Hello
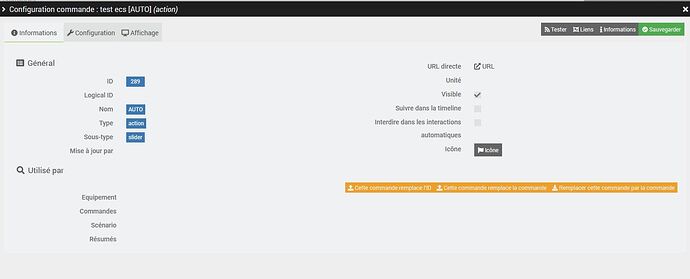
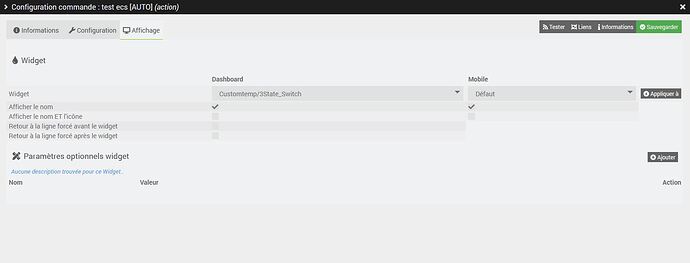
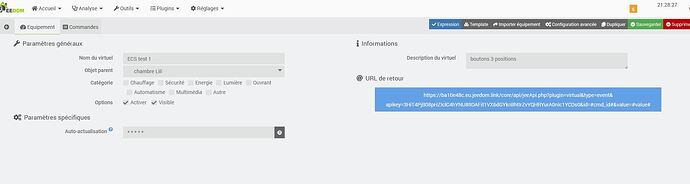
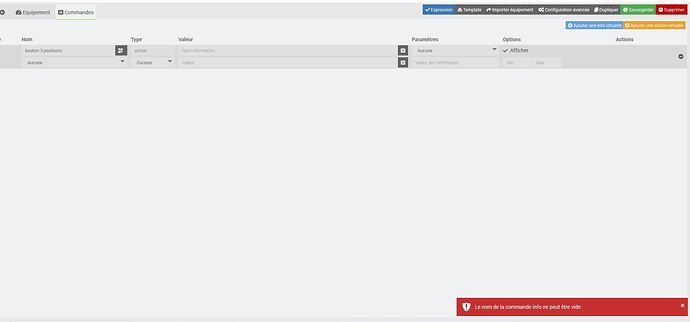
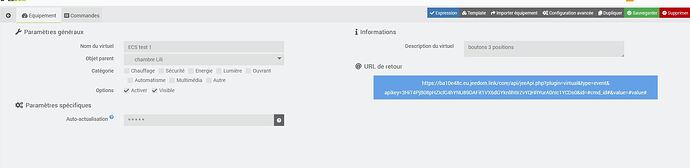
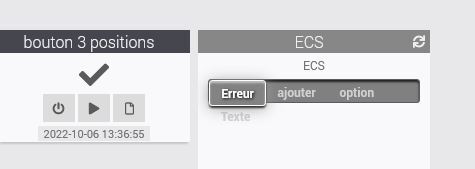
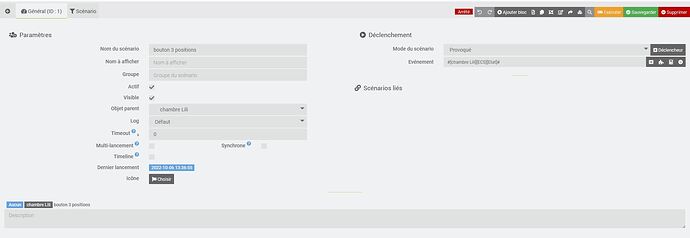
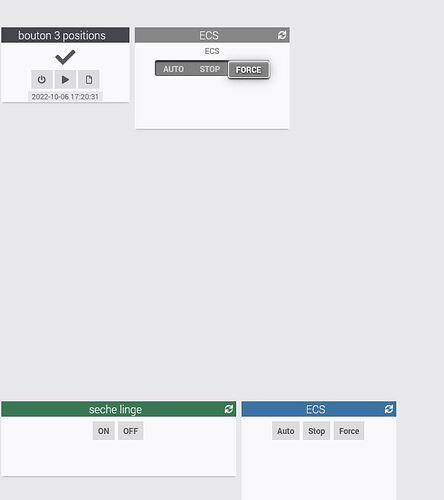
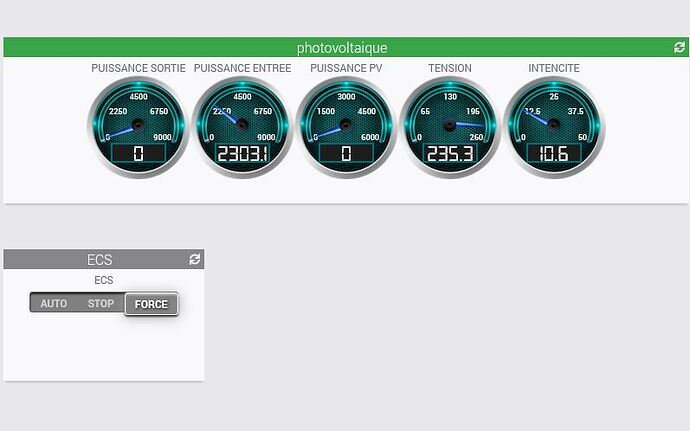
Voila J ai voulu installer ce widget pour avoir une commande d un ECS
J ai besoin
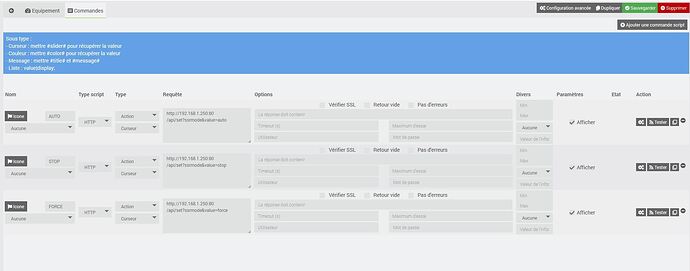
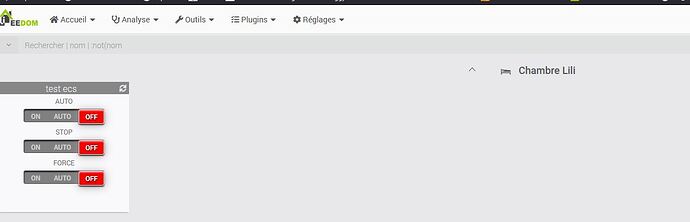
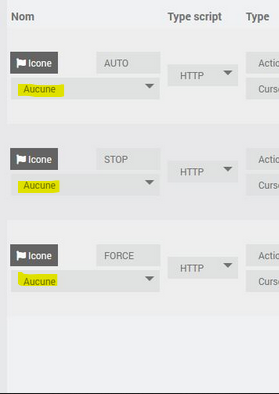
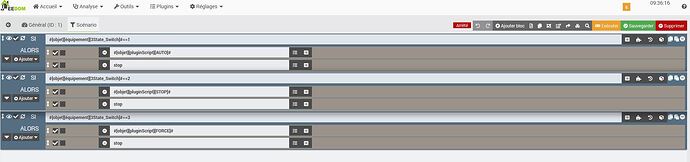
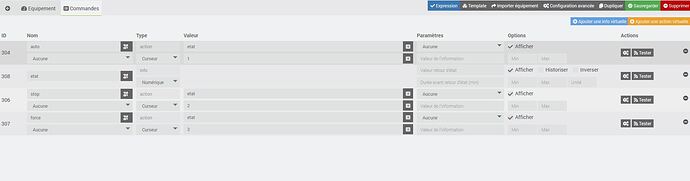
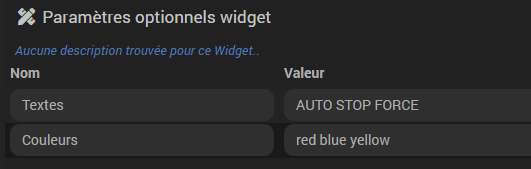
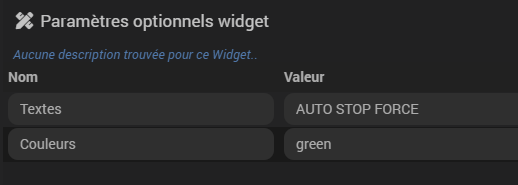
AUTO
STOP
FORCE
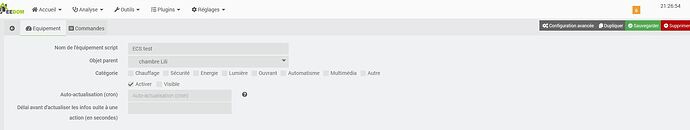
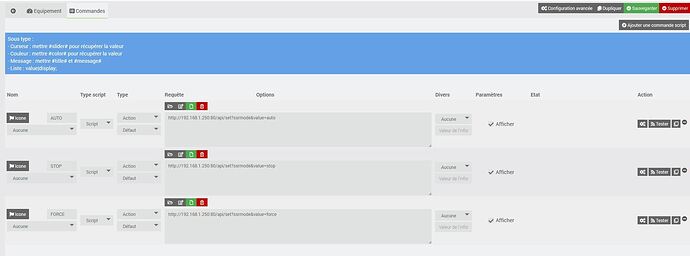
J utilise une API pour faire partie l info sur un web serveur arduino
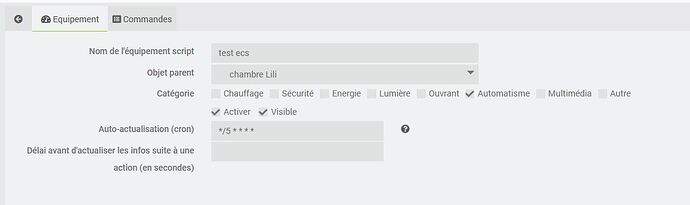
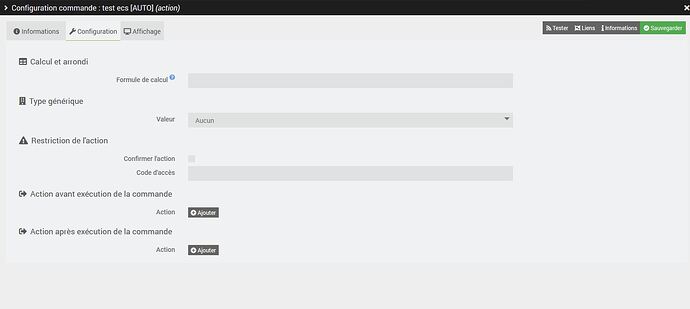
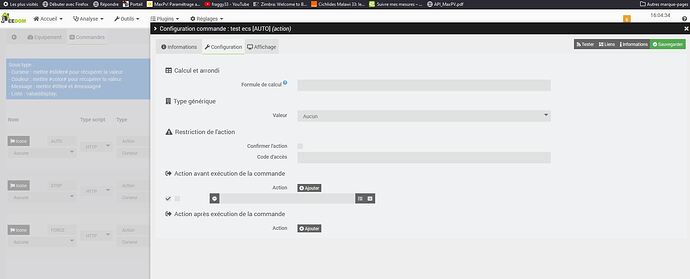
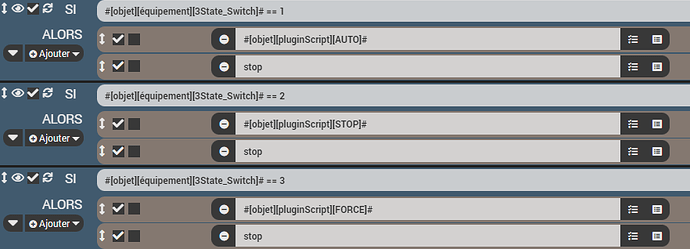
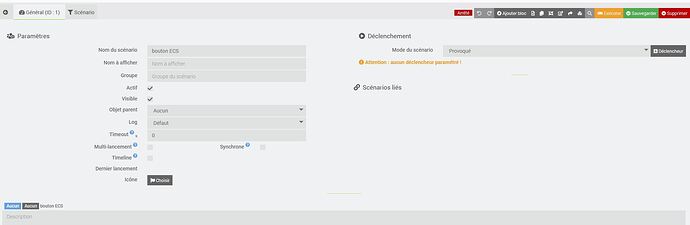
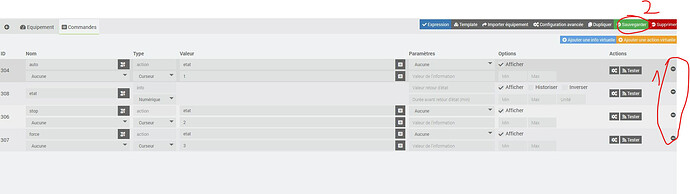
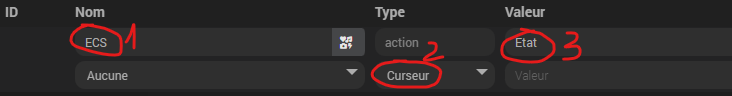
