Bonjour, je souhaiterai faire clignoter une valeur dans un design.
j’ai tenté la ligne suivante
text-decoration : blink ;
ou
text-decoration : blink !important ;
mais rien ne fonctionne. que devrais je renseigner ?
merci
Bonjour,
C’est un peu plus compliqué que ça.
effectivement. ca demande un peu plus de connaissances(que je n ai pas). je vais etudier ce sujet
tu peux mettre des images gifs, j’en ai mis lorsque une valeur est vraie il gif animé prend place de celui fixe
Salut,
Tu as plusieurs manières pour parvenir à tes fins, via une animation css toute simple sur le même principe que ce que t’as proposé @kaktusatomik, par exemple:
https://www.jeedom.com/forum/viewtopic.php?t=46120
<style>
@keyframes cligno
{
0% {opacity:0;}
100% {opacity:1;}
}
.iconCmd#id# {animation:cligno infinite 0.8s;}
</style>
Bonjour et merci pour les reponses. le prbleme est que je ne sais pas ou mettre ces lignes.
Je veux me servir du clignotement lorsq’une valeur (qui sera a l issue dans un tableau) depassera une certaine valeur.
C’est pour ca que le text-decoration etait assez facile a utiliser
A priori le plus simple serait de lui faire un widget code dédié incluant l’animation
Pour chaque valeur que je souhaite surveiller ?
S’il ne s’agit que de commandes de type info/numériques il n’y a qu’un seul widget a créer et à appliquer sur chaque commande.
Donc je copie le code que tu a indiqué en creant un nouveau widget de type info/numerique (sans rien changer)
et ensuite je l’applique a la valeur que je souhaite surveiller ?
ça va être un poil plus compliqué qu’un copier/coller 
Je peux essayer de te faire un bout de code rapide mais il va me falloir un peu + d’informations.
T’es en V3/V4 ?
Commandes infos/numériques ? Affichées avec quel widget actuellement (line ou badge du core ?) ?
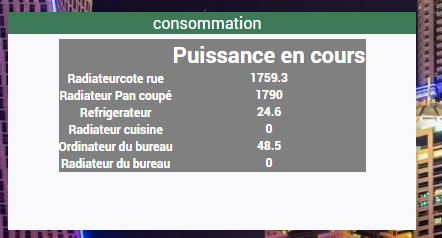
Une petite copie d’écran pour visualiser tout ça stp ?!
A partir de quelle valeur tu veux que ça clignote ?
je suis en v4. je mets mes valeurs en line, par contre pour la valeur du clignotement j’aurais aimé pouvoir la parametrer selon chaque appareil a surveiller (pour indiquer une conso excessive sur tel ou tel appreil)
Voici une premiere ebauche

Yop me revoilà.
Ce code doit faire l’affaire:
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="line" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="content-xs">
<span class="cmdName #hide_name#">#name_display# </span> <strong class="state"></strong> #unite#
</div>
<style>
@keyframes cligno
{
0% {opacity:0;}
100% {opacity:1;}
}
.cligno {animation:cligno infinite 0.8s;}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options) {
var cmd = $('.cmd[data-cmd_id=#id#]')
cmd.attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
cmd.find('.state').empty().append(_options.display_value);
var clignoValue = is_numeric('#seuilCligno#') ? parseFloat('#seuilCligno#'):#maxValue#;
if (_options.display_value >= clignoValue) {
cmd.find('.state').addClass("cligno");}
else {
cmd.find('.state').removeClass("cligno");}
if(_options.alertLevel){
if(_options.alertLevel == 'warning'){
cmd.find('.content-xs').addClass('label label-warning')
cmd.attr('data-alertlevel','warning');
}else if(_options.alertLevel == 'danger'){
cmd.find('.content-xs').addClass('label label-danger')
cmd.attr('data-alertlevel','danger');
}else{
cmd.find('.content-xs').removeClass('label label-warning label-danger')
cmd.attr('data-alertlevel','none');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'})
</script>
</div>
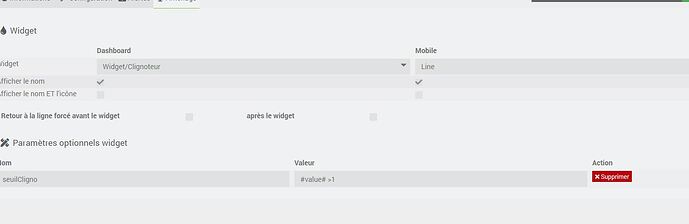
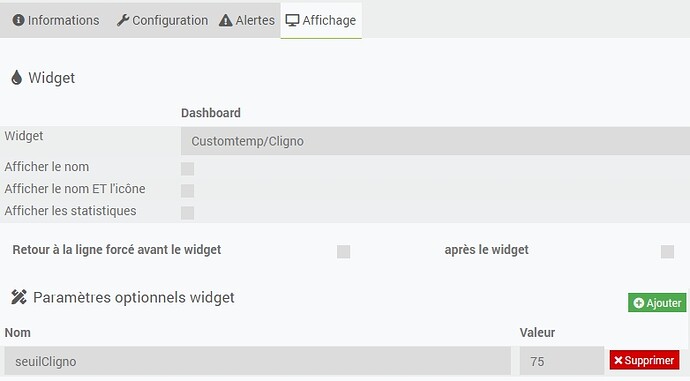
A l’aide du paramètre optionnel « seuilCligno » tu peux définir la valeur à partir de laquelle la valeur va clignoter pour chaque commande sur laquelle tu appliques ce widget. Si le paramètre optionnel seuilCligno n’est pas défini il prend la valeur max de la commande par défaut.
Donc j’ai créé un nouveau widget. de type info numerique. Jai copié ton code. j’ai tente de l appliquer sur la puissance du convecteur mais ca n’avait pas l air de le prendre. je suis donc passé par le parametre des commandes pour l’appliquer . comment par la suite parametrer Le seuil ?
En V4 les widgets « code » doivent obligatoirement être appliqués sur la commande via le menu déroulant de l’onglet affichage dans la configuration de la commande.
Juste en-dessous se trouvent les paramètres optionnels:
Juste la valeur en seuilCligno jamais de #value#
Yep ca fonctionne
Merci a toi et bravo pour avoir pondu ce code en quelques minutes .je suis jaloux
Bonjour Salviaff,
Si ce n’est pas trop abuser…
Quel serait le code pour un affichage de départ type « Tile » et non pas « line » ?
Idem pour un type « Badge » ?