Je ne reproduis pas…chez moi ça fonctionne
Bonjour @PhilippeJ
je referais des tests, c’est bizarre en effet
Juste un point, pas très grave mais lors de l’arrivée sur la page par défaut de jeedom, dans mon cas, une page de mes vues, par exemple quand je clique sur le logo en haut à gauche ou à l’ouverture
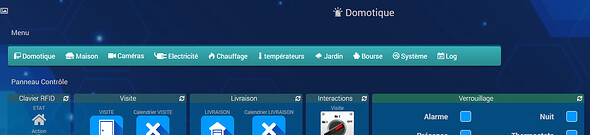
le menu, n’a pas de sélection de la page en cours
je suppose que c’est normal, puisque l’on à pas encore cliqué dessus
serais il possible d’avoir un champs : menu par défaut, qui permettrait d’avoir la sélection même au 1er lancement ?
et encore une demande, le menu ne s’affiche pas en vue via un mobile, est-ce normal ?
en tous les cas, merci pour tes modifications, j’ai pu virer mon menu clicklink qui me saoulait 
beau travail
Bonjour,
Les modifications demandées ont été effectuées et mises en service. Si vous voulez tester.
Philippe
Quelle réactivité ![]() tu codes plus vite que ton ombre
tu codes plus vite que ton ombre ![]()
merci
pour l’affichage mobile, le menu est bien présent mais avec la réduction, on ne voit pas tout
pour le menu par défaut, j’ai pas vu de nouveau champ et pas de changement
Pas de nouveau champ, j’utilise la vue par défaut définie dans ‹ Préférences › de la configuration Jeedom
super, encore mieux 
après relance et vidage cache, ca marche nickel !
Content que ça fonctionne
Merci à toi, super réactivité 
Pour la partie Mobile, c’est une contrainte de l’affichage qui est forcé dans la largeur ?
il n’y aura pas de solution ?
sinon, serait il possible, qu’en mode mobile, l’affichage se fasse juste avec les icones ?
Pour la largeur en mobile je n’ai pas la main, c’est jeedom qui gère
je m’en doutais, et donc la solution la plus simple serait de forcer un affichage uniquement icone, c’est possible ?
ça devrait être possible, je regarde
En configurant le menu en « Icones seulement », tu pourras déjà voir si ça arrange le problème
bonne idée, 3 menus au lieu d’un

il faudrait peut être forcer un retour à la ligne tous les 3 menus, pour que la vignette soit en plus hauteur qu’en largeur
Petite question, pourquoi vous n’utilisez pas les design plutôt que les vues ?
J’utilise les designs sur une tablette mural, mais pour la partie plus ‹ admin › les vues c’est beaucoup plus simple et pas besoin d’être esthétique
Bonjour @PhilippeJ
je me suis permis de légèrement modifier ton plugin pour obtenir le menu particulier en mode mobile

tu ferras surement ca plus propre ![]()
j’ai fixé la hauteur dans mobile/Djeesign_menu.html
style="width: #width#; height: 220px;border:#border#;border-radius:#border-radius#;background-color: #background-color#;color: #color#;#style# "
et pour forcer les icones sans le texte, j’ai dupliqué le fonction et forcé le isIconOnly à true.
//initializeMenuHtml(parametres);
initializeMenuMobileHtml(parametres);
let isIconOnly = true; //parametres.isIconOnly;
alors je sais pas si ce sont mes modifs, mais je viens de voir que le menu en mode mobile, les pages ne changent pas, ca revient toujours à la page par défaut
et si il était possible de diviser par 2 la taille des icones en mode mobile, ce serait top ![]()
Bonjour @PhilippeJ
je confirme que le menu ne fonctionne pas en mode Mobile, ca boucle sur la 1er vue.
j’ai réinstallé le plugin pour virer mes modifs.
désolé de te souler avec ce problème, les liens en mode mobile sous la forme
http://192.168.1.15/index.php?v=m&p=home&view_id=11
ne fonctionnent pas
OK, j’ai compris, le lien est pas bon dans le menu en mode MOBILE, il faut mettre
http://192.168.1.15/index.php?v=m&p=view&view_id=16
le p= doit être en « view » et non en « home »
Pourras tu corriger @PhilippeJ ? et également agrandir la hauteur du menu pour que tout s’affiche ?
merci
c’est surement pas très propre, j’ai ajouté cette ligne en ligne 78 dans DjeesignInit.js
uri = uri.replace("home", "view")
et modifié cette ligne dans mobile/Deejsigne_menu.html
style="width: #width#;height: 275px;border:#border#;border-radius:#border-radius#;background-color: #background-color#;color: #color#;#style# "
et ca marche nikel
Bonjour, @PhilippeJ
1/ Serait il possible d’ajouter un type = Menu avec Iframe? au lieu d’ouvrir directement le design correspondant à l’ID mentionné, d’ouvrir ce design dans l’iframe renseignée?
J’ai commencé à modifier le pluging en local pour essayer: j’ai reussi à faire ce que je voulais sauf que je n’arrive pas à recupérer la valeur de mon input où se trouve le Id de la frame:
dans le php
<option value="frame">Menu avec Frame</option>
<div id="typeDesignFrame">
<div class="form-group">
<label class="col-sm-3 control-label">{{Id Frame Design}}</label>
<div class="col-sm-3">
<input id="idFrameDesign" type="text" class="eqLogicAttr form-control" data-l1key="configuration" data-l2key="idFrameDesign" placeholder="Id Frame où est affiché le design selectionné" />
</div>
</div>
</div>
dans class
$idFrameDesign = $this->getConfiguration('idFrameDesign');
dans template
let idFrameDesign = parametres.idFrameDesign;
Merci d’avance
Cordialement