Bonjour,
Je dois être parmi les derniers, mais j’ai fait ma mise à jour du 4.3 vers la dernière version en 4.4.19 et tous les plugins qui bloquaient sur la version non 4.4.
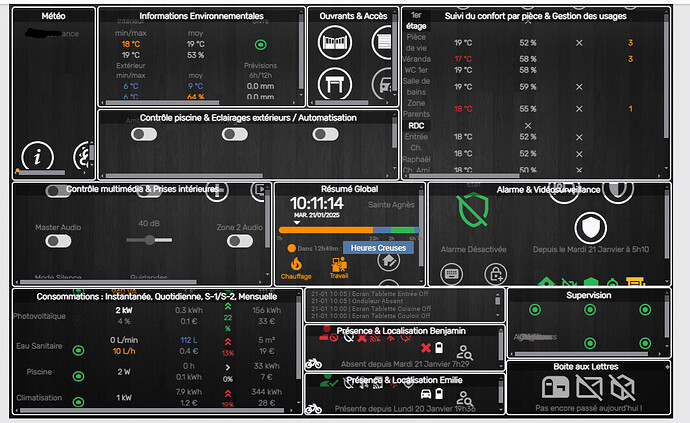
Bon, sans surprise, tous mes designs sont en l’air. Mais il est agréable de voir que Jeedom a gagné en rapidité ! Belle avancée, bravo.
Je vais reprendre tous mes designs, objets progressivement et j’aimerai me servir de ce topic pour mes questions.
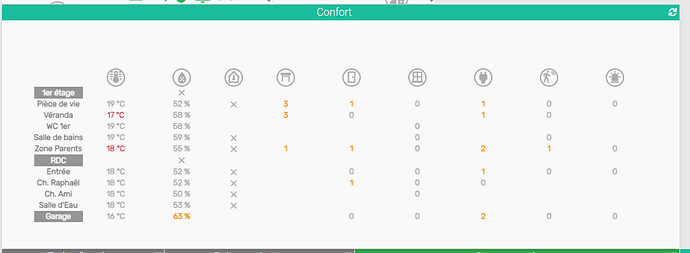
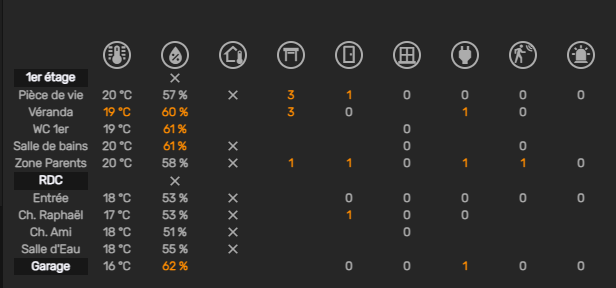
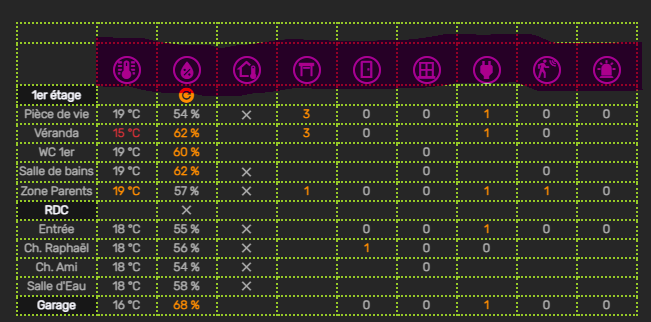
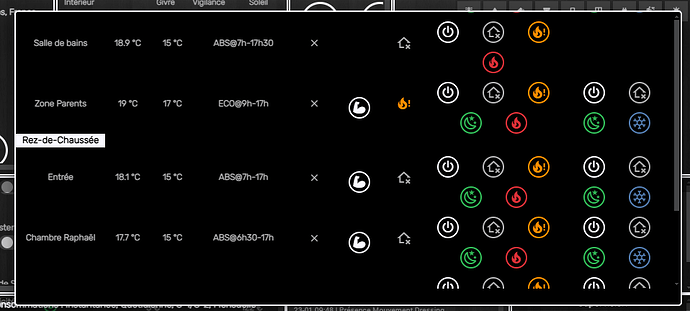
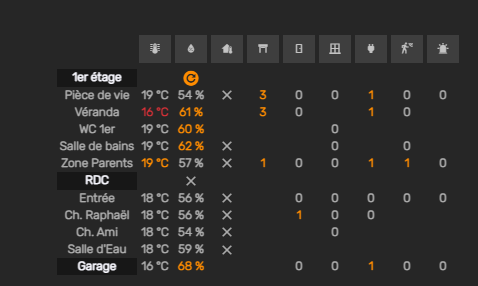
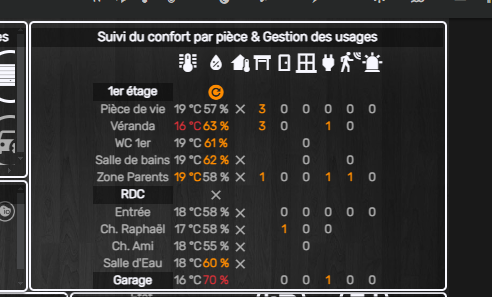
Premier constat, un tableau classique.