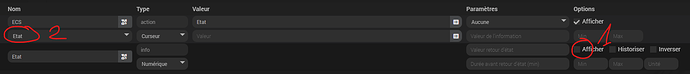
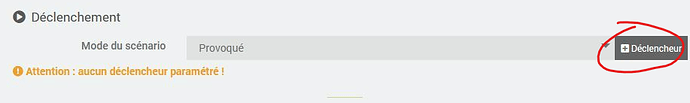
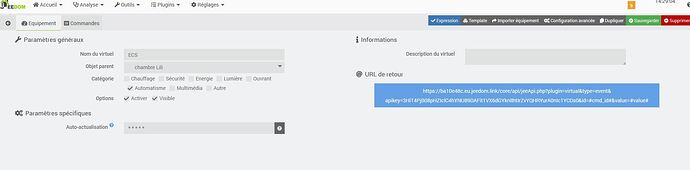
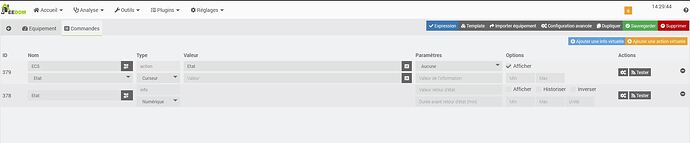
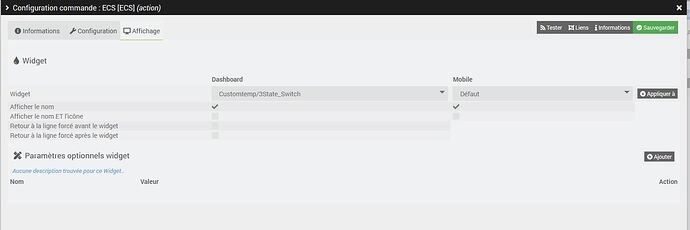
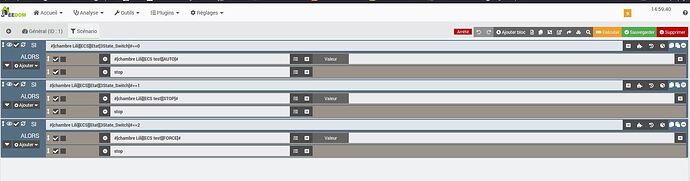
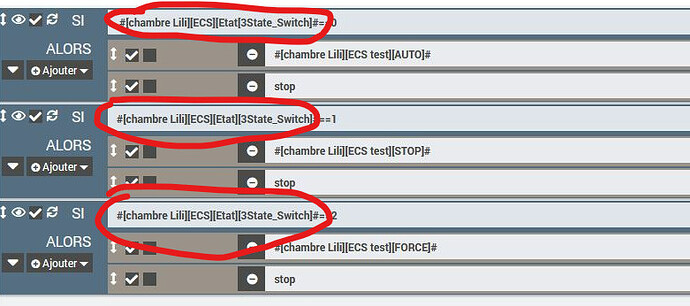
voila comment j ai fait
1 
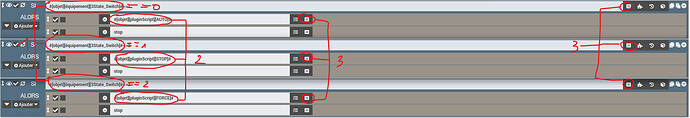
2
3
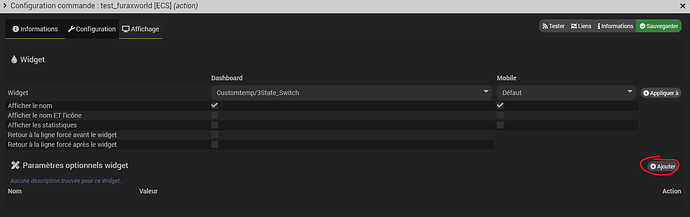
4
5
6
7
Question
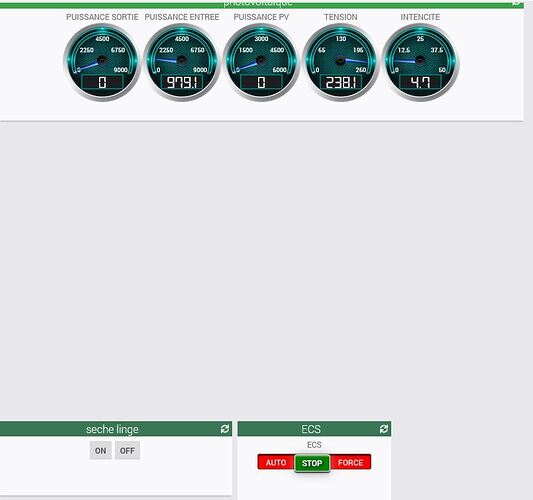
1 Pourquoi J ai 3 séries de 3 boutons ? moi je veux une seul séries : auto , stop , force
2 pourquoi quand je clique je le bouton rien ne change ?
PS J ai vu une maj de code que j ai fait
A savoir :
<div class="tooltips cmd cmd-widget" data-type="action" data-subtype="slider" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!--
Basé sur le travail de SALVIALF : Widget 3_State_Switch
https://community.jeedom.com/t/salvialf-widget-3-state-switch-action-curseur/7065
Separateur (optionel, defaut = ' ') :
- caratère de séparation dans les listes ci dessous.
- Par défaut c'estun espace
- Exemple : |
Textes (OBLIGATOIRE)
- Liste des noms des boutons
- Les noms sont séparés par un espace (défaut) ou par le caratère définit dans l'option Separateur
