Ok merci, désolé de ne pas connaitre CSS sur le bout des doigts. Je n’avais jamais utilisé container-fluid et pour moi dans CSS la class est tooltip sans ‹ s ›.
De plus la class tooltips avec le s est forcement définie dans le core jeedom puisque vos html ne la définissent pas.
Bonne soirée. Je vous laisse entre professionnels!
Lol ! Prend pas la mouche j’avoue c’était pas super bien tourné mais le
C’est pas terrible non plus je trouve! Tout y est en plus…
…Et je ne parle même pas du fait de dire: bon dites moi ou c’est et comment faire pour que je fasse. Tout est sur le github et mon conseil est bon c’est même écrit dans la doc: pour faire des widgets il faut connaitre html | css | jquery.
Édit: tu peux aussi t’inspirer des widgets core
Bonjour
Le widget fonctionne mal quand je le met pour le statut d’une lampe il ne se met pas à jour tant que je ne rafraîchit pas la page. Une idée ?
Juste pour savoir, de quel widget parles-tu?
Merci ALMY je viens de mettre en place les nouveaux cadres enfin je commence par contre je ne sais pas comment tu as pu integrer dans thermostat l’image du thermostat et as tu une idée de l’integration des vannes connéctées
merci encore beau travail
Hello,
Merci pour vos contributions !!
Juste une petite question :
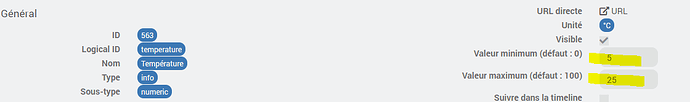
Il y a donc plusieurs paramètres à prendre en compte pour l’utilisation de ce widget.
- min = (paramètre obligatoire) valeur minimale à prendre en compte. A partir de cette valeur et en-dessous, fond bleu clair.
- max = (paramètre obligatoire) valeur maximale à prendre en compte. A partir de cette valeur et au-dessus, fond noir.
Ou faut’il paramétrer ces valeurs?
J’ai tenté dans l’équipement qui utilise le widget
mais cela ne fonctionne pas

par contre, quand je fixe ces datas en dur dans le code sur les variables, ça fonctionne…
var srcMin = 5;
//var srcMin = (is_numeric('#min#')) ? parseFloat('#min#') : null;
// Valeur image de fond min
var srcMax = 25;
//var srcMax = (is_numeric('#max#')) ? parseFloat('#max#') : null;
// Valeur image de fond max

Merci pour l’aide ![]()
(je débute quelque peu …)
Bonjour,
Modifier le code n’est pas recommandé, cela signifie qu’à chaque équipement tu vas devoir créer un widget. Ce n’est pas le but.
Pour initialiser les paramètres, tu dois aller dans l’onglet affichage des paramètres de la commande ou de l’info de l’équipement.
En bas tu cliques sur ajouter pour autant de paramètres que tu as à créer et tu les initialises un par un (min, max, …).
Ceci étant, ce widget était un essai, d’autres ont été créés depuis (num-monopicture, num-multipictures, numbin-variable et actbin-variable) plus pertinents et mieux codés.
Bonne journée
Merci pour ta réponse 
Bonjour tout le monde,
Petite participation de ma part, je me suis basé sur le widget de @Almy pour la température, je l’ai modifier pour ne pas utiliser d’image et tout passer en CSS. Voila ce que ça donne :

