Bonjour à tous,
Je suis tout nouveau dans jeedom, et donc au tout début de l’apprentissage de jeedom ^^, du coup je vous remercie d’avance pour votre indulgence ^^
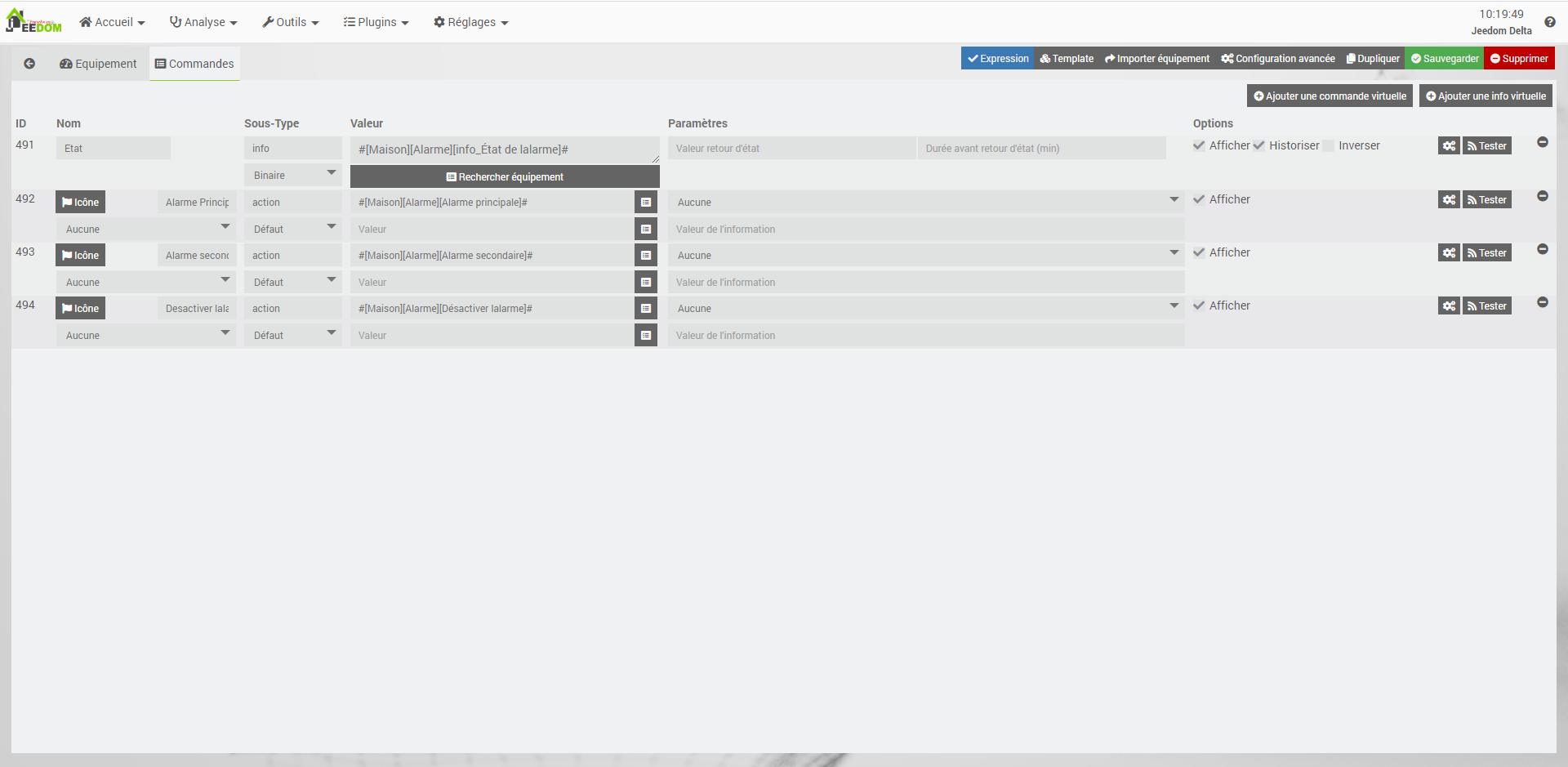
J’aurai voulu savoir comment modifier le nom du retour d’état du pack sécurité dans jeedom. En gros j’aimerai dans mon design pouvoir voir « Activé Total, Activé Partiel, Désactivé » plutôt que « Alarm1_armed, Alarm2_armed, Idle » …
J’ai cherché partout, essayer plein de trucs mais rien ne marche … je sais même pas si c’est faisable en fait lol
Merci d’avance pour votre aide !
Salut, Tu peut faire cela avec un virtuel
Salut Alexandre !
