Tuto
Novembre 24, 2023, 11:57
1
Bonjour, J’ai téléchargé plusieurs types d’icônes dans :
Je crée ensuite des widgets pour y accéder.
Le problème est que je ne peux pas y accéder à partir des illustrations, seulement à travers la tag html.
Est-il possible de modifier Jeedom pour qu’il soit visible dans les illustrations, ce qui faciliterait leur choix.
Desolé mais je comprends pas le souci
Tu as téléchargé des icones. Ok
Un widget accede a rien. Il doit etre appliqué à une commande ?
Acceder a quoi ? Depuis ou ?
Desolé mais ton souci est franchement pas clair du tout.
Donc demander de modifier jeedom direct pour une explication aussi alambiquée…
Bonjour,
J’avoue que j’ai relis plusieurs fois pour comprendre, mais j’ai fini par saisir ton problème.
Pour rajouter un pack d’icones perso il y a une procédure a respecter, voici un post qui peut t’aider :
C’est déjà prévue, plutôt pour des plugins mais on peu en ajouter à la main :
Ou
Jai beau relire… desole mais je comprends pas.
Salut,
En complément de la réponse de @Phpvarious , tu as un exemple ici avec les icônes material design :
Bonjour à tous,
C’est une demande qui a déjà été formulée sur le forum, nous allons voir comment ajouter et utiliser facilement les 7342 icônes Material Design dans Jeedom.
Et ici avec les icônes Kiko qui ont finalement directement été intégrées au core :
Bonjour à tous,
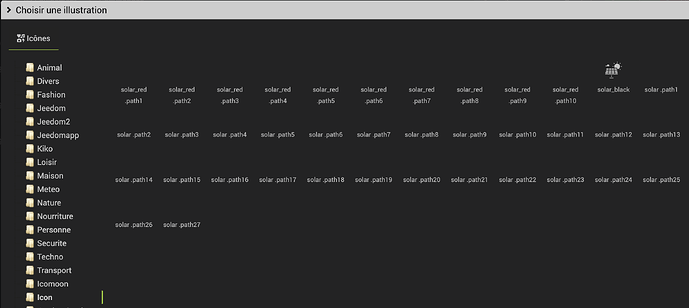
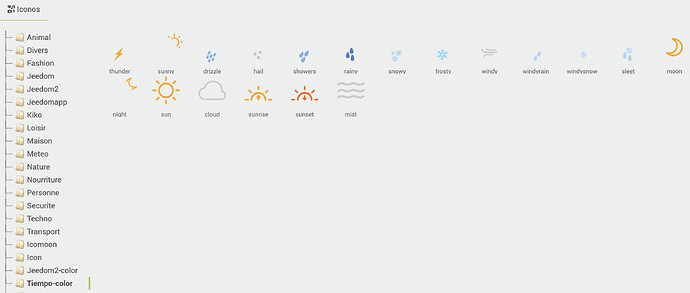
Tout juste intégré en 4.2, une nouvelle modale de sélection des illustrations permettant de choisir une icône, une image ou un fond pour les objets.
Les icônes sont désormais classées par thèmes et sont toutes visibles directement à l’écran (y compris les 1600 icônes font-awesome).
[image] [image] [image]
Font Kiko :
Té…
Tuto
Novembre 25, 2023, 11:43
6
une image vaut mieux que mille mots
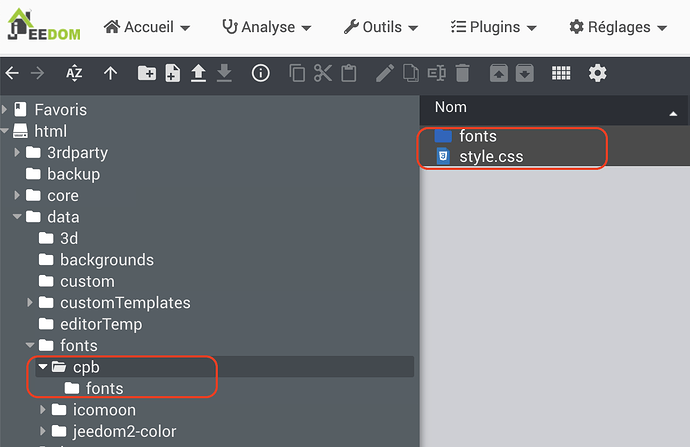
J’ai ajouté de nouvelles sources à Jeedom
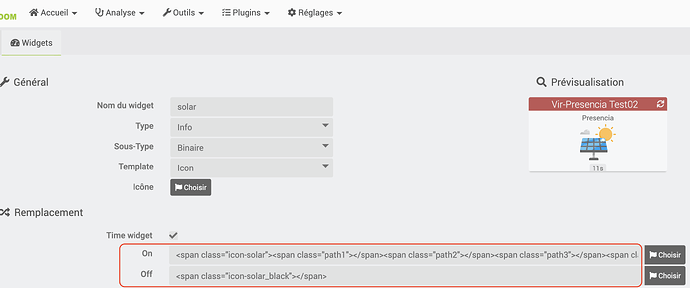
Je peux y accéder par le biais d’un widget
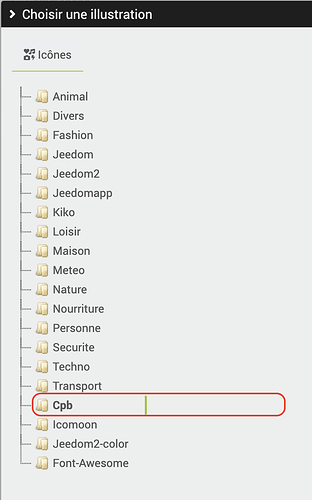
Mais je n’arrive pas à les rendre accessibles dans les illustrations.
