Merci pour ta contribution @lunarok et ces informations. Je comprends très bien que tu aies dû simplifier tes templates pour coller aux exigences de la V4. Si on trouve quelque chose de potable, on ne manquera de te le proposer si @jpty est ok. Je vais creuser pour les bulles et l’affichage != 0.
Merci pour ton travail en tout cas!
Focalisez vous sur l’affichage en bulle par exemple. Le != 0 c’est vraiment facile à faire dans le php directement.
Dès qu’il y a un bandeau tournant avec le niveau de pollen sur pastille de couleur, vous pouvez mettre le code là et je l’intègre
Ça marche. 
Bonjour à tous,
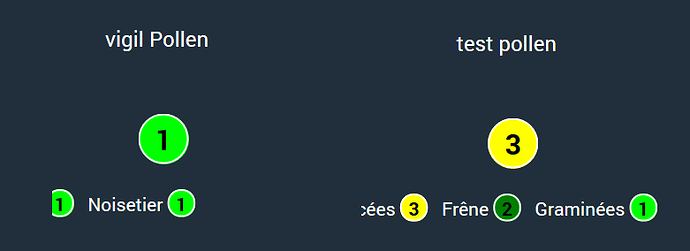
La conjonction des astres, j’ai installé il y a peu ce plugin, et je trouvais dommage de ne pouvoir afficher les data par type de pollen :Merci!
@lunarok : Est ce qu’il serait couteux en temps d’ajouter les cases à cocher « afficher » dans la config de l’équipement? => mon intérêt n’est pas de connaitre les pollens > à 0 mais ceux auxquels mes filles sont allergiques!
pour apporter ma petite pierre sur la base du snippet de Spine (suis une quiche notoire en html/css) :
pour 1pollen.html j’ai rajouté la class « pollenValue » sur le span de la valeur et modifier la div par un span :
<span class="pollen_pollen#id#">
<span class="pollen_label#id#">#name#</span>
<span class="pollenValue pollen_value#id#" style="background-color:#color#">
<b>#value#</b>
</span>
<span class="pollen_graph#id#" style="width:#width#px; background: linear-gradient(to right, #background-color#, #color#);"> </span>
</span>
pour pollen.html j’ai ajouté :
<style>
.pollenValue{
display:inline-block;
width:1.5em;
height:1.5em;
text-align: center;
font-size: 1em;
font-weight: bold;
border-style: solid;
border-width: 1px;
border-color: #ffffff;
border-radius: 10px;
color:black;
}
</style>
et remplacé les valeurs en dur ds le code de Spine par
#slide1#
et ds « vigilancemeteo.class.php » j’ai modifié la boucle qui remplace les slildes ds « toHTML() » par
foreach ($sort as $key => $value) {
$replace['#slide1#'] .= $slide[$key];
}
(et rajouté le if>0 qd il récupère les valeurs juste au dessus)
=> je ne sais pas comment tester les différentes couleurs/cas
Tout simplement moi j’ai créer dans localisation et trajet des positions fixe d’amis qui habitent au 4 coins de la France et créer d’autres alerte pollens par rapport a ces localisations, ça te permettra de voir les changements de couleurs et niveau de pollens, la ou cela reste limité c’est qu’on est pas en période de printemps ![]()
Merci iPapy!
Simplissime mais pas exhaustif, je suis allé me créer une loc dans l’aude, ils sont en indice 3 aujourd’hui!
Super ça commence a ressembler a quelque chose
Bonjour,
Je vois que j’arrive un peu tard.
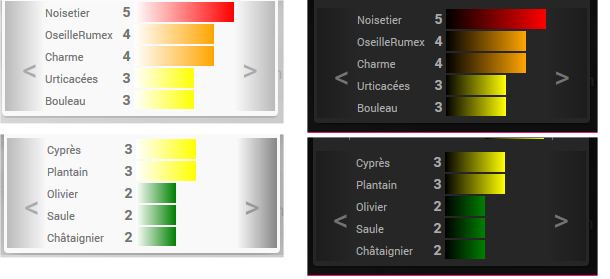
Pour les vrais nostalgiques de l’ancienne version de Pollens, j’avais fait ça:

C’est le caroussel Bootstrap. Le js nécessaire est déjà installé par Jeedom.
@lunarok vous savez comment récupérer la couleur de fond du thème actif?
Ou juste le thème actif?
C’est pour initialiser le gradient. $replace[‹ #background-color# ›] n’était pas initialisé. C’est pour cela que les barres de couleur ne s’affichaient plus.
On peut avoir les 2 mon capitaine ?
case options
Salut,
Je valide aussi cette version 
Non, il faut que le plugin reste simple.
Mais rien de vous empêche de modifier la template pollen.html
Moi je vote pour cette version qui ressemble a celle que nous avions jadis.
Et je pense que @Spine aimera aussi beaucoup
Yes, j’aimerai bien également ce visuel, beaucoup plus abordable en 1 coup d’oeil sur un design.
=> Est ce que ça sort les pollen par indice?
Bon je m’incline … j’aime pas cliquer il pourrait tourner tout seul ton carrousel pendant que je me brosse les dents  @jpty
@jpty
Oui, il tourne tout seul toutes les 5s. Il s’arrête quand il est survolé par ma souris.
Et on peut cliquer à droite ou à gauche pour changer de page.
Arrête de regarder BFM 
Genial alors
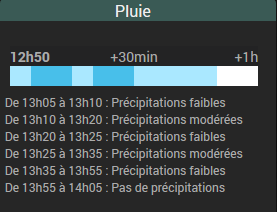
Au fait pluie à 1 heure fonctionne et personne ne vient le signaler:

![]()
En fait c’est plutôt Meteo France qui fonctionne.
Yes j’ai vu hier soir et ça a reçu l’agréement de ma femme