Tu peux en tout cas « appliquer » une commande depuis l’onglet affichage (en haut à droite) aux autres commandes pour lesquelles tu veux répliquer la même configuration.
Bein oui. T’imagine si j’avais du faire à la main à chaque fois…
J’ai ouvert un compte chez eux. J’ai demandé le transfert d’OVH à O2Switch, j’ai l’impression qu’OVH ne joue pas le jeu. J’ai renvoyé un email.
C’est vrai qu’à 75€ en veillant à bien nettoyer la DB des commentaires spams et autres bullshits, je devrai pouvoir tenir chez eux.
Quand le transfert sera effectif, je m’occuperai de la génération HTTPS puis de réinstaller WP et importer le blog.
Quelques jours à attendre.
Bravo @benj29 quel magnifique travail, la classe.
Petite question bête, je suis sur la mise en forme de tableau en incluant des virtuels, jusque là pas de problèmes, je rencontre par contre un soucis avec les bordures arrondies comme dans ton design. J’ai beau indiquer un ‹ border-radius › en px dans la section Style général des cases (CSS) mais rien n’y fait. Comment as-tu arrondis les bords des tableaux et également comment as-tu placé un espace entre la bordure et le fond ghostwhite ?
Voici ce que j’ai indiqué, mais ça ne marche pas.
border:1px;border-style:solid;border-color:ghostwhite;border-spacing:2px;border-radius:14px;
Merci, Joël
Bonsoir,
J’ai mis la copie d’écran sur un autre fil. Les arrondis sont dans les propriétés de la case.
Arrondis :
Hello!
Design tres bien fait et fort interessant sur le cumul de techniques 
Juste une question: pourquoi est ce que tu as tenu a tout mettre sur une seule page et préférer des futurs pop-up a une utilisation multi pages classiques?
Bonne fin de dimanche 
Connais tu mes anciens designs en v3 ?
Car justement je voulais une page de synthèse. En un coup d’œil j’ai tout.
Peut être un ou deux designs pour une gestion poussée de la partie thermostat et supervision (batterie, monitoring).
Le reste en rapide et pré chargé.
J’avais déjà fait la même chose, il y a quelques années, passer de chez OVH à O2switch.
OVH trainait d un peu des pieds oui.
J’étais hébergé chez O2switch de 2010 à 2018 et je n’ai pas eu a me plaindre.
75€ pour du illimité je ne trouvais ça pas cher.
Ils étaient très réactifs.
Bion courage et content que ton blog persiste.
En toute rigueur, je vais être dans les 150 200e de frais. Entre ovh, le prix de all in one plugin pour Wordpress et enfin l’hébergement et le.fr.
Je n’ai pas trouvé de moyen fiable au niveau des sauvegardes avec Wordpress incluant images, configurations.
Je n’ai pas vu de limitation de db chez o2switch sauf erreur ?
Pour avoir t’on site tu pay entre 150 et 200 euro pas ans
Oui, l’hébergement est une chose. Le stockage, la DB aussi. L’adresse .fr aussi.
Et le plugin de gestion sauvegarde/import est payant (sont pas fous). Les autres plugins de sauvegarde ne sont pas très fiables, j’en ai fait l’amer expérience.
Rien n’est gratuit. Je me bats pour laisser un blog gratuit et sans pub, mais je vais publier un message en ce sens.
Le blog est de nouveau en ligne, faut que je trouve le moyen de remettre une DB plus récente (celle là date d’octobre).
Voir ici :
https://www.jeedom-facile.fr/index.php/2021/03/01/reouverture-du-blog/
Bon sinon revenons au sujet, ma présentation  lol.
lol.
Pas de limitation de DB de mémoire.
Le nom de domaine est compris aussi normalement (en .fr).
Ils s’étaient aussi occupé de la migration de mon site à l’époque.
Bon ça ne m’empêche pas de la laisser enfler lol. Oui le .fr est compris.
Bonsoir,
Nouvellement sur Jeedom, je suis très heureux du retour de ce blog que je ne connais pas. J’ai participé d’entrée en guise d’encouragement à continuer.
Bien cordialement
Merci de vos dons !
Alors…moi aussi je viens de laisser mon “petit” don. C’est peut être pas grand chose mais devant la source d’inspiration qu’est ton travail pour moi, et à la lecture des derniers échanges, il me semblait important de participer pour te soutenir.
Après tout, on paye bien quelques plug-in jeedom pour nous faciliter la vie… alors pourquoi pas apporter également une contribution pour des tutos claires, simples et compréhensibles pour tous comme les tiens.
Encore merci pour ton travail. Sans toi, ma domotique ne serait pas ce qu’elle est  (bon j’ai quand même réussi à faire bcp de choses par moi même quand même
(bon j’ai quand même réussi à faire bcp de choses par moi même quand même 


