ok, c’est la commande scénario pour activer/désactiver l’option…
Je pensais que l’on pouvais allez plus loin avec le choix des couleurs mais c’est en contradiction avec l’allègement du code 
Merci
ok, c’est la commande scénario pour activer/désactiver l’option…
Je pensais que l’on pouvais allez plus loin avec le choix des couleurs mais c’est en contradiction avec l’allègement du code 
Merci
Tu peux, mais en perso avancée. On peux faire beaucoup plus de chose en perso avancée en v4
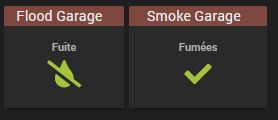
D’ailleurs, pour info le widget flood (detecteur d’inondation) est coloré vert/rouge mais pas le widget heat (detecteur de fumée).
Voici un widget infoFire en vert quand tout va bien, et en flamme rouge quand çà va pas …
on : <i class='icon_red icon jeedomapp-fire'></i>
off : <i class='icon_green fas fa-check'></i>
Comme çà les deux disent bien que tout va bien !

Tu crois que cela va etre intégré en icônes widget colorées mais qu’il faut le temps ?
Comme le widget prise qui pour le moment ne l’ai pas !
Merci pour la démonstration en personnalisation avec couleur…
Non ce sera pas intégré …
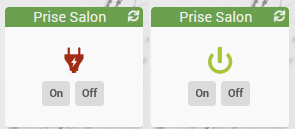
Pour les prises j’étais en train de regarder, mais y’a pas vraiment d’icône prise off, ou alors peu visible. Mais c’est exactement le même principe, juste mettre d’autres icônes.
infoPlug coloré

idem, info binary icon
on : <i class='icon_red icon jeedomapp-prise'></i>
off : <i class='icon_green icon jeedom-off'></i>
Possible en action default icon pour le toggle au clic, en cochant time ou pas
je kiff… les widget coloré, ça devrait effectivement être activé par défaut…
sans ce fil je ne saurait tjrs pas que cela existe… merci
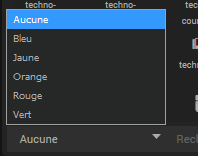
Au passage, le sélecteur d’icône des widgets core permet le choix rapide de couleurs (en bas, à gauche de la fenêtre, là où il affiché « aucune », par défaut). Même pas besoin de chercher le bon code 
Salut.
J’avais fait un retour à Loic concernant les icônes parfois non colorées. À priori c’est volontaire pour éviter de faire sapin de Noël… Personnellement j’aime bien aussi ces trucs multicolores et comme l’option de colorisation est activable ça laisse toujours le choix à l’utilisateur mais c’est pas l’option retenue
Hello @mike Je viens vers toi, j’ai tout essayé pour avoir les icônes en couleur, j’ai vu cette petite liste déroulante et ça ne change rien, mes icones ne sont toujours pas en couleur.

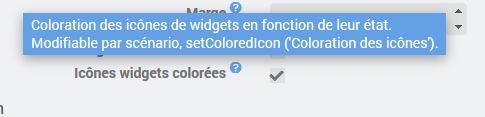
Nota : J’ai bien activé la case « ‘Icones widgets colorées ».

Ça fonctionne chez toi ?
Merci
Edit : C’est bon, c’était le cache Widget qui bloquait Ctrl+F5 et c’est bon !!!
Bonjour,
J’aime bien le fait de pouvoir réutiliser les couleurs du thème de Jeedom dans les icons.
J’ai donc mis en place la css des couleurs des catégories de cette manière :
.icon_cat_security { color: rgba(var(--cat-security-color), var(--opacity)), var(--opacity)) !important; }
.icon_cat_heating { color: rgba(var(--cat-heating-color), var(--opacity)), var(--opacity)) !important; }
.icon_cat_automatism { color: rgba(var(--cat-automatism-color), var(--opacity)), var(--opacity)) !important; }
.icon_cat_light { color: rgba(var(--cat-light-color), var(--opacity)) !important; }
.icon_cat_multimedia { color: rgba(var(--cat-multimedia-color), var(--opacity)), var(--opacity)) !important; }
.icon_cat_energy { color: rgba(var(--cat-energy-color), var(--opacity)), var(--opacity)) !important; }
.icon_cat_other { color: rgba(var(--cat-other-color), var(--opacity)), var(--opacity)) !important; }
.icon_cat_scenario { color: rgba(var(--cat-scenario-color), var(--opacity)), var(--opacity)) !important; }
Bonjour,
en cochant « Icônes widgets colorées » j’ai bien les couleurs des icônes dans les Design.
Maintenant si je fais sur la tuile « Paramètres d’affichage » puis je décoche « Défaut » de « Couleur du texte » je perds la colorisation des icônes.
Comment faire pour avoir les icônes en couleur et choisir la couleur du texte ?
Merci
J’aime bien le fait de pouvoir réutiliser les couleurs du thème de Jeedom dans les icons.
Pouvez vous m’indiquer ou il faut positionner ces lignes de CSS ?
–
Je suis en V4 et malgré que l’option des icones colorés soit bien activée, je n’ai aucun icone en couleur dans mes design.
Dois je rajouter quelquechose ?
Merci a vous
Les lignes sont à mettre sur la page /index.php?v=d&p=custom
Réglage → Système → Personnalisation avancéeBonjour,
Merci pour toute ces infos, c’est clair et ça m’a bien aidé !
Pour aller un peu plus loin, est-il possible (via la personnalisation avancé?):
Merci de votre aide 
Bonjour à tous
J’ai activé la colorisation des icônes.
Mais j’ai un soucis avec l’icone core LOCK, celui avec le cadena, il est rouge en ouvert, binaire=0 et vert en fermé, binaire=1, c’est pas forcement logique, le cadenas ouvert devrait plutôt être vert et rouge quand fermé. est-ce modificable sans devoir passer par un widget template ?
Hello
Ça dépend. Moi je trouve pas illogique. Vert quand tout est safe.
Oui les 2 se défendent, il y a un moyen pour inverser les couleurs ?
Salut @Nemeraud,
Pas testé mais ceci devrait fonctionner en perso CSS avancée:
/*couleurs widget lock core */
i.icon.jeedom-lock-ouvert {
color:green!important;
}
i.icon.jeedom-lock-ferme {
color:red!important;
}
Edit: tu as aussi la possibilité de te faire un widget adapté à ce que tu veux via un template core, @kiboost a mis plusieurs exemples au début du sujet c’est bien plus adapté et efficace que la perso CSS :
Bonjour @Salvial
Merci je vais tester, oui je peux le faire avec un template mais je veux éviter au maximum
EDIT : ca ne semble pas fonctionner.
Ce serait sympa une option, iconcolor_inverse a non pas défaut et que l’on pourrait mettre a oui pour faire permuter les 2 couleurs  @Loic
@Loic