Et le séparateur… il faut vraiment lire le code.
Je ne vous partagerais un truc qui marche pas 
Je sui sincèrement désolé. Je ne mets pas en doute ton code
Il est évident que l’erreur vient de chez moi mais n’ayant pas encore la cause je continue la recherche de mon erreur
Peace and love, en espérant que ce widget te rend service :), moi je kiffe mes thermostat maintenant ![]() lol
lol
Enfin j’ai trouvé mon erreur
Cela fonctionne bien mieux

Peux-tu donner ton erreur Merci
Moi aussi je Kiffe tes Thermostat
Tip top
Tu as des vannes electro derriere ?
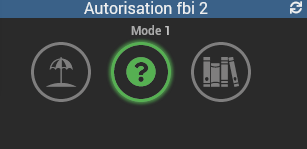
L icône sur la gauche représente quoi ? C est un widget ?
J’ai des radiateurs fil-pilote controlés avec un sonoff+diode et des PAC Mitsubishi.
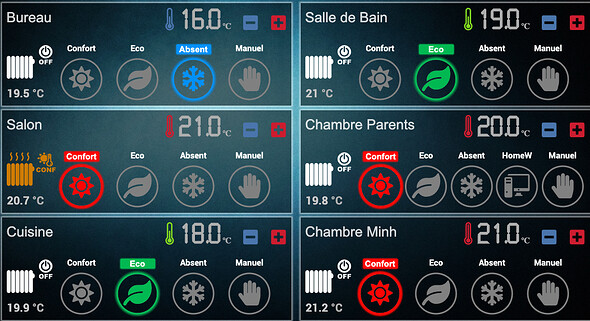
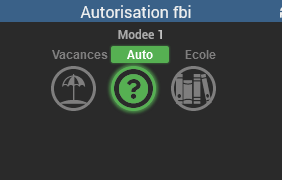
L’icone à gauche représente tout simplement le statut du thermostat (Chauffage/Arrete), avec un widget perso qui change l’icone selon la valeur du texte.
Ah yes
tu me donnes des idées 
Mes cozytouch me retournent une valeur texte également qui indique le mode de chauffe (comfort, comfort-2, comfort-1,…) Prochaine étape !!!
Pas encore fait la maj de ton widget. Je finiole déjà un premier scénario avant de MAJ et tout dupliquer
J’ai un phénomène bizarre chez moi.
La 1ere version marche parfaitement. Tests faits dans tous les sens
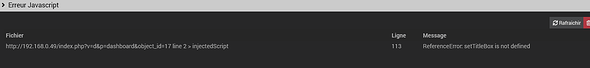
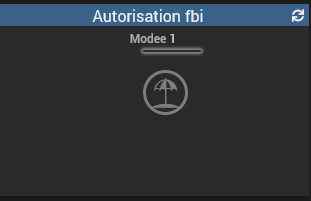
La 2eme version (avec séparation), l’affichage se passe bien lors de l’enregistrement et affectation du widget à la variable curseur MAIS sije fait un CRTL+F5 l’affiche ne fonctionne plus
En affectant le widget. Si je change de valeur => Tout va bien

CRTL+F5 et j’optiens

Alec un message en plus
Je suis en Jeedom V4
J’ai surement une erreur que je ne trouve pas. Au cas où tu vois une piste
MErci d’avance
C’est ma faute, j’ai oublé de copier coller mes script js en commun dans ce widget.
C’est chose faite, j’ai mis à jour la V2, en corrigeant au passage deux trois bugs :p, tu peux y aller 
Cela marche parfaitement maintenant
Cela me rassure car je commençais à penser que je devenais dingue
Bonjour @theone_811
Je pense que tu es condamné à ouvrir un poste avec une explication de ton thermostat dans le détail, je pense que beaucoup d’entre nous le kiffe.
Merci
Bonjour,
A voir si j’ai le temps et la motivation… la rédaction ou l’explication n’a jamais été mon point fort. Le design de mon thermostat est seulement la composition de plusieurs commandes/equipements…
Peut etre que @loic69 pourrait le faire à ma place ![]()
![]()
Et pour ne pas pourrir le sujet initial ici (désolé @Salvialf), j’ai créé un nouveau topic sur le forum :
Je pouvais « modérer » si ça me gênait ![]()
Très beau boulot encore une fois, ton widget m’a donné des idées pour ajouter des options sur d’autres widgets et je compte bien m’en inspirer quand je reverrais 3_State_switch.
