Tu peux me donner les détails techniques? je n’ai jamais fait de widget custom avec des textes en dur (déjà j’aime pas les widgets alors…)
c’est quoi les fichiers (html?) et tu y mets quoi comme prompts? ({{xxx}}?)
et tu fais comment pour lancer la traduction?
![]()
Oui fichier html.
Alors 2 exemples :
- partie php
<div class="col-xs-8" id="tile" style="height:130px; width:350px;">
<div class="col-xs-4" id="titre_tile" style="height:25px;">{{N° Colis}}</div>
<div class="col-xs-8" id="value_tile" style="height:25px;">#trackingId#id##</div>
<div class="col-xs-6" id="titre_tile" style="height:25px;">{{Transporteur}}</div>
<div class="col-xs-6" id="value_tile" style="height:25px;"><span class="Cmd#carrier_id#"></span></div>
<div class="col-xs-6" id="titre_tile" style="height:25px;">{{Origine}}</div>
<div class="col-xs-6" id="value_tile" style="height:25px;"><span class="Cmd#origin_id#"></span></span></div>
<div class="col-xs-6" id="titre_tile" style="height:25px;">{{Destination}}</div>
<div class="col-xs-6" id="value_tile" style="height:25px;"><span class="Cmd#destination_id#"></span></div>
<div class="col-xs-6" id="titre_tile" style="height:25px;">{{Date de livraison}}</div>
<div class="col-xs-6" id="value_tile" style="height:25px;"><span class="Cmd#deliveryDate_id#"></span></div>
</div>
- partie js
jeedom.cmd.update['#status_id#'] = function(_options) {
if ( _options.display_value == 'delivered') { $('.Cmd#status_id#').empty().append('<span><img src="plugins/parcelTracking/core/img/status-delivered.png" height="80" title="{{Délivré}}"/></span>'); }
else if ( _options.display_value == 'transit') { $('.Cmd#status_id#').empty().append('<span><img src="plugins/parcelTracking/core/img/status-transit.png" height="80" title="{{En transit}}"/></span>'); }
else if ( _options.display_value == 'pickup') { $('.Cmd#status_id#').empty().append('<span><img src="plugins/parcelTracking/core/img/status-pickup.png" height="80" title="{{Pris en charge}}"/></span>'); }
else if ( _options.display_value == 'arrived') { $('.Cmd#status_id#').empty().append('<span><img src="plugins/parcelTracking/core/img/status-pickup.png" height="80" title="{{Arrivé au centre de tri}}"/></span>'); }
else if ( _options.display_value == 'archive') { $('.Cmd#status_id#').empty().append('<span><img src="plugins/parcelTracking/core/img/status-archive.png" height="80" title="{{Archivé}}"/></span>'); }
else { $('.Cmd#status_id#').empty().append('<span><img src="plugins/parcelTracking/core/img/status-delayed.png" height="80" title="{{Retardé"}}/></span>'); }
}
jeedom.cmd.update['#status_id#']({display_value:'#status#'});
Le fichier complet :
Widget parcelTracking
J’ai essayé de compléter le fichier json manuellement mais la traduction n’a pas lieu en effet !
Pas encore prévu par Jeedom j’imagine
donc c’est qlqch que tu n’avais pas jusqu’ici mais que tu voudrais avoir?
j’avais compris que c’était un point qui ne fonctionnait pas alors que c’était le cas dans une de tes anciennes versions de plugins (autre outil de trad par exemple)
ton js est inclu directement dans le html si j’ai bien vu, donc pas d’appel à include_file() (<= c’est cette méthode qui effectue la traduction si disponible pour les fichiers js)
et ton html, tu traduis le contenu à un moment, car je ne pense pas que le core le fait?
tu utilises toHtml() dans ton plugin du coup?
je pense qu’alors tu dois faire toi la traduction avec un appel du genre translate::exec($content, realpath($filePath));
$content ici sera le résultat de l’appel à getTemplate() et $filepath … le chemin vers ton fichier template (ca sert de clé dans le fichier de traduction)
si quelqu’un à déjà fait un widget custom traduit, il pourra peut-être répondre
et bien sur dans le workflow je dois ajouter les fichier html, je vais faire ca
Je confirme ! Aucune trad jusqu’à maintenant. Mais je pense qu’il serait intéressant aussi de traduire ces fichiers ![]()
Je confirme
Yep
Je vais essayer ca et je te tiens au jus
Thanks a lot ![]()
Oui, c’est exactement ça.
J’en ai une flopée.
$html = template_replace($replace, getTemplate('core', $version, __CLASS__, __CLASS__));
$html = translate::exec($html, 'plugins/' . __CLASS__ . '/core/template/' . $version . '/' . __CLASS__ . '.html');
cache::set(__CLASS__ . 'Widget' . $_version . $this->getId(), $html, 0);
Effectivement, les html sont pas lus et traduis.
Pour les traductions, je suis parti du fr_FR.json d’origine qui contient déjà les clés à traduire depuis les fichiers .html (créé via traduitjdm)
Top, merci, je testerai.
Oui : {{}}
Alors de mon côté, j’ai fait à peu près la même chose :
$filepath = 'plugins/'.__CLASS__.'/core/template/'.$version.'/'.$template.'.html';
$content = getTemplate('core', $version, $template, 'parcelTracking');
$content = translate::exec($content, $filepath);
return $this->postToHtml($_version, template_replace($replace, $content));
La partie translate est bien effectuée puisque les {{ }} disparaissent bien mais la trad ne se fait pas, pourtant j’ai bien dans mon json :
"plugins\/parcelTracking\/core\/class\/template\/dashboard\/parcelTracking_dashboard_v4.html": {
...
