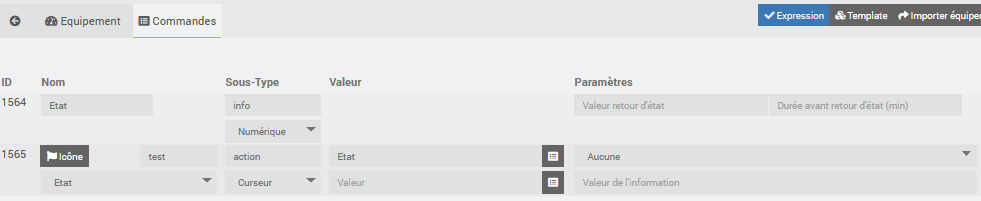
Oui tu dois avoir une commande action/curseur sur laquelle est appliquée le widget et une commande info/numérique liée qui stocke la valeur en cours (via le menu déroulant sous le nom de la commande action/curseur
ça a été mon mentor pour comprendre le fonctionnement des widgets donc il y a une part d’ @ajja17orange dans chacun de mes widgets 
D’ailleurs le dernier ButtonIcon est largement inspiré d’un de ses widgets : [supprimé] bouton couleur selon etat - Forum Communauté Jeedom
J’intègrerai avec plaisir d’autre de ses widgets
ok ça semble bon au niveau des commandes.
En regardant de plus prêt au scénario je pense que c’est là qu’il faut investiguer. Que disent les logs ? Le scénario se relance pour Plantes_Preau à 0 et lance l’event ?
Tu devrais peut-être essayer avec un bloc DANS au lieu de Plantes_Preau_30 == 0 pour voir si c’est mieux…
[2020-11-15 19:17:31][SCENARIO] Exécution du sous-élément de type [condition] : if
[2020-11-15 19:17:31][SCENARIO] Evaluation de la condition : [2 == 1] = Faux
[2020-11-15 19:17:31][SCENARIO] Exécution du sous-élément de type [action] : else
[2020-11-15 19:17:31][SCENARIO] Exécution d'un bloc élément : 81
[2020-11-15 19:17:31][SCENARIO] Exécution du sous-élément de type [condition] : if
[2020-11-15 19:17:31][SCENARIO] Evaluation de la condition : [2 == 0 ] = Faux
[2020-11-15 19:17:31][SCENARIO] Exécution du sous-élément de type [action] : else
[2020-11-15 19:17:31][SCENARIO] Exécution d'un bloc élément : 82
[2020-11-15 19:17:31][SCENARIO] Exécution du sous-élément de type [condition] : if
[2020-11-15 19:17:31][SCENARIO] Evaluation de la condition : [2 == 2 ] = Vrai
[2020-11-15 19:17:31][SCENARIO] Exécution du sous-élément de type [action] : then
[2020-11-15 19:17:31][SCENARIO] Exécution de la commande [Extérieur][Plantes_Preau_30mn][ON]
[2020-11-15 19:17:31][SCENARIO] Exécution d'un bloc élément : 90
[2020-11-15 19:17:31][SCENARIO] Exécution du sous-élément de type [condition] : if
[2020-11-15 19:17:31][SCENARIO] Evaluation de la condition : [1 == '0' ] = Faux
[2020-11-15 19:17:31][SCENARIO] Exécution du sous-élément de type [action] : else
[2020-11-15 19:17:31][SCENARIO] Fin correcte du scénario
en fait c’est normal car Plantes_Preau_30 == 1
et moi dans le scénario j’ai
Si Plantes_Preau_30 == 0 alors Event 0 (switch sur OFF)
donc « Evaluation de la condition : [1 == ‹ 0 › ] = Faux »
Sinon ça fonctionne avec un bloc DANS
Je ne sais pas si c’est la meilleur façon de faire mais ça a le mérite de fonctionner 
Sinon dans la configuration de la commande info numérique liée au curseur tu fait une action sur la valeur si plus de 60 > event 0
Ça marche aussi
Merci.