- Exemple 1 : Printempt Ete Automne Hiver
- Exemple 2 (Avec Separateur = |) : Choix 1|Choix 2|Choix 3
Couleurs (optionel, defaut = '#838383')
- Couleur ou liste des couleurs du curseur
- Soit une seule couleur est renseignée et utiliser quelque soit le choix selection
- Soit une liste couleur pour une personalisation de chaque choix selection
- Exemple 1 : #B52026
- Exemple 2 (Avec Separateur = |) :#198044|#1D59FE|#B52026
CmdIds (optionel, defaut = '#id')
- id ou liste des id de bouton de commandes
- par défaut c'est l'Id du slider
- Peut être utiliser pour regrouper dans le slider d'un vituel différentes commandes
- Exemple (Avec Separateur = |) :3805|3806|3810
Vertical (optionel, par defaut inactif)
1 : pour un affichage vertical
time (optionel, par defaut inactif)
duree : depuis le dernier changement
date : du dernier changement
heure : du dernier changement
-->
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="switch_X_ways#uid#">
</div>
<span class="timeCmd#uid# timeCmd"></span>
<style>
.switch_X_ways#uid#{
margin:5px 10px 10px 10px;
color:#D0D0D0;
border:solid 1px #5B5B5B;
font-size:1em;
font-weight:bold;