Ton travail méritait son propre sujet effectivement
@+
Super un grand merci
Tu as parfaitement expliqué et donné les explications sur ton nouveau post !
Bonjour sur le widget de @Saviaf.
Une version avec une petite optim et deux ou trois petits bugs corrigés 
<!--
Basé sur le travail de SALVIALF : Widget 3_State_Switch
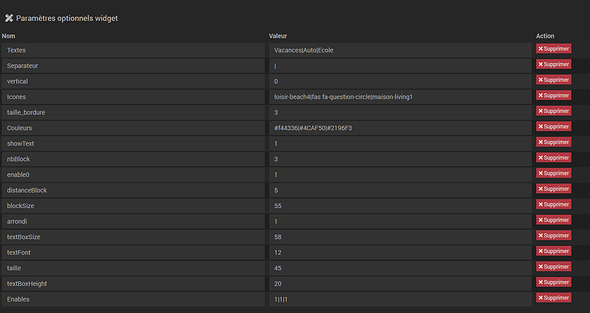
Separateur (optionel, defaut = ' ') :
- caratère de séparation dans les listes ci dessous.
- Par défaut c'estun espace
- Exemple : |
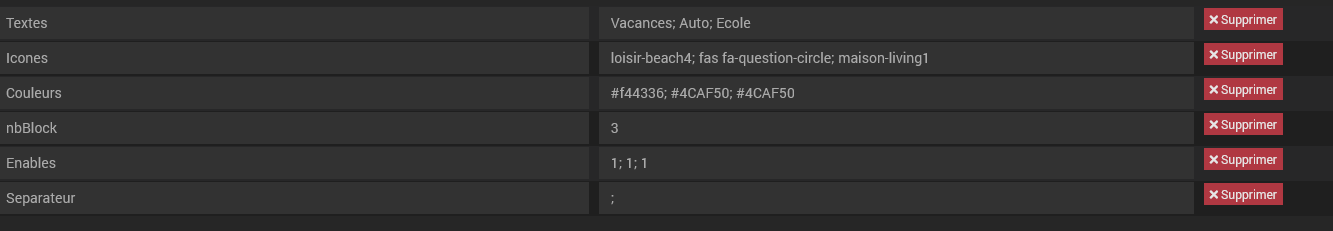
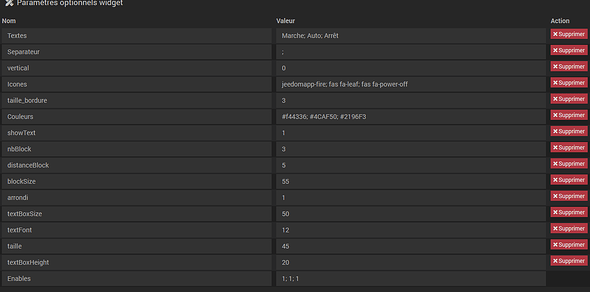
Textes (OBLIGATOIRE)
- Liste des noms des boutons
- Les noms sont séparés par un espace (défaut) ou par le caratère définit dans l'option Separateur
- Exemple 1 : Printempt Ete Automne Hiver
- Exemple 2 (Avec Separateur = |) : Choix 1|Choix 2|Choix 3
Couleurs (optionel, defaut = '#838383')
- Couleur ou liste des couleurs du curseur
- Soit une seule couleur est renseignée et utiliser quelque soit le choix selection
- Soit une liste couleur pour une personalisation de chaque choix selection
- Exemple 1 : #B52026
- Exemple 2 (Avec Separateur = |) :#198044|#1D59FE|#B52026
CmdIds (optionel, defaut = '#id')
- id ou liste des id de bouton de commandes
- par défaut c'est l'Id du slider
- Peut être utiliser pour regrouper dans le slider d'un vituel différentes commandes
- Exemple (Avec Separateur = |) :3805|3806|3810
Vertical (optionel, par defaut inactif)
1 : pour un affichage vertical
time (optionel, par defaut inactif)
duree : depuis le dernier changement
date : du dernier changement
heure : du dernier changement
-->
<div class="tooltips cmd cmd-widget" data-type="action" data-subtype="slider"
data-cmd_id="#id#" data-cmd_uid="#uid#"
data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="switch_X_ways#uid#">
</div>
<span class="timeCmd#uid# timeCmd"></span>
<style>
.switch_X_ways#uid#{
margin:5px 10px 10px 10px;
color:#D0D0D0;
border:solid 1px #5B5B5B;
font-size:1em;
font-weight:bold;
line-height:2em;
border-radius:0.3em;
background:grey;
position:relative;
display:block;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75) inset,0px 2px 2px 0px rgba(255, 255, 255, 0.5);
}
.switchX#uid# {
cursor:pointer;
position:relative;
display:block;
-webkit-transition: 100ms ease-out;
-moz-transition: 100ms ease-out;
transition: 100ms ease-out;
padding: 0 1em;
}
.selector#uid#{
text-align:center;
position:absolute;
width:0;
box-sizing:border-box;
-webkit-transition: 100ms ease-out;
-moz-transition: 100ms ease-out;
transition: 100ms ease-out;
border-radius:0.3em;
border:solid 0.5px white;
color:white;