},
qui correspond au $filepath : plugins/parcelTracking/core/template/dashboard/parcelTracking_dashboard_v4.html
Dans le json fr et dans les autres langues ?
j’ai mis uniquement dans le en_US pour le moment
c’est fait mais pas testé, tu me tiens informé? et testé, ca fonctionne
Je te confirme, tout est OK ![]()
![]()
Et du coup j’ai trouvé mon erreur qui m’a fait perdre 2h ![]()
Le class était en trop ![]()
Un grand merci !!
Prochaine étape, tu nous fait un workflow qui écrit nos plugins ![]()
MERCI!!!
hors sujet mais je suis occupé à tester github copilote dans vscode (version trial 30 jours), c’est assez bluffant:
je voulais générer un appel ajax pour une méthode de ma class eqLogic (ca c’était dans ma tête):
- j’ai juste copié le nom de la méthode de ma class (dans le press papier donc)
- je suis allez dans mon fichier .js du plugin, je tape juste un espace => bam il me propose tout le code ajax avec presque les bons arguments récupéré du dom pour faire l’appel sur le fichier ajax.php du plugin etc (du classique et j’avais déjà des méthodes similaires dans le plugin, c’est le genre de code bien répétitif casse-pied à écrire);
j’appuie sur tabulation et tout est fait, je n’ai que a corriger la source pour un des paramètres. - je vais dans le fichier ajax, pareil je tape un retour à la ligne à la fin du dernier « elseif », il me rajoute un test sur init(‹ action ›) avec les params adéquats et l’appel à la méthode de ma class (de nouveau, très classique et il y avait déjà une petite dizaine de cas similaire dans le fichier)
et je n’avais absolument rien demandé, aucun prompt tapé, rien
je n’ai fait que exactement ce que je viens de décrire.
donc les github action qui utilisent copilot pour générer le code… un jour ca va arriver
Le readme du plugin-template propose de créer une branche prettier pour que le code soit le plus uniforme possible.
Mais ceci génère un petit problème avec les fichers de traduction créés par le workflow de traductions:
- Les fichiers sont créés avec une indentation de 4 espaces et
prettierles modifie avec des indentations de 2 espaces. - Les path des fichiers générés par la traduction ont
\/comme séparateur de répertoires etprettierremplace ces\/par des/.
Le soucis est que prettier modifie les fichiers générés par la traduction puis la traduction modifie les fichiers modifiiés par prettier etc…
Salut,
Probablement qu’il est possible de configurer prettier?
J’ai mis 4 espaces car c’est ce que traduijdm faisait
A vérifier ce qui est fait sur les plugins officiels et le core et s’aligner la dessus je dirais.
Concernant l’échappement des forward slash, prettier a raison, ce n’est pas nécessaire (mais toléré)
D’ailleurs on est obligé de le faire manuellement car les parsers jeedom ne le font pas.
Je l’ai fait car les fichiers de traductions officiels ont toujours été ainsi et j’ai préféré éviter un problème caché quelque part si je ne le faisais pas.
D’ailleurs ttmraduitjdm le faisait aussi il me semble.
Ce qui est de prettier je ne l’utilise pas car ce qu’il fait est réalisé via extension sur vscode à chaque save d’un fichier chez moi.
me suis aussi fait avoir ![]()
35k pour 1 plugin … ![]()
![]()
![]()
merci pour ce superbe outils !
![]()
Hello,
Il suffit de créer un fichier .prettierignore à la racine du projet. Le contenu de ce fichier doit être:
/core/i18n
/plugin_info/info.json
Il n’y a ainsi plus de conflit entre prettier et la traduction. ![]()
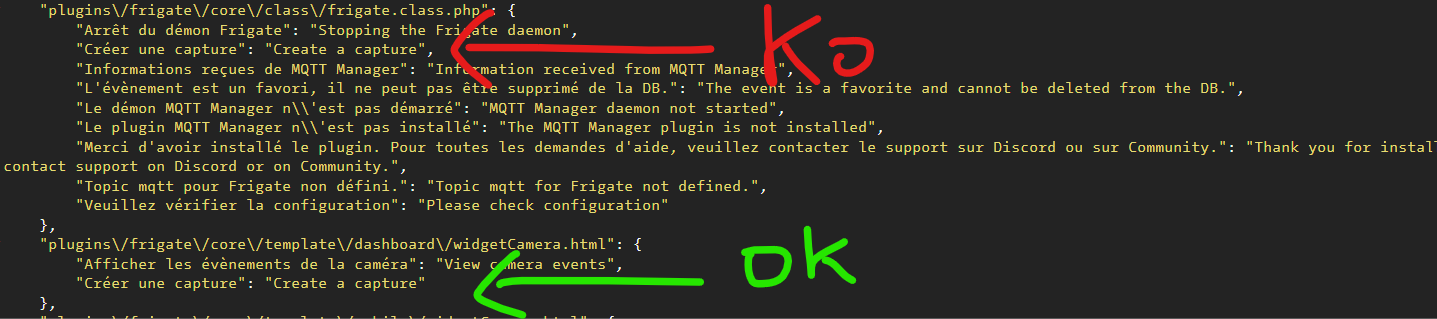
Pour la traduction des textes présent dans toHTML le souci est le suivant :
En ajoutant à la main la traduction dans *.html cela fonctionne parfaitement.
Je ne comprend pas ce que tu montres, je ne vois aucune différence
le bot créé la traduction pour le fichier idPlugin.class.php car c’est dans ce fichier que ce trouve la fonction toHTML, le souci est qu’ensuite c’est le widget qui est affiché donc tonwidget.html et là la traduction n’est pas présente, en l’ajoutant à la main la traduction se fait correctement.