line-height:2em;
border-radius:0.3em;
background:grey;
position:relative;
display:block;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75) inset,0px 2px 2px 0px rgba(255, 255, 255, 0.5);
}
.switchX#uid# {
cursor:pointer;
position:relative;
display:block;
-webkit-transition: 100ms ease-out;
-moz-transition: 100ms ease-out;
transition: 100ms ease-out;
padding: 0 1em;
}
.selector#uid#{
text-align:center;
position:absolute;
width:0;
box-sizing:border-box;
-webkit-transition: 100ms ease-out;
-moz-transition: 100ms ease-out;
transition: 100ms ease-out;
border-radius:0.3em;
border:solid 0.5px white;
color:white;
text-shadow: 1px 1px 3px #000;
box-shadow:0px 2px 2px 0px rgba(0, 0, 0, 0.75),0px 2px 13px 0px #9b9b9b,0px 2px 2px 0px rgba(255, 255, 255, 0.5) inset;
}
</style>
<script>
var separateur#id# = ('#Separateur#'!='#'+'Separateur#') ? "#Separateur#" : ' ';
var tempoVar = ('#Textes#'!='#'+'Textes#') ? "#Textes#" : 'Erreur ajouter option Texte';
var lesTxts#id# = tempoVar.split(separateur#id#);
tempoVar = ('#Couleurs#'!='#'+'Couleurs#') ? "#Couleurs#" : '#838383';
var lesCouleurs#id# = tempoVar.split(separateur#id#);
tempoVar = ('#CmdIds#'!='#'+'CmdIds#') ? "#CmdIds#" : '#id#';
