurs#id#[0];
selector.innerHTML = lesTxts#id#[i];
}
decalage = decalage + (('#Vertical#' == "1") ? pos.clientHeight : pos.clientWidth);
}
if ('#time#' == 'duree') {
jeedom.cmd.displayDuration(_options.valueDate, $('.cmd[data-cmd_id=#id#] .timeCmd'));
}
else if ('#time#' == 'date') {
var date = new Date(_options.valueDate);
var format = $.datepicker.formatDate('D dd/mm', date);
var time = "à "+date.getHours()+":"+(date.getMinutes()<10?'0':'')+date.getMinutes();
$('.cmd[data-cmd_id=#id#] .timeCmd').html(format+'<br>'+time);
}
else if ('#time#' == 'heure') {
var date = new Date(_options.valueDate);
var time = "à "+date.getHours()+":"+(date.getMinutes()<10?'0':'')+date.getMinutes()+":"+(date.getSeconds()<10?'0':'')+date.getSeconds()+"";
$('.cmd[data-cmd_id=#id#] .timeCmd').html(time);
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',
valueDate:'#valueDate#',
collectDate:'#collectDate#',
alertLevel:'#alertLevel#'})
</script>
</div>
il te faut mettre au moins une ligne de code avant les commentaires si tu veut éviter les problèmes…
<div class="tooltips cmd cmd-widget" data-type="action" data-subtype="slider"
data-cmd_id="#id#" data-cmd_uid="#uid#"
data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!-- commentaires -->
<div class="title #hide_name#">
...
...
Bonjour,
@Salvialf ton widget est extra !!! je l’utilise pour mes thermostats avec retour d’état et il est vraiment au TOP. Dommage qu’il ne soit pas dans ton plugin Pimp ^^
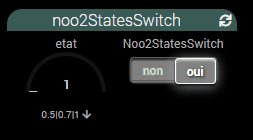
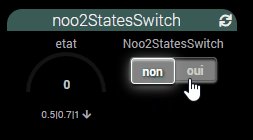
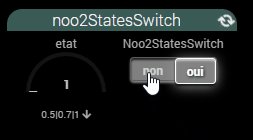
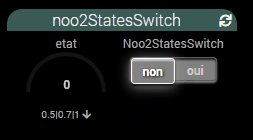
J’ai essayer par contre pendant des jours a le faire fonctionner en 2 state Switch mais je suis pas assez bon en prog (voir pas du tout)…
Bon but serait juste d’avoir la même chose à l’identique de ce que tu as fait mais en 2 états (dans mon cas ON / OFF ).
Je l’ai vu en 4 / 5 / 6 état dans ce fil plus haut mais je n’ai rien compris après moultes essais…
Ci dessous, 2 switch de 3 états que j’ai mis en place et qui marche au top !!
Merciiii
Bonjour,
@Salvialf Merci pour ce superbe widget que j’utilise dans un virtuel pour passer des commandes HTML à des caméras.
Tout fonctionnent nickel mais je me suis aperçu que j’avais des erreurs dans les logs nginx à chaque fois que je clique sur le switch quelque soit la position.

2021/04/11 19:36:35 [error] 788#0: *2244055 FastCGI sent in stderr: "PHP message: PHP Warning: Cannot use a scalar value as an array in /usr/share/nginx/www/jeedom/core/ajax/cmd.ajax.php on line 86
PHP message: PHP Warning: Illegal string offset 'slider' in /usr/share/nginx/www/jeedom/plugins/virtual/core/class/virtual.class.php on line 351" while reading response header from upstream, client: 192.168.1.9, server: , request: "POST /jeedom/core/ajax/cmd.ajax.php HTTP/1.1", upstream: "fastcgi://unix:/var/run/php5-fpm.sock:", host: "192.168.1.8", referrer: "https://192.168.1.8/jeedom/index.php?v=d&p=dashboard"
Je suis en Jeedom V3.3.55 et j’ai ces 2 erreurs php à chaque action
Merci d’avance pour votre aide
Bonne fin de journée
Personne n’a une petite idée ?
pour info depuis je suis passé sur buster (64b) et apache2 mais j’ai les mêmes erreurs dans le log http
Hello @salvialf, merci pour ce widget qui est très pratique pour plein de choses! est-ce qu’il est prévu de l’intégrer à PimpMyJeedom ?
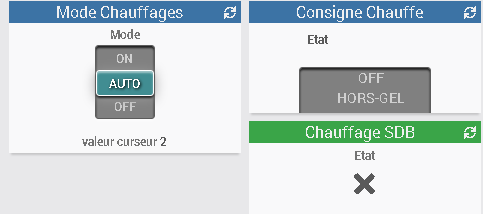
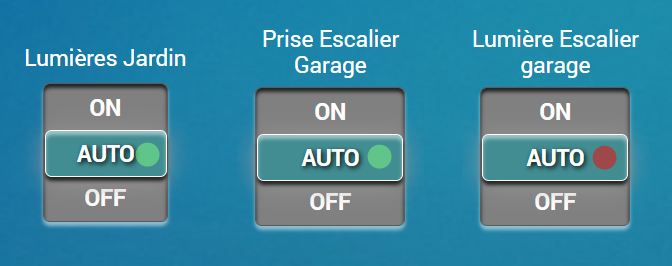
Je l’ai configuré pour des lumières avec détecteur de mouvement par exemple, ça serait pratique d’avoir l’info du statut quand le switch est en mode automatique, dans ce genre :
 un point de couleur qui indiquerait si les lumières sont allumées ou éteintes… pareil pour la prise. Est-ce faisable ?
un point de couleur qui indiquerait si les lumières sont allumées ou éteintes… pareil pour la prise. Est-ce faisable ?
Merci!
Ah oui super cool ce petit point de couleur
Je veux bien un partage de code stp car je suis bien incapable de le faire tout seul
Merci d’avance