Merci pour le partage 
Bonjour,
@Salvialf, tout d’abord, félicitations pour ton widget que j’ai découvert sur ce forum, il est vraiment top !! ![]()
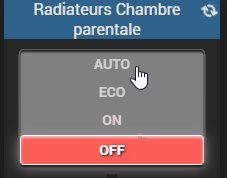
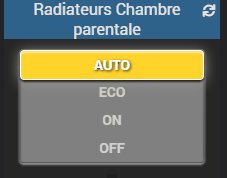
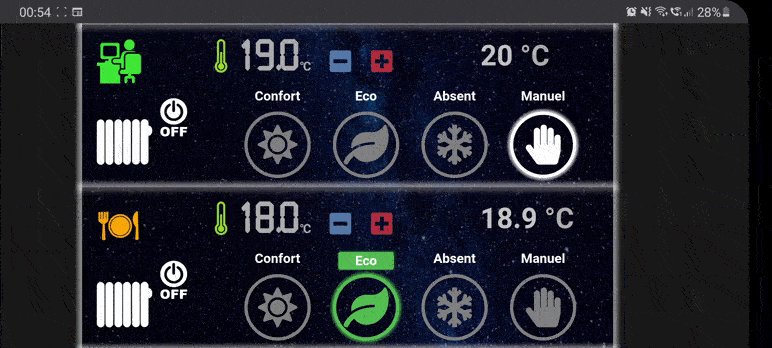
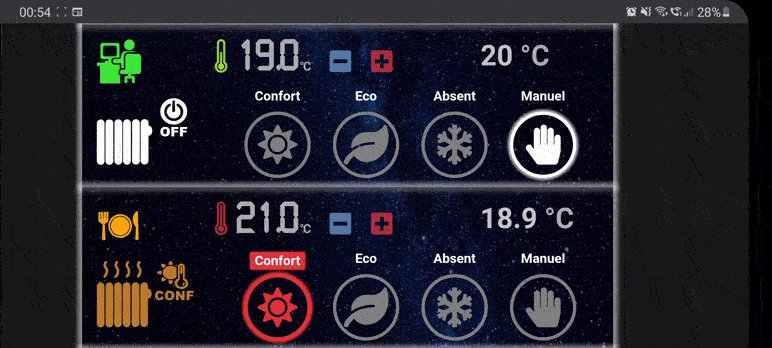
De mon côté j’ai ajouté un 4ème état et je l’utilise en version horizontale pour mon Jeedom desktop et je n’autorise que le vertical pour la version mobile. Pour la version desktop pas de problèmes mais pour la version mobile, les boutons prennent toute la largeur du widget, mais ça ne me gêne pas vraiment, mais tant que je n’ai pas touché au bouton, le sélecteur dépasse du cadre. Dés que je clique sur un autre bouton, pour tous les clics suivants, le cadre est bon :

Je souhaitais savoir si tu avais pu regarder le fonctionnement sur mobile de ce widget ? Sinon, as-tu une idée de ce qui peut clocher ?
Je ne suis pas expert en html/css, j’ai quelques connaissances basiques, mais j’aime bien bidouiller. ![]()
Merci à toi !!
salut @moumout31
Petite question qui n’a rien à voir.
J’avais aussi cette modif pour du 4 case mais horizontale.
Je suppose que tu pilotes un radiateur ?
Du coup ce 4_state te permet de lancer la bonne commande action. Pas de soucis jusque là.
En revanche comment tu fais si quelqu’un change sur le radiateur directement ?
Du coup ça met pas à jour dans 4_state widget… Et tu n’es plus synchro.
J’ai essayé de mon coté de relire l’état pour mettre à jour le 4_state switch. Ca marchotte mais ça fait des réactions bizarres derriere. pUisque en fait si tu changes sur le radiateur, tu generes un evenement sur changement de la commande action pour mettre à jour ton 4_state.
Sauf que ton 4_state comme il change de valeur renvoie aussi la commande…
Bref le serpent ce mord la queue 
je ne sais pas comment gérer ce cas là
Bonjour @loic69,
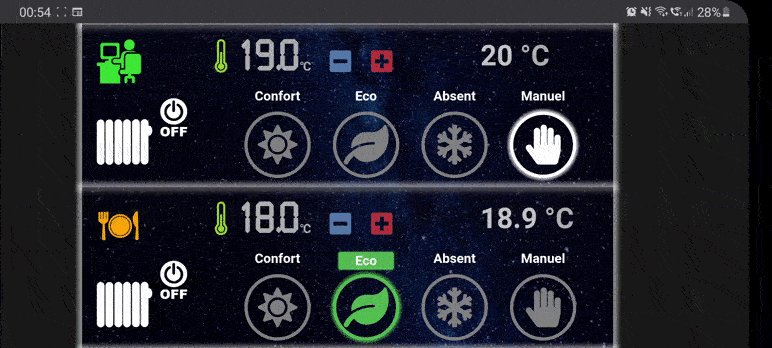
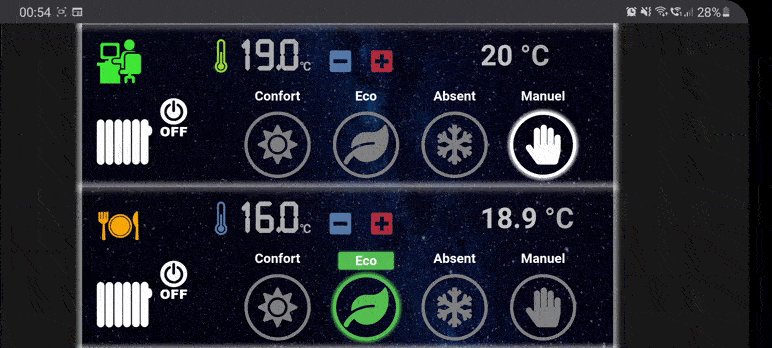
En réalité je pilote 2 radiateurs qui sont dans ma chambre avec ce widget.
