Bonjour depuis la dernière mise a jour du plugin je n’ ai plus de vidéo sur le dashboard.Jai un message d’erreur
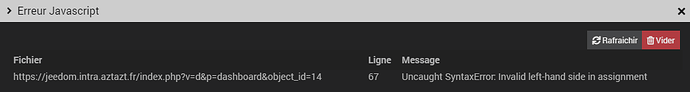
:Uncaught SyntaxError: Invalid left-hand side in assignment
Dans le plugin toute les caméras fonctionne normalement
Bonjour, un peu plus de logs et d’info sur ton système seraient les bienvenus stp…
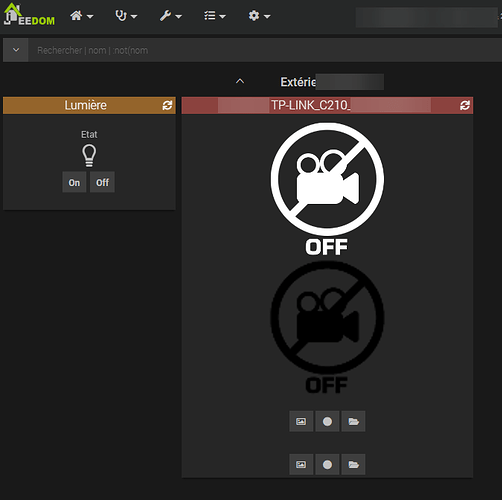
Hello, je suis dans le même cas, je n’ai plus d’image dans le dashboard, mais à la place j’ai ça :
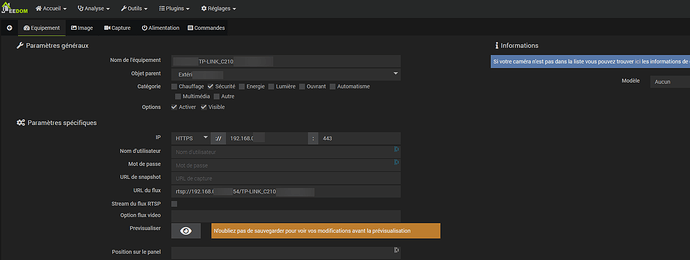
Un exemple d’équipement Caméra :
(je récupère le flux RTSP depuis un serveur Frigate en mode non authentifié)
Fonctionnait très bien avant la màj.
Sur mes design, c’est ok, je vois bien la vidéo de la caméra, c’est uniquement sur le dashboard le problème.
J’ai d’ailleurs cette icône « Attention » en haut à droite, vers le centre de messages :

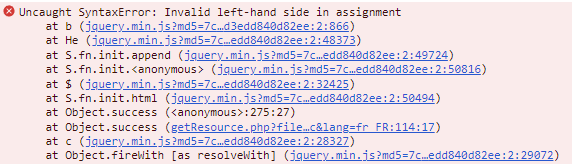
Et ce message d’erreur quand je clique dessus :
Et ceci dans la console développeur de Chrome :

Version du plugin Camera : 2024-01-19 01:21:33
Version de Jeedom : 4.3.22 sur Debian 10 (Buster)
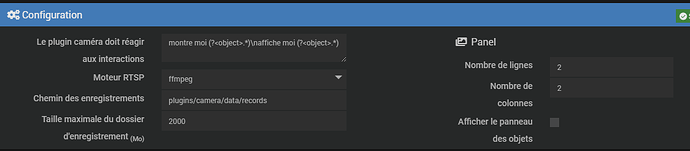
Conf du plugin Camera :
Vraiment rien de spécial dans les logs du plugin, le deamon tourne bien (je rappelle que j’ai les images sur le design, c’est plutôt une erreur JS sur le dashboard) :
Le problème se pose sur le dashboard dès que s’y trouve un équipement du plugin caméra. Si je rends cet équipement non visible, je n’ai plus l’erreur JS.
Je pense que je dois mentionner que je dispose du plugin « PimpMyJeedom » et du « Framework SC » qui pourraient avoir un impact puisqu’ils jouent avec les CSS (?)
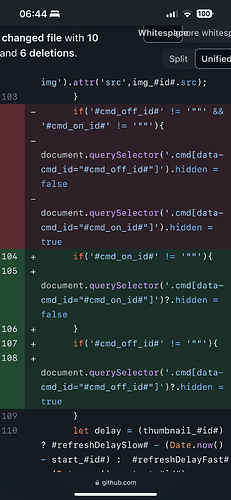
Je n’ai pas encore analysé le commit du plugin camera pour voir la modif qui pourrait faire planter l’affichage.
C’est le tout dernier commit
L’optional chaining dans la partie gauche d’une assignation. Si la première partie de la chaîne n’existe pas elle renvoi undefined et donc on associe true ou false a undefined et pas a une variable. D’où l’erreur et le JavaScript arrête le traitement. (Comme vous n’avez pas de commande on ou off.)
Mais je ne sais pas pourquoi ce code a été modifié, le commit ne le dit pas… il faudrait plutôt mettre en condition la première partie de la chaîne…
Bonjour,
PR fait a l’instant :
Bonjour
J’essaye de corriger rapidement le pr est pas bon car c’est du jquery et le but et justement de s’en débarrasser
Bonjour Loic,
Oui mais une bonne partie du code est toujours en jQuery…
Normalement plus trop sur le widget caméra car j’avais fait une grosse pas pour le nettoyer (et surtout qu’il soit plus rapide )
Je viens de tester un truc en beta (elle arrive dans quelque minutes), pouvez vous tester ?
et @Phpvarious tu as raison il reste encore pas mal de js va falloir que je regarde…
En faite, j’ai l’impression que l’attribut hidden n’a aucun effet.
Mais plus aucune erreur.
Edit :
peut-être utiliser les styles ?
document.querySelector('.cmd[data-cmd_id="#cmd_on_id#"]').style.display = 'none'
Edit2 :
Ca devrait être l’inverse ? si cam ok → masque le on ?
Effectivement c’est n’importe quoi la ce que j’ai fait… je vais refaire une passe
Malheureusement pas de 4.4 mini vu que ca plante en stable…
Je viens de pousser une nouvelle beta, j’ai changé par le système avec style et normalement corrigé le on/off en fonction de l’état de la caméra. Tu peux me dire si c’est mieux ?
C’est ok pour moi ![]()
Parfait merci pour le retour, la stable sera disponible d’ici 10min.
Merci merci sa fonctionne
Idem fonctionnement ok ![]()
Autre chose que j’ai remarqué :
Il faudrait aussi séparer les conditions dans le toHtml, sinon la modif js n’a aucun intérêt :
Bonjour,
Effectivement ca sera bon dans la beta de demain.