bonjour javais sais widget la sur la v3 ! mais il ne fonctionne pas avec la v4 avez vous une idée car j’aimerais bien récupérer au moins ces deux la


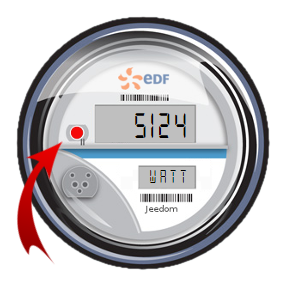
 car voici ce que cela donne
car voici ce que cela donne
bonjour javais sais widget la sur la v3 ! mais il ne fonctionne pas avec la v4 avez vous une idée car j’aimerais bien récupérer au moins ces deux la


 car voici ce que cela donne
car voici ce que cela donne
Salut,
C’est un problème de positionnement CSS… normalement entre les balises <style> ................... </style>, il doit y avoir quelque part un truc du genre: top:40px; par exemple, il faudrait tester en augmentant cette valeur.
Partages le code et les images de tes widgets et je te remets ça d’aplomb rapidement.
slt est ce code la qui te faut ?
<div style="width:300px;min-height : 300px;" class="Test-247 cmd tooltips cmd-widget history cursor tooltipstered" data-type="info" data-subtype="numeric" data-cmd_id="247">
<span class="led_cligno247"></span>
<span class="IMGmeter247"><img src="plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/compteur_elec_256.png"></span>
<span class="result_conso247">0</span>
<span class="unite_conso247">W</span>
</div>
On dirait… faudrait que tu le postes en intégralité.
<div class="eqLogic eqLogic-widget allowResize allowReorderCmd allowLayout eqLogic_layout_default energy jeedomAlreadyPosition ui-draggable ui-draggable-handle ui-draggable-disabled" data-eqtype="openzwave" data-eqlogic_id="67" data-eqlogic_uid="eqLogic67__1535414387__" data-version="dashboard" style="width: 832px; height: 332px; margin: 4px; padding: 0px; position: absolute; left: 0px; top: 0px;" data-translate-category="Energie" data-category="energy" data-tags="">
<center class="widget-name">
<span class="warning tooltipstered">
<i class=""></i>
</span>
<span class="reportModeVisible">Prise conso machine à la... <span class="object_name">cellier</span></span>
<a href="index.php?v=d&p=openzwave&m=openzwave&id=67" class="reportModeHidden">Prise conso machine à la... <span class="object_name">cellier</span></a>
</center>
<div class="">
<center>
<div class="cmd reportModeHidden cmd-widget" data-type="action" data-subtype="other" data-template="default" data-cmd_id="660" data-cmd_uid="cmd660__140976033__" data-version="dashboard" data-eqlogic_id="67">
<div class="content-xs">
<a class="btn btn-sm btn-default action tooltips tooltipstered">On</a>
</div>
<script>
$('.cmd[data-cmd_uid=cmd660__140976033__]:last .action').off('click').on('click', function () {
jeedom.cmd.execute({id: '660'});
});
if ($('.cmd[data-cmd_uid=cmd660__140976033__]').last().prev().data('subtype') != undefined && $('.cmd[data-cmd_id=660]').last().prev().data('subtype') != 'other'
&& $('.cmd[data-cmd_uid=cmd660__140976033__]').last().prev().css('display') != 'block') {
$('.cmd[data-cmd_uid=cmd660__140976033__]').last().prepend('<br/>');
}
if("On" != 'On'){
$('.cmd[data-cmd_uid=cmd660__140976033__]:last .action').attr('title',"On")
}
</script>
</div>
<!-- ampli - ampli2 - ampoule - applique - applique2 - aquarium - barreson - bluray - chainehifi - dvd - freewifi - kodi - lampadaire - lampe - lum1
- lum2 - lum3 - lumext - nswitch - playstation - prise - rad - sapin - spot - tv - wallplug - wii - xbox -->
<div class="cmd reportModeHidden cmd-widget" data-type="action" data-subtype="other" data-cmd_id="661" data-cmd_uid="cmd661__1741609326__" data-version="dashboard" style="display: none;">
<div style="font-weight:bold;font-size:12px;#hideCmdName#">Etat</div>
<a class="action btn btn-sm cmdName cursor tooltips tooltipstered"><img src="plugins/widget/core/template/dashboard/cmd.action.other.IconAction/defaut_on.png" height="85px" width="85px" alt="defaut"></a>
<script>
var valueH = is_numeric('#hauteur#') ? parseFloat('#hauteur#'):85;
var valueL = is_numeric('#largeur#') ? parseFloat('#largeur#'):85;
var paramTaille = 'height='+valueH+'px width='+valueL+'px';
var valueType = ('#type#' !='#'+'type#') ? "#type#":"defaut";
var valueFile = ('#extension#' !='#'+'extension#') ? "#extension#":"png";
var srcImgOn = "plugins/widget/core/template/dashboard/cmd.action.other.IconAction/"+valueType+"_on."+valueFile;
var srcImgOff = "plugins/widget/core/template/dashboard/cmd.action.other.IconAction/"+valueType+"_off."+valueFile;
if(jeedom.cmd.normalizeName('Off') == 'on'){
if('0' != ''){
$('.cmd[data-cmd_uid=cmd661__1741609326__] .btn').append('<img src="'+srcImgOff+'" '+paramTaille+' alt='+valueType+'>');
}
else{
$('.cmd[data-cmd_uid=cmd661__1741609326__] .btn').append('<img src="'+srcImgOn+'" '+paramTaille+' alt='+valueType+'>');