Du coup j’ai abandonné l’idée de la synchro. Je me suis dit qu’au final, je contrôle avec jeedom, et si on veut contrôler manuellement on peut le forcer, tant que Jeedom n’effectue pas d’actions sur les têtes thermostatiques.
En conclusion, je ne te serais pas d’une grande aide… 
Bon courage
Ok
Oui ce que je pensais c est toutes les 6 ou 12 heures forcer le radiateur en fct du 4 state switch.
Du coup si qq un modifie ss que je sois au courant, jeedom forcera le retour a la programmation voulue.
C est peut etre pas si mal
Bonjours j’ai se widget depuis un moment ( je ne l’ai encore jamais utilisé ), et je viens de m’apercevoir qu’il ne fonctionne plus… Je suis en V4 et j’avais le plugin Widget installé, je viens de le desintaller, et Tout refonctionne. Par contre je viens de voir qu’il y avais un bous de code pour la V4, je ne sais pas quel code j’ai… Comment le savoir ?
Merci
Déjà en postant une copie de ce dont vous parlez
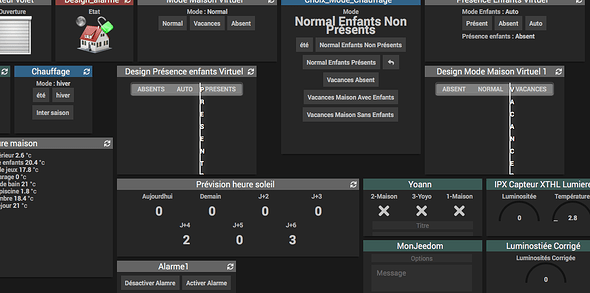
Voila :

de plus, lors du chargement de ma page, j’ai des bug d’affichage, désolé, je n’arrive pas à capturer le bug en question… trop rapide,… C’est comme si le mot sélectionné, était écrit verticalement…
Je parlais du code pas du visuel.
<!-- ** Forked from https://codepen.io/yaseeno/pen/YMMmrO ** -->
<div class="tooltips cmd cmd-widget" data-type="action" data-subtype="slider" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="switch_3_ways_v2#uid#">
<div id="monthly2#uid#" class="switch2#uid# monthly#uid#"></div>
<div id="semester2#uid#" class="switch2#uid# semester#uid#"></div>
<div id="annual2#uid#" class="switch2#uid# annual#uid#"></div>
<div id="selector#uid#" class="selector#uid#"></div>
</div>
<span class="timeCmd#uid# timeCmd label label-default"></span>
<style>
.switch_3_ways_v2#uid#{
margin:5px 10px 10px 10px;
color:#D0D0D0;
border:solid 1px #5B5B5B;
font-size:1em;
font-weight:bold;
line-height:2em;
border-radius:0.3em;
background:grey;
position:relative;
display:block;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75) inset,0px 2px 2px 0px rgba(255, 255, 255, 0.5);
}
.switch2#uid#.monthly#uid#,
.switch2#uid#.semester#uid#,
.switch2#uid#.annual#uid#{
cursor:pointer;
position:relative;
display:block;
-webkit-transition: 300ms ease-out;
-moz-transition: 300ms ease-out;
transition: 300ms ease-out;
padding: 0 1em;
}
.selector#uid#{
text-align:center;
position:absolute;
width:0;
box-sizing:border-box;
-webkit-transition: 300ms ease-out;
-moz-transition: 300ms ease-out;
transition: 300ms ease-out;
border-radius:0.3em;
border:solid 0.5px white;
color:white;
text-shadow: 1px 1px 3px #000;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75),0px 2px 13px 0px #9b9b9b,0px 2px 2px 0px rgba(255, 255, 255, 0.5) inset;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var value0 = ('#texte0#' !='#'+'texte0#') ? "#texte0#":"OFF";
var value1 = ('#texte1#' !='#'+'texte1#') ? "#texte1#":"ON";
var value2 = ('#texte2#' !='#'+'texte2#') ? "#texte2#":"AUTO";
var color0 = ('#color0#' !='#'+'color0#') ? "#color0#":"red";
var color1 = ('#color1#' !='#'+'color1#') ? "#color1#":"green";
var color2 = ('#color2#' !='#'+'color2#') ? "#color2#":"#418d92";
var monthly = document.getElementById("monthly2#uid#");
var semester = document.getElementById("semester2#uid#");
var annual = document.getElementById("annual2#uid#");
var selector = document.getElementById("selector#uid#");
