Bonjour SALVIALF,
Je test la version jeedom v4.1 actuellement, mais sur le [SALVIALF] Widget ShutterSlider (Action/Curseur) il y as un décalage du coup et plus le rideau.

Cordialement.
Bonjour SALVIALF,
Je test la version jeedom v4.1 actuellement, mais sur le [SALVIALF] Widget ShutterSlider (Action/Curseur) il y as un décalage du coup et plus le rideau.

Cordialement.
Salut,
Une erreur en console du navigateur ? Tu n’aurais pas un widget tiers qui porterait le même nom ?
non,non je te l assure , l’ancienne version de jeedom fonctionne, mais quand j ai mis la nouvelles ça ma fait cela suite au vidage de cache et fermeture de mon navigateur , j’utilise dans les deux cas pimp my jeedom ton plugin. Du coup revenir sur l’ancienne version Jeedom.
L’ancienne version fonctionne pas la nouvelle me fait dire que tu as le widget installé 2 fois pourtant.
dans custopmTemplates et dans pimp my jeedom
Des erreurs en rouge en faisant F12 sous chrome ?
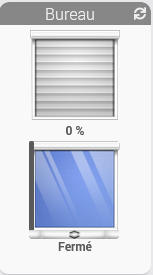
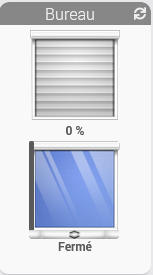
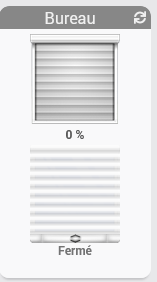
J’ai rien toucher juste mis update de la mise à jour, je parle de l’action shutterslider en bas de mon image (la ou marquer fermé du décalage sur la fenêtre la bande noir sur le cote et quand le volet fermer cela donne l’image que j’ai mis.
Ancienne version Jeedom :

et la nouvelle plus ho
Une erreur dans la console du navigateur ? F12 sous chrome ?
Ah ok je viens de capter tu es en 4.1. Ok je regarderai…
Mozilla les deux version jeedom. Oui je te relève le bug sur jeedom 4.1
@kiboost qui a cassé mon slider 
J’ai constaté je vais revoir le CSS de ce widget, merci pour la remontée
What ? Me souviens pas  Mais j’avoue que je vérifie pas tout les widgets tiers des que je touche au css du core
Mais j’avoue que je vérifie pas tout les widgets tiers des que je touche au css du core 

Après si tu me dit où je peux peu être isoler le truc.
Peu être les autres aussi???
Je check de temps en temps en 4.1 mais elle change rapidement cette petite.
J’ai commencé à regarder, à priori c’est pas grand chose
Si tu a besoin ajoute un sélecteur spécifique au core dans corewidgets.css 
C’est comme dans le fichiers coreWidgets.css :
div.cmd-widget .content { height: 56px !important; min-height: 56px; max-height: 56px; }
le height: 56px !important; gène dans les tableaux en dashboard :
avec :

et sans suppression de height: 56px !important; :

car même dans la disposition du virtuel il veut rien comprendre si on enlève pas celui-ci ça fait 3 jours que je me bas dessus et viens de trouver ou ce trouve le problème. De plus j essaye de faire une fusion des 2 premiers case, ou la méthode sur YOUDOM fonctionne pas du tous.
Mais ça c’est un autre sujet je pense.
Si tu remplace la ligne par çà :
:not(td.tableCmdcss) div.cmd-widget .content { ...
çà marche sans casser ailleurs ?
oui, ça fonctionne très bien merci beaucoup, âpres impact sur autre ??? si ça débloque la disposition cela devrait être beaucoup mieux en tous.
Mais tu vois pour la fusion des cases j’utilise cela du site Youdom Tableau mise en forme
le code ci-dessous mis dans JavaScript personnalisation de jeedom
//$(document).ready(function() {
$(window).on('load', function() {
// code here
var test = addColspan($(“TD”)) ;
});
function addColspan(Tabobjets) {
Tabobjets.each(function(objet) {
if ($(this).css(“column-span”)!=undefined)
{
if ($(this).css(“column-span”)===‘all’)
{
console.log(‘test’);
var nbtd = $(this).siblings().length+1;
$($(this).siblings()).remove();
$(this).attr(‘colspan’,nbtd);
}
}
});
};
et je rajoute cela dans la disposition sur la ligne concerner mais cela fonctionne pas : text-align: center; column-span:all;
C’est lui qui m’a embêté mais je viens de trouver une parade :
.ui-slider .ui-slider-range,
.ui-slider .ui-corner-all.ui-slider-range {
background-image: none !important;
...
}
Je remet tout ça au propre surtout voir comment avoir une version qui se positionne pareil entre la V4 et la 4.1 alors que certains margin sont différents 
Sur le core on peux isoler les slider dans des eqlogic-widget sinon ?
Oui mais .ui-slider .ui-slider-range c’est inhérent aux sliders jquery ui 
Pas de problème j’ai trouvé une parade, mon code n’en est que plus propre en +
Super les gas, merci a vous.
Si besoin de tester suis la. et je remonte les soucis rencontrer si ya dac?
Salut Sébastien,
Je viens de pousser une mise à jour de shutterSlider si tu veux tester 
PS: je ne savais pas si tu passes par Pimp my Jeedom ou non donc j’ai tout mis à jour.