text-shadow: 1px 1px 3px #000;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75),0px 2px 13px 0px #9b9b9b,0px 2px 2px 0px rgba(255, 255, 255, 0.5) inset;
}
</style>
<script>
var cmd = $('.cmd[data-cmd_id=#id#]');
var separateur = ('#Separateur#'!='#'+'Separateur#') ? "#Separateur#" : ' ';
var tempoVar = ('#Textes#'!='#'+'Textes#') ? "#Textes#" : 'Erreur ajouter option Texte';
var lesTxts = tempoVar.split(separateur);
var nb = lesTxts.length;
tempoVar = ('#Couleurs#'!='#'+'Couleurs#') ? "#Couleurs#" : '#838383';
var lesCouleurs = tempoVar.split(separateur);
tempoVar = ('#CmdIds#'!='#'+'CmdIds#') ? "#CmdIds#" : '#id#';
var lesCmdIDs = tempoVar.split(separateur);
var maCmdId;
cmd.find('.switch_X_ways#uid#').empty();
for (i=0 ; i<nb ; i++){
cmd.find('.switch_X_ways#uid#').append('<div id="val'+i+'#uid#" class="switchX#uid# choix'+i+'#uid#">'+lesTxts[i]+'</div>');
maCmdId= (i < lesCmdIDs.length) ? lesCmdIDs[i] : lesCmdIDs[0];
$('.choix'+i+'#uid#').on('click',
{numCmd:maCmdId, valeur:i },
function(event) {jeedom.cmd.execute({id: event.data.numCmd, value: (event.data.valeur)});
});
}
cmd.find('.switch_X_ways#uid#').append('<div id="selector#uid#" class="selector#uid#"></div>');
if ('#Vertical#' != "1"){
$('.switch_X_ways#uid#').css('height','2em');
$('.switchX#uid#').css('float','left');
}
jeedom.cmd.update['#id#'] = function(_options){
var decalage = 0;
var pos;
var selector = document.getElementById("selector#uid#");
for (i=0 ; i<nb ; i++){
pos = document.getElementById("val" + i + "#uid#");
if (_options.display_value == i){
if ('#Vertical#' == "1"){
selector.style.top = decalage + "px";
}else{
selector.style.left = decalage + "px";
}
selector.style.width = pos.clientWidth + "px";
selector.style.backgroundColor = (i < lesCouleurs.length) ? lesCouleurs[i] : lesCouleurs[0];
selector.innerHTML = lesTxts[i];
}
decalage = decalage + (('#Vertical#' == "1") ? pos.clientHeight : pos.clientWidth);
}
if ('#time#' == 'duree') {
jeedom.cmd.displayDuration(_options.valueDate, $('.cmd[data-cmd_id=#id#] .timeCmd'));
}
else if ('#time#' == 'date') {
var date = new Date(_options.valueDate);
var format = $.datepicker.formatDate('D dd/mm', date);
var time = "à "+date.getHours()+":"+(date.getMinutes()<10?'0':'')+date.getMinutes();
$('.cmd[data-cmd_id=#id#] .timeCmd').html(format+'<br>'+time);
}
else if ('#time#' == 'heure') {
var date = new Date(_options.valueDate);
var time = "à "+date.getHours()+":"+(date.getMinutes()<10?'0':'')+date.getMinutes()+":"+(date.getSeconds()<10?'0':'')+date.getSeconds()+"";
$('.cmd[data-cmd_id=#id#] .timeCmd').html(time);
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'})
</script>
</div>
Ca apporte quoi > ?