annual.innerHTML = value0;
monthly.innerHTML = value1;
semester.innerHTML = value2;
if ('#vertical#' == "1"){
if (_options.display_value == 1){
selector.style.top = 0;
selector.style.width = monthly.clientWidth + "px";
selector.style.backgroundColor = color1;
selector.innerHTML = value1;
}else if (_options.display_value == 2){
selector.style.top = monthly.clientHeight + "px";
selector.style.width = semester.clientWidth + "px";
selector.innerHTML = value2;
selector.style.backgroundColor = color2;
}else if (_options.display_value == 0){
selector.style.top = monthly.clientHeight + semester.clientHeight + 1 + "px";
selector.style.width = annual.clientWidth + "px";
selector.innerHTML = value0;
selector.style.backgroundColor = color0;
}else {
monthly.innerHTML = "*";
annual.innerHTML = "*";
selector.style.top = monthly.clientHeight + "px";
selector.style.width = semester.clientWidth + "px";
selector.innerHTML = "ERROR";
selector.style.backgroundColor = "orange";
}}
else {
$('.switch_3_ways_v2#uid#').css('height','2em');
$('.switch2#uid#').css('float','left');
if (_options.display_value == 1){
selector.style.left = 0;
selector.style.width = monthly.clientWidth + "px";
selector.style.backgroundColor = color1;
selector.innerHTML = value1;
}else if (_options.display_value == 2){
selector.style.left = monthly.clientWidth + "px";
selector.style.width = semester.clientWidth + "px";
selector.innerHTML = value2;
selector.style.backgroundColor = color2;
}else if (_options.display_value == 0){
selector.style.left = monthly.clientWidth + semester.clientWidth + 1 + "px";
selector.style.width = annual.clientWidth + "px";
selector.innerHTML = value0;
selector.style.backgroundColor = color0;
}else {
monthly.innerHTML = "*";
annual.innerHTML = "*";
selector.style.left = monthly.clientWidth + "px";
selector.style.width = semester.clientWidth + "px";
selector.innerHTML = "ERROR";
selector.style.backgroundColor = "orange";
}}
$('.monthly#uid#').on('click', function() {
jeedom.cmd.execute({id: '#id#', value: ('1')});});
$('.semester#uid#').on('click', function() {
jeedom.cmd.execute({id: '#id#', value: ('2')});});
$('.annual#uid#').on('click', function() {
jeedom.cmd.execute({id: '#id#', value: ('0')});});
if ('#time#' == 'duree') {
jeedom.cmd.displayDuration(_options.valueDate, $('.cmd[data-cmd_id=#id#] .timeCmd'));
}
else if ('#time#' == 'date') {
var date = new Date(_options.valueDate);
var format = $.datepicker.formatDate('D dd/mm', date);
var time = "à "+date.getHours()+":"+(date.getMinutes()<10?'0':'')+date.getMinutes();
$('.cmd[data-cmd_id=#id#] .timeCmd').html(format+'<br>'+time);
}
else if ('#time#' == 'heure') {
var date = new Date(_options.valueDate);
var time = "à "+date.getHours()+":"+(date.getMinutes()<10?'0':'')+date.getMinutes()+":"+(date.getSeconds()<10?'0':'')+date.getSeconds()+"";
$('.cmd[data-cmd_id=#id#] .timeCmd').html(time);
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'})
</script>
</div>
Voila le bug graphique en question, lors du chargement de la page sur le dashboard :
Ca ne me dérange pas, seul problème, sur le design, sur l’affichage via le mobile se bug est présent tant que je n’ai pas fais changer le widget de valeur…
Bravo pour le travail effectué, @Salvialf, j’ai profité de ton code pour faire mon widget icon_slider perso…

Pas mal du tout !! 
N’hésites pas à partager ton code si tu veux