Bonjour à tous,
J’en suis à mes débuts sur Jeedom et j’aimerai savoir/apprendre comment faire pour modifier la src d’une image en HTML en fonction d’un retour d’état de capteur.
Contexte :
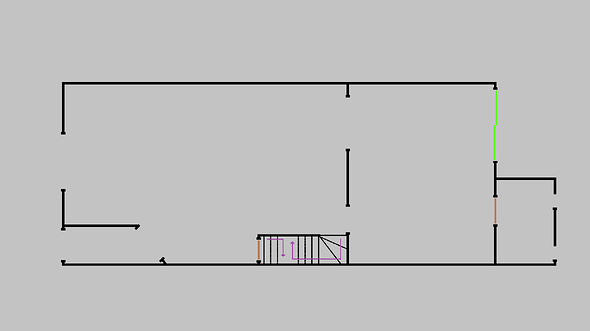
- J’ai créé un design sur lequel j’ai mis le plan de mon RDC
- J’ai créé les images des portes et fenêtres et les différents états qu’ils peuvent avoir : Ouvert/Fermé
- Ces images sont insérées sur le design par « Ajouter une image/caméra » => en HTML pour l’instant et L’idée est que l’image change en fonction de mes retours de capteur d’ouverture.
Où j’en suis :
J’ai réussi grâce à un autre poste :
Image sur design
à créer mon virtuel et récupérer mes états, mais pour ce qui est des images, ça me change tout le background et non pas mon image ajoutée sur mon design…
Comment pourrai-je adapter ça à une ?
Résultat que j’aimerai :
- Avoir une X image(s)/ouverture en fonction du nombre de capteur d’ouverture que je mets (4 images pour ma baie car 2 parties, 2 images pour ma porte d’entrée, etc.)
- Que ces images se mettent à jour seules en fonction de l’état des capteurs
- REMARQUE : je parle bien d’image et non pas de background
Exemple avec ma baie vitrée et ses 4 états possibles (donc 4 images)
- 0=tout fermé (photo ci-dessous en vert fluo)
- 1=fermé à droite & ouvert à gauche
- 10= fermé à G et ouvert à D,
- 11= ouvert à G et à D
Auriez-vous des pistes, je ne dois pas être bien loin de la solution (c’est du codage, mais n’étant pas spécialement bon dans ce domaine, je poste ici ^^).
Bonne soirée à tous et bon weekend de Pâques !
Marc