le code a pas l’air de fonctionner car j’ai mis le tiens mais tjrs un decalage
Essayes de faire ctrl+F5 ou redimensionne la tuile sur le dashboard (avec le stylo en haut à droite).
Si toujours KO je te mets fichiers et procédure demain
<div style="width:300px;min-height : 300px;" class="Test-#id# cmd tooltips cmd-widget #history#" title="" data-type="info" data-subtype="numeric" data-cmd_id="#id#" >
<span class="led_cligno#id#"></span>
<span class="IMGmeter#id#"><img src="plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/compteur_elec_256.png"></span>
<span class="result_conso#id#">#state#</span>
<span class="unite_conso#id#">#unite#</span>
</div>
<style>
@font-face {
font-family: "Digital-7";
src: url(" plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/digital-7.eot") format("eot"),
url(" plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/digital-7.woff") format("woff"),
url(" plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/digital-7.ttf") format("truetype"),
url(" plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/digital-7.svg") format("svg");
font-weight:normal;
font-style:normal;
}
span.led_cligno#id# {
width: 20px;
height: 20px;
background: red;
-webkit-animation: mymove 2s infinite; /* Chrome, Safari, Opera */
animation: mymove 2s infinite;
position: absolute;
top: 130px;
left: 75px;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes mymove {
from {background-color: red;}
to {background-color: grey;}
}
span.IMGmeter#id# {
position: absolute;
top: 22px;
left: 22px;
width: 256px;
height: 256px;
}
span.result_conso#id# {
font-family: "Digital-7";
font-size:38px;
letter-spacing: 5px;
color: black;
width: 100px;
height: 50px;
position: absolute;
text-align: right;
top: 106px;
right: 88px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.unite_conso#id# {
font-family: "Digital-7";
font-size:20px;
letter-spacing: 5px;
color: black;
width: 100px;
height: 50px;
position: absolute;
text-align: right;
top: 170px;
right: 88px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
</style>
<script>
</script>
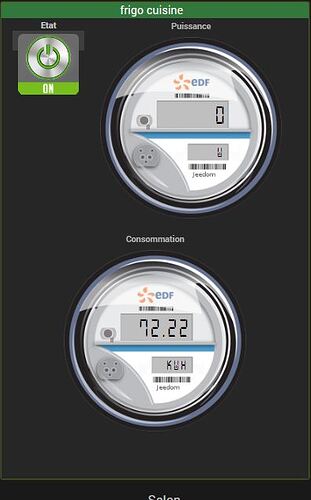
voici le code cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo.html
cest bon j’ai redimensionner la tuile merci bcp pour l’aide
Yop !
Il était sérieusement temps de le revoir ce widget ![]() !
!
Voici donc le nouveau code compatible V4:
<div style="width:300px;min-height : 300px;" class="Test-#id# cmd tooltips cmd-widget #history#" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<span class="led_cligno#id#"></span>
<span class="IMGmeter#id#"><img src="plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/compteur_elec_256.png"></span>
<span class="result_conso#id#"></span>
<span class="unite_conso#id#">#unite#</span>
<style>
@font-face {
font-family: "Digital-7";
src: url("plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/font/digital-7.ttf") format("truetype");
font-weight:normal;
font-style:normal;
}
span.led_cligno#id# {
width: 20px;
height: 20px;
background: red;
-webkit-animation: mymove 2s infinite; /* Chrome, Safari, Opera */
animation: mymove 2s infinite;
position: absolute;
top: 130px;
left: 75px;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes mymove {
from {background-color: red;}
to {background-color: grey;}
}
span.IMGmeter#id# {
position: absolute;
top: 22px;
left: 22px;
width: 256px;
height: 256px;
}
span.result_conso#id# {
font-family: "Digital-7";
font-size:38px;
letter-spacing: 5px;
color: black;
width: 100px;
height: 50px;
position: absolute;
text-align: right;
top: 127px;
right: 55px;
width:100%;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.unite_conso#id# {
font-family: "Digital-7";
font-size:20px;
letter-spacing: 5px;
color: black;
width: 100px;
height: 50px;
position: absolute;
text-align: right;
top: 179px;
right: 88px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#] .result_conso#id#').text(_options.display_value);
$('.cmd[data-cmd_id=#id#]').attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
A intégrer de la même manière que le précédent dans le fichier cmd.action.color.circle.html
merci mais il est ou le fichier cmd.action.color.circle.html car je le vois pas
Au même endroit que l’autre normalement: plugins/widget/core/template/dashboard/
Je pense qu’il y a une erreur, tu va chercher la police dans le dossier d’un autre widget…
Je répondait à @Salvialf…
Dans le code du 2eme widget qu’il a mis le chemin vers le fichier de police est celui du 1er…
Pour toi, je pense qu’il s’est trompé de nom de fichier, c’est pour remplacer celui que tu lui a donné: cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo.html
mais attend qu’il corrige du coup
Pardon je te dis n’importe quoi parce que j’ai fait 2 widgets ce soir.
