Bonjour,
Depuis la version 4.4, j’ai un problème de marge qui est apparu dans un tableau pour un de mes widgets (Widget Toggle Switch CSS)
En dehors d’un tableau, pas de soucis :

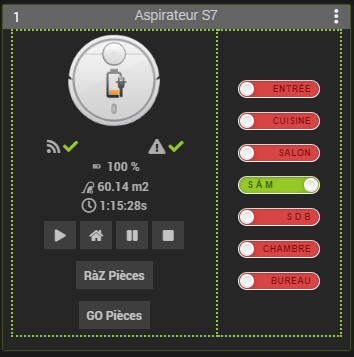
Mais si je l’insère dans un tableau, j’ai une marge qui apparait au dessus de chaque bouton :

J’ai essayé les retour avant et/ou après, cela ne change rien.
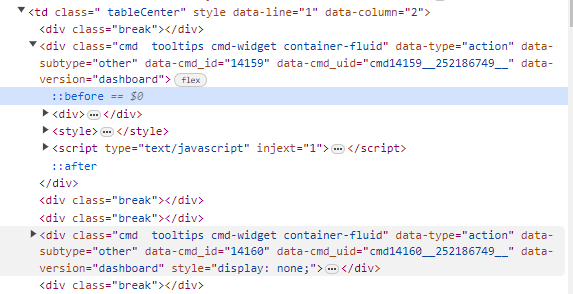
En inspectant le code, le comportement de la balise ::before semble être en cause :

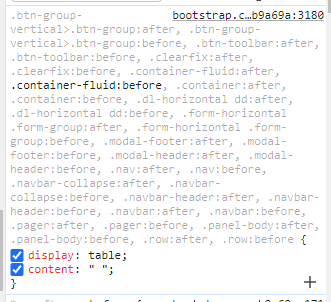
et en particulier la propriété content: " "; :

Si je décoche le content: " "; j’ai bien une présentation sans marge :

Je n’arrive pas à corriger mon code (s’il est en cause) pour résoudre ce problème, une idée ?