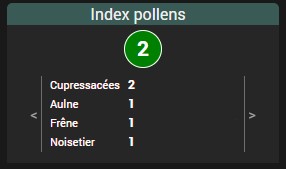
Bon j’ai rien dit, je suis allé un peu vite en besogne, c’est ok :

Pour le scroll, ce ne serait pas un souci de superposition d’éléments comme pour le tooltip sur Héliotrope?
Edit : on est censé scroller ou cliquer sur les flêches pour voir la suite?
Avec un control F5 aprés ca va mieux
cliquer mais le result est un genre de scroll
Ah ok tu cliques sur la flêche et ça descend quoi?
non ca fait comme un cylindre qui tourne droite ou gauche
Oui ok c’est bon je viens réussir merci. 
y a plus qu’a jouer de la css et remettre les barres colorisées qui ont disparues
Je vois que vous avez aussi du mal à faire fonctionner le changement de page.
Ça doit être la raison de son abandon par lunarok
Il n’y a pas de pb de superposition. C’est un caroussel en javascript.
Le carrousel n’est pas indispensable mais les infos des arbres + des graphes color si
On est pas obligé de refaire un carrousel, le principale serait de voir les végétaux et leurs niveau de pollens au lieu d’être obligé de cliquer dedans.
Olive à raison
Vous avez oublié de mettre le tag du plugin concerné dans le 1er post.
Une ligne en scroll avec seulement les végétaux diff de 0 (comme en bas de BFMTV ) pas de click
C’est corrigé
Salut,
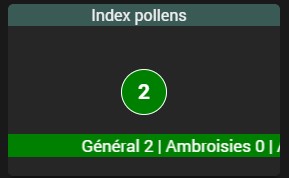
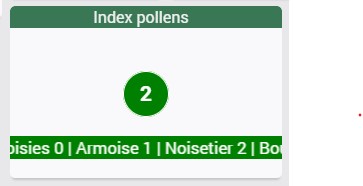
Voilà pour la ligne qui défile façon BFMTV, je n’ai pas ajouter les variables de chaque pollen, je voulais déjà avoir votre avis sur le rendu, et surtout je ne comprends pas bien comment modifier la classe… J’aime bien l’idée de l’affichage si != 0 mais je crains que ce ne soit compliqué :

<style>
.pollen_general#id# {
display: table-cell;
vertical-align: middle;
align: center;
cursor:default;
font-size: 1.5em;
font-weight: bold;
border-style: solid;
border-width: 1px;
border-color: #ffffff;
border-radius:19px;
width:38px;
height:38px;
}
</style>
<div class="eqLogic-widget eqLogic allowResize" style="height: #height#;width: #width#;border:#border#;border-radius:#border-radius#;background-color: #background-color#;color: #color#;#style#" data-eqLogic_id="#id#" data-eqLogic_uid="#uid#" data-version="#version#" >
<center class="widget-name"><a href="#eqLink#" style="font-size : 1.5em;#hideEqLogicName#">#name_display#</a></center><br />
<br><br>
<center>
<div style="display: table; overflow: hidden; position: relative; top: -19px;">
<div id="pollen#id#" data-cmd_id="#general_id#" title="Indice général (collecté le #general_collect#)" class="pollen_general#id#" style="background-color:#general_color#;color:#general_font#;"><center>#general#</center></div>
</div>
</center>
<script>
$('#pollen#id#').on('click', function() {
$('#md_modal2').dialog({
title: "Pollens"
});
$('#md_modal2').load('index.php?v=d&plugin=vigilancemeteo&modal=pollen&id='+ #id#).dialog('open');
});
</script>
</span>
</span>
</center>
<marquee style="color: white" direction="left" scrollamount="4" onMouseOver="this.stop();" onMouseOut="this.start();">Général #general# | Ambroisies 0 | Armoise 1 | Noisetier 2 | Bouleau 0</marquee>
</div>
@jpty je vois que vous avez déjà fait un PR pour les barres de couleurs en mai 2019, dois-je en déduire que ce fichier HTML est obsolète en V4? : https://github.com/lunarok/jeedom_vigilancemeteo/blob/master/core/template/dashboard/1pollen.html
Pas mal du tout, peut-être une taille de plus pour la font
Font augmentée avec couleur de fond assortie à la couleur de fond du rond et j’ai mis le rond aux même dimensions que celui de qualité d’air ![]() :
:

Pour @jpty :

Bon je n’ai pas testé toutes les couleurs et c’est sûr que pour le thème Legacy c’est raté, cependant l’outil de création de widget du core ne propose pas de choisir des icônes/images spécifiques en fonction de ce thème…
Çà c’était le plus facile maintenant il faut que je trouve comment ajouter les vraies variables.
Hello,
C’est déjà pas mal, beau travail Spine 
Yes bien le bandeau vert 
Pour information, le nouveau widget (moche, je l’avoue moi meme) est une conséquence de la V4.
Comme vous l’avez vu, l’ancien est inutilisable sur le thème light. Et les plugins se doivent d’etre OK avec les 2 thèmes par défaut.
N’arrivant pas à rendre quelque chose de correct, il est passé à la tondeuse.
Par contre, si vous faites une version potable, je peux l’intégrer. Le bandeau déroulant par exemple est pas mal.
Et si vous préférez faire du != 0, c’est facile de le gérer au niveau du php dans le code généré par exemple.
A la place du fond vert, il doit être possible d’afficher juste le chiffre du pollen dans une bulle de couleur comme le général.
@jpty sait comment faire les PR 
Merci lunarok pour l’info et ton ouverture d’esprit 