C’est Compteur_EDF_LedAnimated-polo.html
Encore désolé
Édit: bien vu @Poumi  j’ai corrigé
j’ai corrigé
ok donc c la que je l’ai mis en premier il as pas lair de fonction meme avec ctrl f5 ou ragrandir la fenetre
Mais encore? Le texte est toujours décalé?
Wouah t’es dur! ![]()
![]()
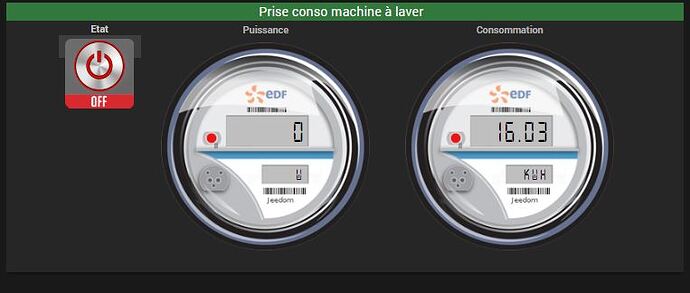
C’est un problème de cache rafraîchis ils doivent tous être bien positionnés. Pour celui avec 6 chiffres et la virgule je regarde demain pour essayer de tout faire rentrer dans le cadre
Édit: il est pas mal ce widget mais trop gros je trouve, je post une version modifiée demain
Merci @Salvialf super boulot, ca vas faire plaisir a plein de gens…
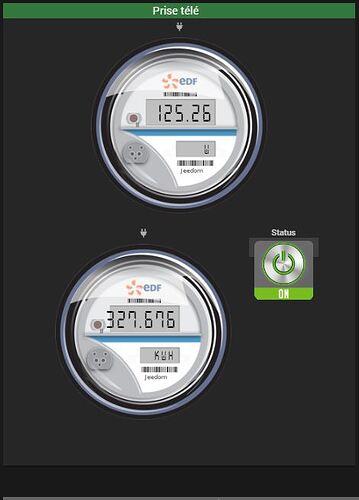
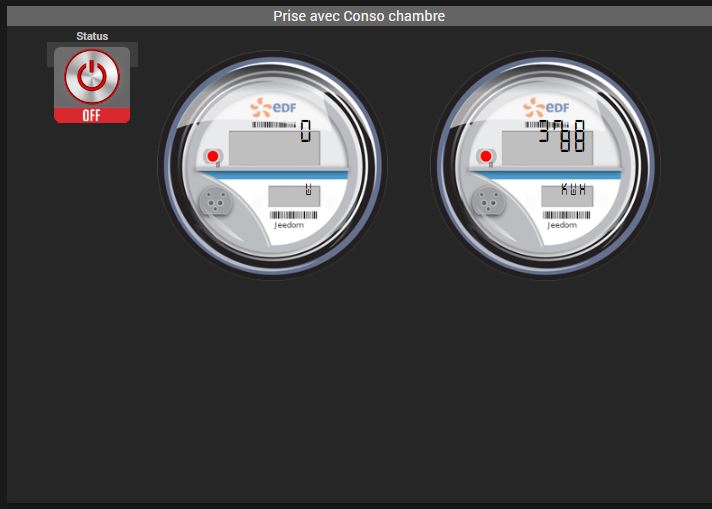
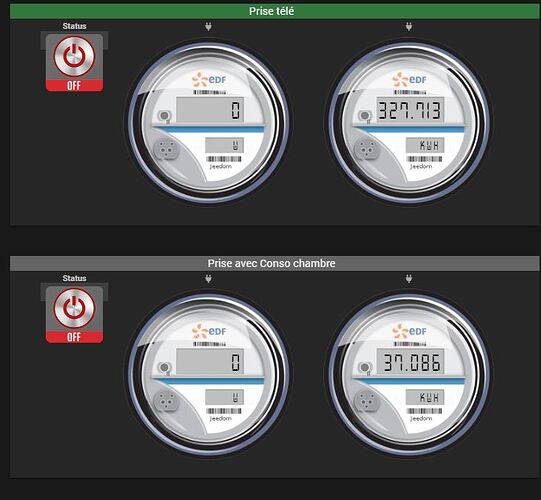
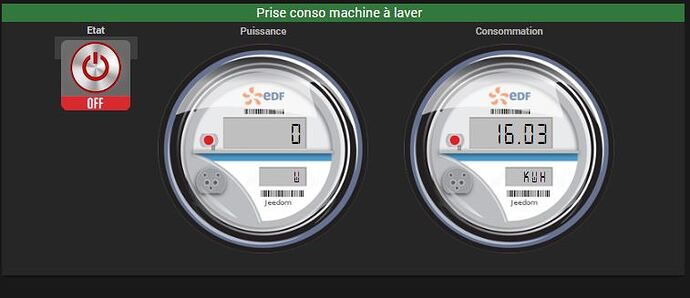
les deux widget a 3 chiffres on un prise au dessus du widget est ce liée ?
est celui as deux chiffres pas de prise
C’est plutôt que tu as du mettre une icône « prise » sur ces commandes et que tu as choisis de n’afficher que l’icône dans les paramètres des commandes concernées (roue crantée à droite sur la ligne de la commande)