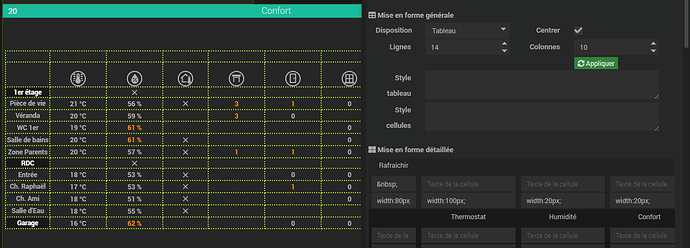
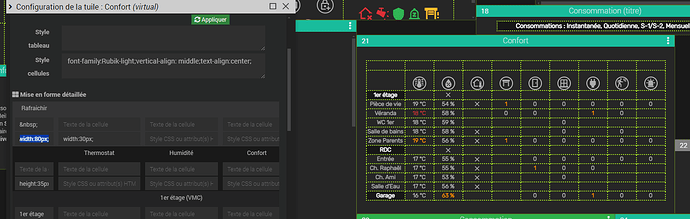
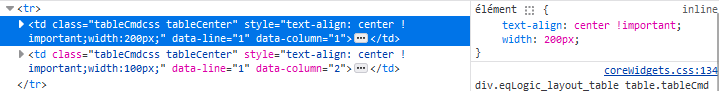
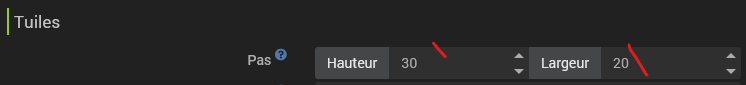
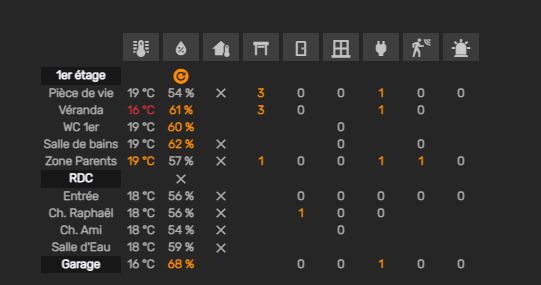
Je n’arrive pas à réduire les colonnes :
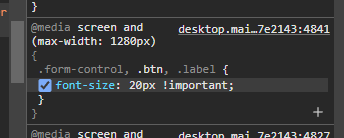
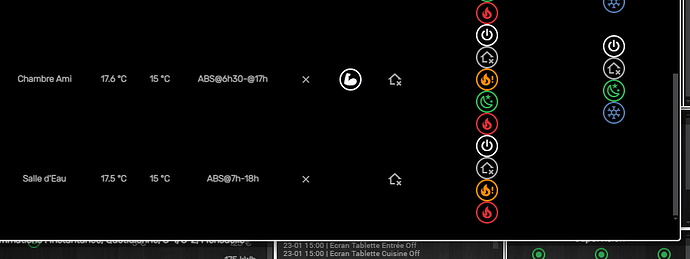
J’ai tenté en ajoutant width:20px; par exemple (sur une case ou toute la colonne), rien n’y fait, la colonne reste fixe. Comment faire ?
