Bonjour.
Je fais suite au post « Jeedom 4.4.2 numérique sur mobile “undefined” »
https://community.jeedom.com/t/jeedom-4-4-2-numerique-sur-mobile-undefined/123698
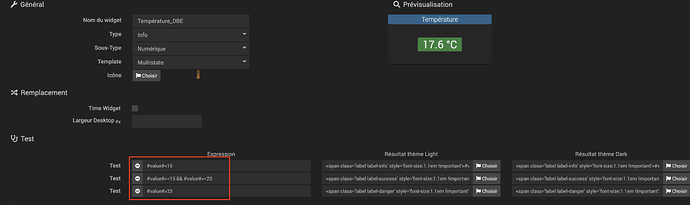
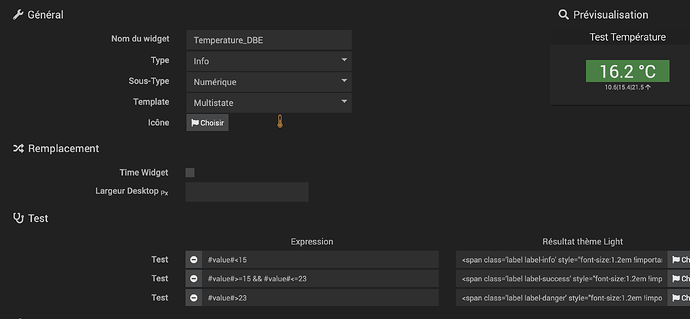
J’ai noté qu’il fallait remplacer #value# par #state# dans la partie « Résultat » du widget, exemple :
<span class='label label-info' style='font-size:1.1em !important’>#state# #unite#</span>
au lieu de
<span class='label label-info' style='font-size:1.1em !important’>#value# #unite#</span>
J’ai testé et en mode desktop ça ne casse rien. En mode mobile, ça fonctionne également, sauf s’il y a des tests du style
#value#>=15 && #value#<=23
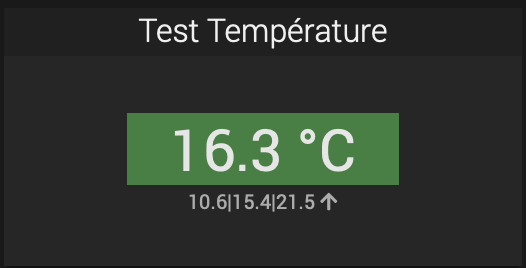
En mode desktop, le test est correctement évalué : la couleur de fond change en fonction de la température.

J’ai le sentiment que le test n’est pas correctement évalué en mode mobile

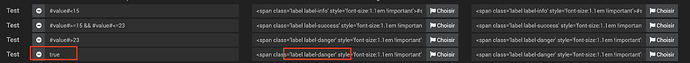
J’ai ajouté la condition suivante dans le widget
Je force donc systématiquement la couleur de fond à rouge. En mode desktop, j’ai bien le fond rouge, c’est ok. Et également en mode mobile

Il doit donc y avoir un souci avec les tests faits sur la base de #value# en mode mobile.
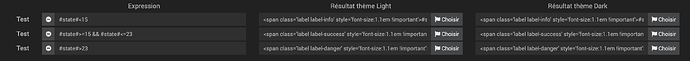
Je me suis dit, remplaçons également #value# dans la partie « Expression » par #state#, mais là il y a un souci avec un message d’erreur et le widget ne fonctionne plus.
Dans le post « Jeedom 4.4.2 numérique sur mobile “undefined” », @Phpvarious a écrit ceci :
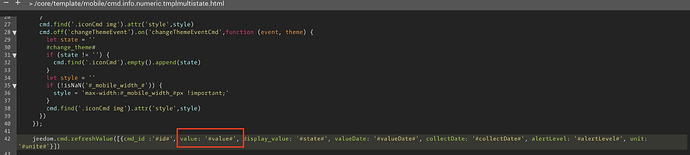
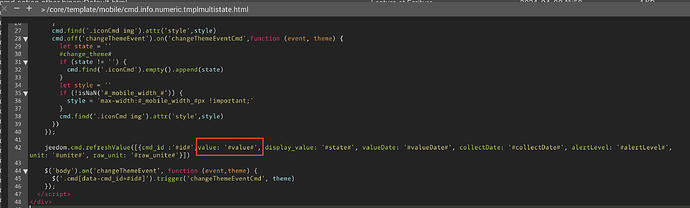
Oui j’était encore en train de debugg, mais je pense qu’il faut mettre value: '#value#' dans jeedom.cmd.refreshValue
C’est ce que j’ai essayé dans le fichier « cmd.info.numeric.tmplmultistate.html »
Ça règle temporairement mon souci d’affichage en attendant de savoir comment formaliser les tests effectués sur #value# en mode mobile.