 )
)
Bonne continuation !
Je tiens à vous remercier. Je n’ai pas tous les noms sur le forum, mais merci.
Une mention spéciale à @Bello65, @Nex008, Damien, Christophe avec S  , Cédric, Didier, Thomas, Laurent, Régis etc.
, Cédric, Didier, Thomas, Laurent, Régis etc.
A mon tour d’avoir participé, vu le nombre d’heures passées à suivre certains de tes tutos, je trouve que c’est la moindre des choses de t’aider
Petit hello,
J’avance doucement sur mon design. J’avoue manquer cruellement de temps, mais le plus gros est fait. Maintenant je nettoie peu à peu tous les virtuels que je centralise dans des tableaux par une gestion « popup ». Par contre, j’utilise la fonction « widget au clic » en ajoutant une zone.
Aucun impact sur les tablettes à l’utilisation.
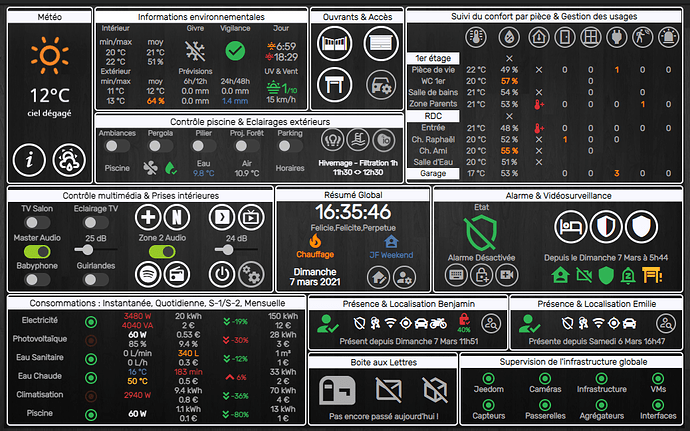
Le design actuel qui centralise tout :
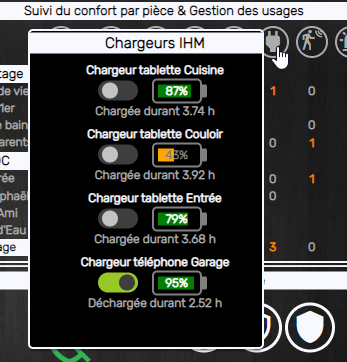
La gestion des prises et de l’état de charges des tablettes domotiques :

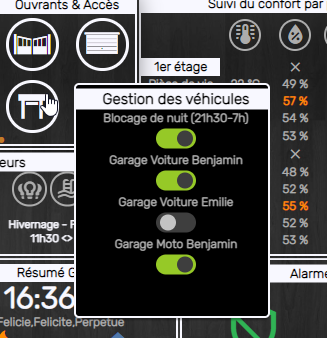
La gestion des utilisateurs et des accès :


(un regret car je n’arrive pas à centrer le texte dans les 5 colonnes avec le colspan qui « saute » @olivvv59 en espérant que tu arrives à automatiser l’appel de la fonction automatiquement…)
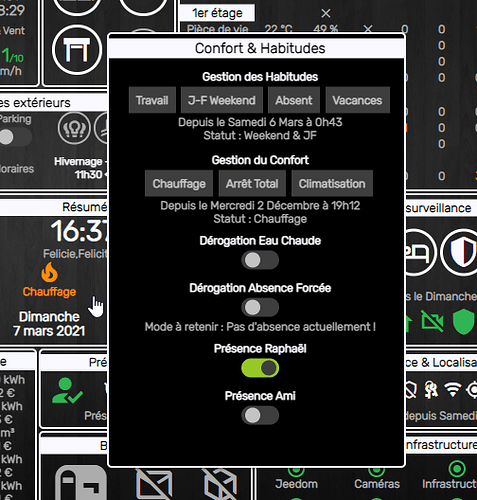
La gestion des usages, habitudes et de la présence globale :
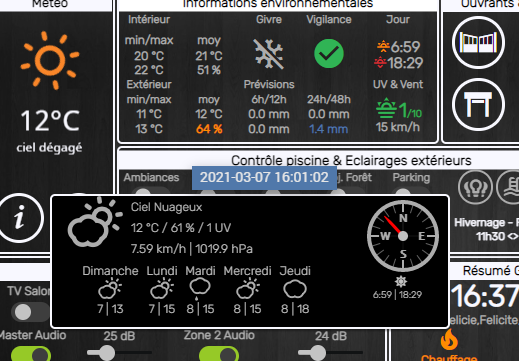
L’intégration de darsky « propre » avec la police qui va bien sur le design :

N’hésitez pas si vous avez des questions, mais toujours le même principe. Tableau HTML dans la configuration avancée d’un virtuel.
Pour masquer le titre et bien positionner la « popup », il faut jouer de la position relative avec top/left et imposer une largeur, hauteur par rapport au widget dashboard.
Quelques exemples :
/* pour les popup widgets au survol, supprimer les titres */
/* gestion des véhicules */
.zoneEqLogicOnClic > [data-eqlogic_id="1923"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="1923"] { height: 235px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }
/* prévision darksky */
.zoneEqLogicOnClic > [data-eqlogic_id="1622"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="1622"] { font-family:Rubik-light !important; font-size:110% !important; height: 135px !important; width: 400px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }
/* gestion des prises */
.zoneEqLogicOnClic > [data-eqlogic_id="1927"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="1927"] { position:relative;top:10px;left:-230px; height: 320px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }
/* digicode */
.zoneEqLogicOnClic > [data-eqlogic_id="1919"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="1919"] { position:relative;top:-200px;left:0px; height: 330px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }
/* gestion des clés/accès */
.zoneEqLogicOnClic > [data-eqlogic_id="872"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="872"] { position:relative;top:-200px;left:0px; height: 410px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }
/* gestion du confort/usage */
.zoneEqLogicOnClic > [data-eqlogic_id="1930"] > .widget-name { display: none; }
.zoneEqLogicOnClic > [data-eqlogic_id="1930"] { position:relative;top:-300px;left:0px; width:400px; height: 460px !important; border-radius: 5px !important;
border: 2px solid ghostwhite !important; background-color: rgba(0,0,0,1) !important; }