Les noms de fichiers fonts doivent être identique au nom du dossier
les noms des class css doivent commencer par le nom de la font puis un tiret. Ici : .maFont-
ont peut voir le contenu ( les 50 premières lignes par exemple) de ton fichier style.css
Tuto
Novembre 25, 2023, 12:28
8
bien sûr
@font-face {
font-family: 'cpb';
src: url('fonts/cpb.eot?na013x');
src: url('fonts/cpb.eot?na013x#iefix') format('embedded-opentype'),
url('fonts/cpb.ttf?na013x') format('truetype'),
url('fonts/cpb.woff?na013x') format('woff'),
url('fonts/cpb.svg?na013x#cpb') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'cpb' !important;
speak: never;
font-style: normal;
font-size: 64px;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-solar_red .path1:before {
content: "\e902";
color: rgb(244, 178, 176);
}
.icon-solar_red .path2:before {
content: "\e903";
margin-left: -1em;
color: rgb(244, 178, 176);
}
.icon-solar_red .path3:before {
content: "\e904";
margin-left: -1em;
color: rgb(179, 64, 74);
}
.icon-solar_red .path4:before {
content: "\e905";
margin-left: -1em;
color: rgb(179, 64, 74);
}
.icon-solar_red .path5:before {
content: "\e906";
margin-left: -1em;
color: rgb(179, 64, 74);
}
Et comment on été généré les fichiers dans le fonts ?
Je connait pas trop ce domaine, mais il semble qu’il soient mal encodé pour le core.
1er test a faire :
remplace [class^="icon-"], [class*=" icon-"] par [class^="cpb-"], [class*=" cpb-"].cpb-solar_red .path1:before)
2ème test a faire :
Test en remplacant le nom de dossier `cpb` par `icon`
Ensuite renomme tous les fichier dans le fonts en `icon.eot` ...
Puis dans le style.css :
@font-face {
font-family: 'cpb';
src: url('fonts/icon.eot?na013x');
src: url('fonts/icon.eot?na013x#iefix') format('embedded-opentype'),
url('fonts/icon.ttf?na013x') format('truetype'),
url('fonts/icon.woff?na013x') format('woff'),
url('fonts/icon.svg?na013x#cpb') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
Vide le cache du navigateur et test la modale de selection d’icones.
Tuto
Novembre 25, 2023, 7:06
10
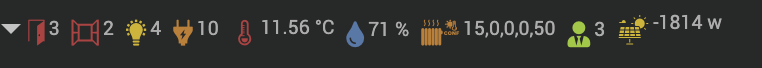
Bonjour Phpvarious, la deuxième option fonctionne avec les Fonts monochromatiques.
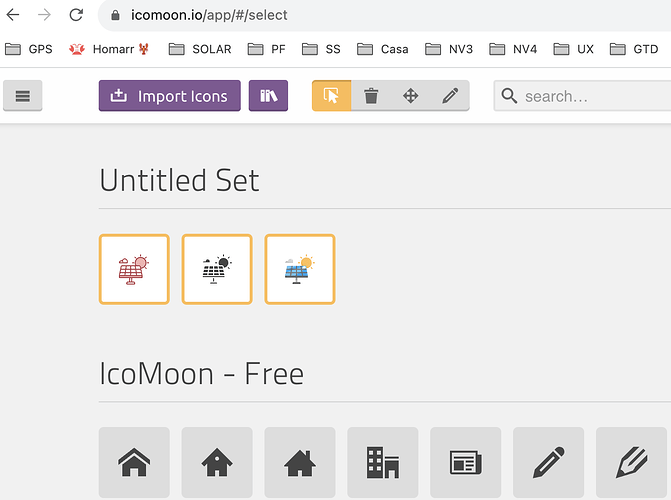
J’utilise l’application icomoon pour transformer n’importe quel SVG en Font
Des trois icônes, seule l’icône monochrome noire fonctionne correctement.
Phpvarious, merci beaucoup pour vos conseils. Ouvrez la porte à mon imagination
system
Novembre 27, 2023, 9:47
13
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.