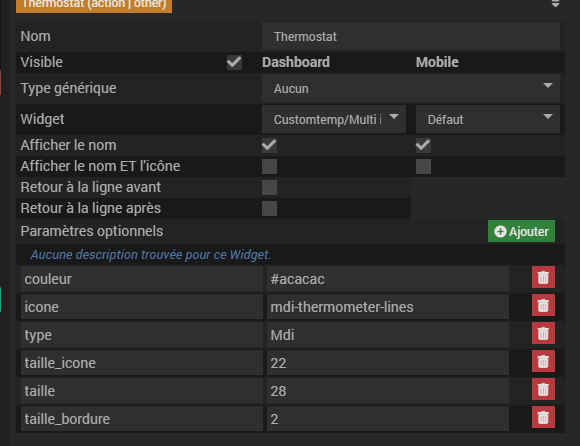
J’ai vérifié dans le widget que j’utilise pour coloriser les températures, etc, il n’y a pas de notion de taille de widget. Le widget date un peu. Y a t’il une meilleure méthode que celle que j’utilisais à l’époque ?
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="line" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="content-xs">
<span class="cmdNameColor#id# cmdName #hide_name#">#name_display# </span><span class="valueColor#id# value">#state#</span><span class="uniteColor#id# unite"> #unite#</span>
</div>
<style>
.cmdNameColor#id# {
font-size: 12px;
}
.valueColor#id# {
font-size: 12px;
}
.uniteColor#id# {
font-size: 12px;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options) {
var cmd = $('.cmd[data-cmd_id=#id#]')
//Définition des paramètres et couleurs par défaut et définition des limites par défaut
//Sinon à passer en paramètres !
var saison = is_numeric('#saison#') ? parseFloat('#saison#'):0;
var color1 = ('#color1#' != '#' + 'color1#') ? "#color1#" : "#5078aa";
var color2 = ('#color1#' != '#' + 'color1#') ? "#color2#" : "#acacac";
var color3 = ('#color1#' != '#' + 'color1#') ? "#color3#" : "#ff8c00";
var AppliedColor = ('#AppliedColor#' != '#' + 'AppliedColor#') ? "#AppliedColor#" : "#FFFFFF";
var limit = is_numeric('#limit#') ? parseFloat('#limit#'):15;
var range1 = is_numeric('#range1#') ? parseFloat('#range1#'):1;
var range2 = is_numeric('#range2#') ? parseFloat('#range2#'):2;
var valeur = Math.round(parseFloat(_options.display_value));
//Fonctionne sur un range +/-1 ; +/-2 ; à défaut hors range
//Chauffage = 0 on regarde si inférieur uniquement
if (saison == 0) {
var limit1 = limit-range1;
var limit2 = limit-range2;
if (valeur >= limit1) {
AppliedColor = color1;
}
else if ((valeur >= limit2) && (valeur < limit1)) {
AppliedColor = color2;
}
else {
AppliedColor = color3;
}
}
//Arrêt = 1 on regarde si inférieur et supérieur
else if (saison == 1) {
var limit1i = limit-range1;
var limit2i = limit-range2;
var limit1s = limit+range1;
var limit2s = limit+range2;
if ((limit1i <= valeur) && (valeur <= limit1s)) {
AppliedColor = color1;
} else if ((limit2i <= valeur) && (valeur <= limit2s)) {
AppliedColor = color2;
} else {
AppliedColor = color3;
}
}
//Clim = 2 on regarde si supérieur uniquement
else if (saison == 2) {
var limit1 = limit+range1;
var limit2 = limit+range2;
if (valeur <= limit1) {
AppliedColor = color1;
}
else if ((valeur > limit1) && (valeur <= limit2)) {
AppliedColor = color2;
}
else {
AppliedColor = color3;
}
}
//Debug au cas où on fixe une couleur bien lisible !
