bonjour,
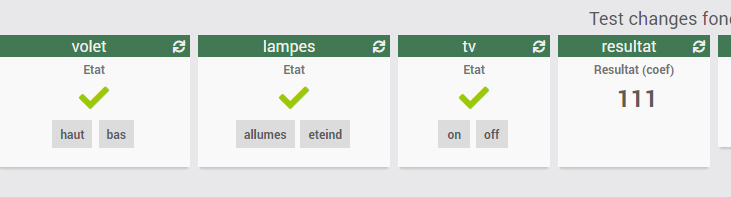
chaque element comporte un binaire
0/1
tu donnes un coef x10
lumiére 0/1
volet 0/1+10
tv 0/1 + 100
donc tu pars sur 000
que ta lumiére ça donne 001
tv + lumiére = 101
tous allumé = 111
la formule
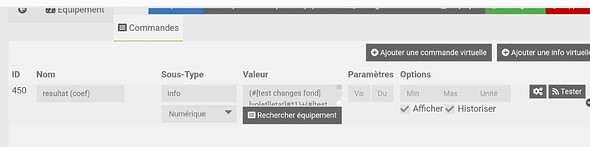
(#[test changes fond][volet][etat]#*1)+(#[test changes fond][lampes][etat]#*10)+(#[test changes fond][tv][etat]#*100)
donc 8 images
- 000
- 001
- 010
- 011
- 100
- 101
- 110
- 111
il faut un virtuel pour actualiser l’image
tu peux aussi mettre ta variable dans un virtuel.
maintenant
ton virtuel a l’id 450 (à modifier par celui que tu vas crées)
tu crées un design pour test
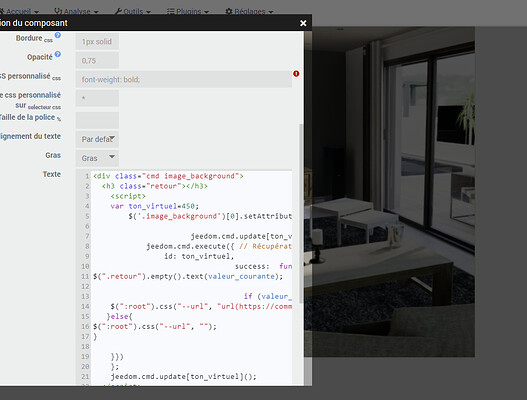
tu y ajjoutes un html
tu n’as que 2 images (reprise du forum)
par default un morceau de ta première (style :root)
si la valeur == 1
un morceau de ta deuxième (script)
<div class="cmd image_background">
<span class="retour"></span>
<script>
var ton_virtuel=450;
$('.image_background')[0].setAttribute('data-cmd_id', ton_virtuel);
jeedom.cmd.update[ton_virtuel] = function(_options){
jeedom.cmd.execute({ // Récupération de la valeur
id: ton_virtuel,
success: function(valeur_courante) {
$(".retour").empty().text(valeur_courante);
if (valeur_courante == 1){
$(":root").css("--url", "url(https://community.jeedom.com/uploads/default/original/3X/5/e/5e2b339ed0ad94913b7904eacbe9ffc0d698d3eb.jpeg)");
}else{
$(":root").css("--url", "");
}
}})
};
jeedom.cmd.update[ton_virtuel]();
</script>
<style>
:root {
--url: url(https://community.jeedom.com/uploads/default/original/3X/4/e/4e0fb5e99103d17065294a87f4d3999c55ae9d3f.jpeg);
}
.div_displayObject {
background-image: var(--url);
background-position: right 35% bottom 45%;
}
</style>
</div>