N’ étant pas un pro du CSS et ayant fait cela sur un coup de tête on peux surement mieux optimiser cela. Pour moi l’avantage c’est que je n’ai qu’a modifier mes couleurs en CSS au besoin ![]() .
.
N’hésitez pas à me dire si c’est du grand n’importe quoi ![]()
Le code est dispo sur github : tarlak_temp_state.html
J’ai quelques optimisations à apporter notamment sur la ligne suivante afin d’avoir uniquement la définition de la couleur a changer
$('.icone#uid#').css("border","2px solid var(--bleu_fonce)");
Bonjour.
Je me suis permis de modifier le code pour modifier ce super travail.
Je suis complétement ignorent en html et CSS.
J’y est passer donc la journée.
J’ai appris beaucoup, c’est un peut le but premier. Mais la je tourne en rond.
Je cherche a comparer les valeur a un tag.
Les plages de couleurs sont comparé à des valeurs qui sont fixe.
Mais si on désire plutôt la comparé a une autre température, par exemple pour une cave a vin ou un sous sol…
Bref je voulais comparer la valeur à un tag #target# et je ne trouve pas comment faire.
if (valeur >= #target# -5 && valeur < #target#+5)
Si quelqu’un pouvais m’orienter …
Bonsoir,
Comment est définie ta variable « valeur »?
D’une façon générale mets des parenthèses à l’intérieur des tests, c’est la base.
Montre un peu plus de ton code,. là c’est un peu court.
La variable
Valeur
est du code originel:
else if (valeur >= 40 && valeur < 45)
La ou j’ai du mal et que cela ne fonctionne pas c’est l’opération mathématique sur le tag #target#
Montre toute la séquence, là impossible de te dire quoique ce soit.
Suite du sujet Partage Widget V4 :
Salut Mich0111 le widget netatmo par contre depuis j’ai achete le netatmo pro qui a trouvé tout seulm et tres vite mes appareils soit le thermostat netatmo ainsi que deux vannes (pour l’instant) qui pourrait resoudre le probleme des vannes puisqu’il les gere mais j’ai un autre souci pour creer un widget avec la representation (images) des vannes qui est conforme aux vraies vannes.
Pourrais tu nous dire comment as tu définis le contenu de #target# car la c’est juste une sorte de tag, mais il faut savoir comment tu la alimenté
question bête : comment modifier la taille du widget ? j’aimerai réduire la taille
Salut,
Si tu sais coder, ce sont les paramètres width et heigth qu’il faut modifier en prenant garder à ne modifier que le widget en question.
Ce tag est normalement passé en paramètre optionnel dans l’onglet affichage de la commande ou de l’info.
On peut donc y saisir ce que l’on veut en espérant que ce sont bien des nombres qui sont saisis. Ce n’est pas ça qui devrait poser problème.
J’ai demandé à voir le reste du code parce que sans ça, je ne vois pas ce qu’on peut dire, si ce n’est d’affecter le tag à une variable et de faire ses tests sur cette variable.
Mais c’est juste de la forme et ça ne change rien à l’écriture.
Bonjour à tous,
**Mise à jour du code en utilisant des .find comme suggéré par @Salvialf j’espère que c’est ce qu’il voyait comme modification ![]() **
**
J’avais envie de m’amuser encore un peu avec les widget, donc après avoir adapter le température sans fichier images mais en css, je me suis donc attaqué au niveau de batterie.
La jauge de batterie du widget évolue en fonction du niveau de la batterie. Comme vous pouvez le voir sur les images, à noter que lorsque la batterie est rouge l’éclair et le niveau clignote.







Un paramétrage minimum est possible en début de script vous pouvez modifier deux valeurs, celles-ci sont les bornes afin de définir quand l’affichage passe en rouge et quand il passe en orange.
var niv_alert = 16; //Valeur rouge
var niv_warm = 32; // Valeur orange
Vous pouvez également modifier les couleurs assez facilement dans la section suivante,
:root {
--warn: #efaf13;
--alertniveau: #da3037;
--vert: #30b455;
--noir: #000000;
--gris: #838383;
--blanc: #ffffff;
--lightning-size: 18px;
}
J’ai testé plusieurs valeurs qui sont toujours ressorties correct visuellement. J’ai tester cela sous firefox et IE (oui on sait jamais), je n’ai pas encore testé sous chrome ni safari. N’hésitez pas a revenir vers moi si jamais vous l’utilisez et que vous constaté des bugs
Le code est dispo sur github : tarlak_battery_state.html
Mis à jour :
Version 0.2 : Ajout de la gestion des thèmes dark et light de jeedom pour le changement de couleur automatique de certain éléments
Soyons fou j’ai crée un petit repo github : Github des widgets