else {
AppliedColor = "#2B140E";
}
cmd.find('.cmdNameColor#id#').attr('style', 'color: ' + AppliedColor + ';');
cmd.find('.valueColor#id#').attr('style', 'color: ' + AppliedColor + ';');
cmd.find('.uniteColor#id#').attr('style', 'color: ' + AppliedColor + ';');
cmd.attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
//cmd.find('.state').empty().append(_options.display_value);
cmd.find('.value').empty().append(valeur);
if(_options.alertLevel){
if(_options.alertLevel == 'warning'){
cmd.find('.content-xs').addClass('label label-warning')
cmd.attr('data-alertlevel','warning');
}else if(_options.alertLevel == 'danger'){
cmd.find('.content-xs').addClass('label label-danger')
cmd.attr('data-alertlevel','danger');
}else{
cmd.find('.content-xs').removeClass('label label-warning label-danger')
cmd.attr('data-alertlevel','none');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'})
</script>
</div>
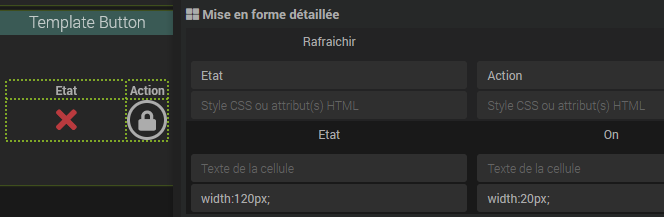
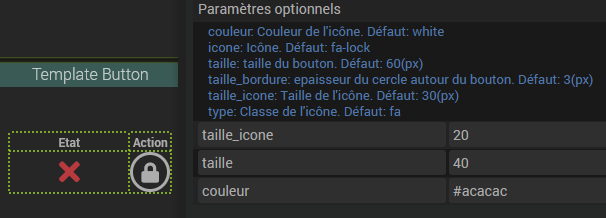
Pareil pour le widget button qui me permet d’afficher un bouton clickable, y a t’il mieux ?
<!--
Widget name : multi_icon_switch_mmi
Author : geqr
Website : www.ma-maison-intelligente.fr
Tutorial : http://ma-maison-intelligente.fr/2020/04/widget-multi-icone-pour-votre-design-jeedom/
Last Update : 20200426 - update to remove root properties when parameters are passed
-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css">
<div id='button-#id#'
class="cursor cmd tooltips cmd-widget container-fluid"
onClick="jeedom.cmd.execute({id: '#id#'});"
data-type="action" data-cmd_id="#id#" data-cmd_uid="#uid#">
<div class="button">
<i id="icon-#id#" class="fa fa-lock"></i>
</div>
</div>
<style type="text/css">
--root: {
--button_width: 60px;
--border_size: 3px;
--button_color: grey;
--icon_size:30px;
}
.button i.fa, .button i.fas, .button i.fab {
line-height:calc(var(--button_width) - var(--border_size) - var(--border_size));
color: var(--button_color);
}
.button {
box-sizing: border-box;
border: var(--border_size) solid var(--button_color);
border-radius: var(--button_width);
color: var(--button_color);
width: var(--button_width);
height: var(--button_width);
display: block;
text-align: center;
cursor: pointer;
font-size: var(--icon_size);
margin: 0;
font-weight:400;
}
</style>
<script type="text/javascript">
$(function() {
var buttonSize = is_numeric('#taille#') ? parseFloat('#taille#'):60;
var borderSize = is_numeric('#taille_bordure#') ? parseFloat('#taille_bordure#'):3;
var iconSize = is_numeric('#taille_icone#') ? parseFloat('#taille_icone#'):30;
var color = ('#couleur#' !='#'+'couleur#') ? "#couleur#":"white";
$("#button-#id# .button").css("border", borderSize+"px solid "+color);
$("#button-#id# .button").css("border-radius", buttonSize+"px");
$("#button-#id# .button").css("color", color);
$("#button-#id# .button").css("width", buttonSize+"px");
$("#button-#id# .button").css("height", buttonSize+"px");
$("#button-#id# .button").css("font-size", iconSize+"px");
var lineheight = buttonSize - borderSize - borderSize;
$("#button-#id# .button i.fa, #button-#id# .button i.fas, #button-#id# .button i.fab").css("line-height",lineheight+"px");
$("#button-#id# .button i.fa, #button-#id# .button i.fas, #button-#id# .button i.fab").css("color",color);
var type = ('#type#' !='#'+'type#') ? "#type#":"fa";
var icon = ('#icone#'!='#'+'icone#') ? "#icone#" : "fa-lock";
$("#icon-#id#").removeClass().addClass(type+" "+icon);
});
// Touch start
$("#button-#id#").on("mousedown", function() {
return $(this).css({
"transform": "scale(.9)"
});
});
// Touch end
$("#button-#id#").on("mouseup", function() {
return $(this).css({
"transform": "scale(1)"
});
});
</script>