var lesCmdIDs#id# = tempoVar.split(separateur#id#);
var maCmdId#id#;
$('.cmd[data-cmd_id=#id#]').find('.switch_X_ways#uid#').empty();
for (i=0 ; i < lesTxts#id#.length; i++){
$('.cmd[data-cmd_id=#id#]').find('.switch_X_ways#uid#').append(
'<div id="val'+i+'#uid#" class="switchX#uid# choix'+i+'#uid#">'+lesTxts#id#[i]+'</div>');
maCmdId#id#= (i < lesCmdIDs#id#.length) ? lesCmdIDs#id#[i] : lesCmdIDs#id#[0];
$('.choix'+i+'#uid#').on('click',
{numCmd:maCmdId#id#, valeur:i },
function(event) {jeedom.cmd.execute({id: event.data.numCmd, value: {slider :event.data.valeur}});
});
}
$('.cmd[data-cmd_id=#id#]').find('.switch_X_ways#uid#').append('<div id="selector#uid#" class="selector#uid#"></div>');
if ('#Vertical#' != "1"){
$('.switch_X_ways#uid#').css('height','2em');
$('.switchX#uid#').css('float','left');
}
jeedom.cmd.update['#id#'] = function(_options){
var cmd = $('.cmd[data-cmd_id=#id#]');
var decalage = 0;
var pos;
var selector = document.getElementById("selector#uid#");
for (i=0 ; i < lesTxts#id#.length ; i++){
pos = document.getElementById("val" + i + "#uid#");
if (_options.display_value == i){
if ('#Vertical#' == "1"){
selector.style.top = decalage + "px";