Également très intéresser par là répondre car idem virtuel ne me donne même pas l info de l état
il faudrait l’equivalent d’un widget…
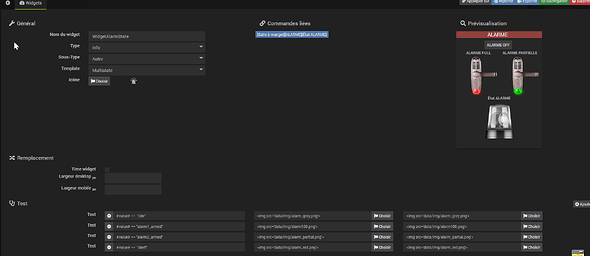
par exemple moi j’affiche 4 images différentes en fonction des états :
il te suffit de faire pareil, et de mettre des images avec ton texte à la place de photo ou logo.
Salut x2005254,
Super ton idée, j’y avais pas pensé ! Merci beaucoup pour l’info
1 « J'aime »
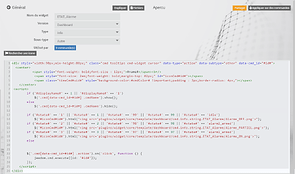
voici mon widget que j’ai moi
<div style="width:90px;min-height:80px;" class="cmd tooltips cmd-widget cursor" data-type="action" data-subtype="other" data-cmd_id="#id#">
<center>
<span style="font-weight: bold;font-size : 12px;">#name#</span><br/>
<span style="font-size: 2em;font-weight: bold;margin-top: 02px;" id="iconCmd#id#"></span>
<span class="timeCmd#uid#" style="background-color:#cmdColor# !important;padding : 3px;border-radius: 4px;"></span>
</center>
<script>
if ('#displayName#' == 1 || '#displayName#' == '1')
$('.cmd[data-cmd_id=#id#] .cmdName').show();
else
$('.cmd[data-cmd_id=#id#] .cmdName').hide();
if ('#state#' == '1' || '#state#' == 1 || '#state#' == '99' || '#state#' == 99 || '#state#' == 'idle')
$('#iconCmd#id#').html("<img src='plugins/widget/core/template/dashboard/cmd.info.string.ETAT_Alarme/Alarme_OFF.png'>");
if ('#state#' == '2' || '#state#' == 2 || '#state#' == '98' || '#state#' == 98 || '#state#' == 'alarm2_armed')
$('#iconCmd#id#').html("<img src='plugins/widget/core/template/dashboard/cmd.info.string.ETAT_Alarme/Alarme_PARTIEL.png'>");
if ('#state#' == '3' || '#state#' == 3 || '#state#' == '97' || '#state#' == 97 || '#state#' == 'alarm1_armed')
$('#iconCmd#id#').html("<img src='plugins/widget/core/template/dashboard/cmd.info.string.ETAT_Alarme/Alarme_ON.png'>");
else
$('.cmd[data-cmd_id=#id#] .action').on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
Tu as quelle version du core ?
Version : v4.0.54
j’ai modifie un widget existant, il y a peut etre un nettoyage possible ou des ligne qui servent a rien
JAG
Mai 15, 2020, 5:24
10
Il ne faut plus utiliser le plugin widget avec la V4
il faut utiliser quoi et ou
JAG
Mai 15, 2020, 5:27
12
Tu as un nouveau menu outils après widget
Les images ont été déplacé depuis le passage en V4
ah ok, et il faut que je reprenne tous mes widgets que j’utilise actuellement
merci je vais regarder cela
JAG
Mai 15, 2020, 5:29
14
oui
@JAG
ok merci
j’ai repris l’exemple de @x2005254 mais il m’affiche l’image partiel alors que l’alarme est en idle
JAG
Mai 15, 2020, 5:42
16
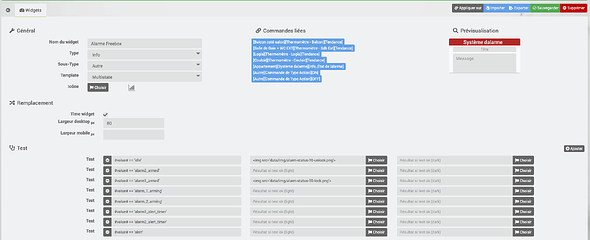
Voila l’exemple avec toutes les valeurs
Alarme Freebox.json.pdf (966 Octets)
merci je récupère cela
Nickel cela marche au top
merci @JAG
bon et bien j’ai de quoi m’occuper a reprendre mes widgets maintenant
c’est bizarre qu’il t’affichait la mauvaise image avec mon exemple, la seul différence c’est que moi je mets de " au lieu de ’ mais quand c’est un string je préfère c’est strict mais le risque c’est le comportement que tu observe…
j’avais peut être fait une erreur de recopie
JAG
Juin 30, 2020, 7:55
20
Hello
Etat de l’alarme
@nebz )
[IMG_4D6A9DE66C75-1]
Voici le changelog :
Caméra : Mise à jour des infos fabricant et modèle suite à l’intégration dans le plugin Caméra
Nettoyage Création des commandes
Ajout icône pour les batteries
Ajout du type d’équipement sur chaque commande
Ajout possibilité dans l’add des commandes de mettre le nom avec son icône
Ajout type de générique pour le Wifi (afin de le commander v…
1 « J'aime »