}else{
selector.style.left = decalage + "px";
}
selector.style.width = pos.clientWidth + "px";
selector.style.backgroundColor = (i < lesCouleurs#id#.length) ? lesCouleurs#id#[i] : lesCouleurs#id#[0];
selector.innerHTML = lesTxts#id#[i];
}
decalage = decalage + (('#Vertical#' == "1") ? pos.clientHeight : pos.clientWidth);
}
if ('#time#' == 'duree') {
jeedom.cmd.displayDuration(_options.valueDate, $('.cmd[data-cmd_id=#id#] .timeCmd'));
}
else if ('#time#' == 'date') {
var date = new Date(_options.valueDate);
var format = $.datepicker.formatDate('D dd/mm', date);
var time = "à "+date.getHours()+":"+(date.getMinutes()<10?'0':'')+date.getMinutes();
$('.cmd[data-cmd_id=#id#] .timeCmd').html(format+'<br>'+time);
}
else if ('#time#' == 'heure') {
var date = new Date(_options.valueDate);
var time = "à "+date.getHours()+":"+(date.getMinutes()<10?'0':'')+date.getMinutes()+":"+(date.getSeconds()<10?'0':'')+date.getSeconds()+"";
$('.cmd[data-cmd_id=#id#] .timeCmd').html(time);
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',
valueDate:'#valueDate#',
collectDate:'#collectDate#',
alertLevel:'#alertLevel#'})
</script>
</div>
Je ne suis pas contre un peux d aide
merci a vous