}}
else{
if('0' != ''){
$('.cmd[data-cmd_uid=cmd661__1741609326__] .btn').append('<img src="'+srcImgOn+'" '+paramTaille+' alt='+valueType+'>');
}
else{
$('.cmd[data-cmd_uid=cmd661__1741609326__] .btn').append('<img src="'+srcImgOff+'" '+paramTaille+' alt='+valueType+'>');
}}
jeedom.cmd.update['661'] = function(_options){
if(jeedom.cmd.normalizeName('Off') == 'on'){
if(parseInt(_options.display_value) >= 1 ) {
$('.cmd[data-cmd_uid=cmd661__1741609326__]').hide();
}
else{
$('.cmd[data-cmd_uid=cmd661__1741609326__]').show();
}}
else{
if(parseInt(_options.display_value) <= 0 ) {
$('.cmd[data-cmd_uid=cmd661__1741609326__]').hide();
}else{
$('.cmd[data-cmd_uid=cmd661__1741609326__]').show();
}}}
jeedom.cmd.update['661']({display_value:'0'});
$('.cmd[data-cmd_uid=cmd661__1741609326__] .action').on('click', function () {
jeedom.cmd.execute({id: '661'});
});
</script>
</div><div style="width:300px;min-height : 300px;" class="Test-662 cmd tooltips cmd-widget history cursor tooltipstered" data-type="info" data-subtype="numeric" data-cmd_id="662">
<span class="led_cligno662"></span>
<span class="IMGmeter662"><img src="plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/compteur_elec_256.png"></span>
<span class="result_conso662">0</span>
<span class="unite_conso662">W</span>
</div>
<style>
@font-face {
font-family: "Digital-7";
src: url(" plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/digital-7.eot") format("eot"),
url(" plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/digital-7.woff") format("woff"),
url(" plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/digital-7.ttf") format("truetype"),
url(" plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/digital-7.svg") format("svg");
font-weight:normal;
font-style:normal;
}
span.led_cligno662 {
width: 20px;
height: 20px;
background: red;
-webkit-animation: mymove 2s infinite; /* Chrome, Safari, Opera */
animation: mymove 2s infinite;
position: absolute;
top: 130px;
left: 75px;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes mymove {
from {background-color: red;}
to {background-color: grey;}
}
span.IMGmeter662 {
position: absolute;
top: 22px;
left: 22px;
width: 256px;
height: 256px;
}
span.result_conso662 {
font-family: "Digital-7";
font-size:38px;
letter-spacing: 5px;
color: black;
width: 100px;
height: 50px;
position: absolute;
text-align: right;
top: 106px;
right: 88px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.unite_conso662 {
font-family: "Digital-7";
font-size:20px;
letter-spacing: 5px;
color: black;
width: 100px;
height: 50px;
position: absolute;
text-align: right;
top: 170px;
right: 88px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
</style>
<script>
</script><div style="width:300px;min-height : 300px;" class="Test-663 cmd tooltips cmd-widget history cursor tooltipstered" data-type="info" data-subtype="numeric" data-cmd_id="663">
<span class="led_cligno663"></span>
<span class="IMGmeter663"><img src="plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/compteur_elec_256.png"></span>
<span class="result_conso663">16.03</span>
<span class="unite_conso663">kWh</span>
</div>
<style>
@font-face {
font-family: "Digital-7";
src: url(" plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/digital-7.eot") format("eot"),
url(" plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/digital-7.woff") format("woff"),
url(" plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/digital-7.ttf") format("truetype"),
url(" plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/digital-7.svg") format("svg");
font-weight:normal;
font-style:normal;
}
span.led_cligno663 {
width: 20px;
height: 20px;
background: red;
-webkit-animation: mymove 2s infinite; /* Chrome, Safari, Opera */
animation: mymove 2s infinite;
position: absolute;
top: 130px;
left: 75px;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes mymove {
from {background-color: red;}
to {background-color: grey;}
}
span.IMGmeter663 {
position: absolute;
top: 22px;
left: 22px;
width: 256px;
height: 256px;
}
span.result_conso663 {
font-family: "Digital-7";
font-size:38px;
letter-spacing: 5px;
color: black;
width: 100px;
height: 50px;
position: absolute;
text-align: right;
top: 106px;
right: 88px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.unite_conso663 {
font-family: "Digital-7";
font-size:20px;
letter-spacing: 5px;
color: black;
width: 100px;
height: 50px;
position: absolute;
text-align: right;
top: 170px;
right: 88px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
</style>
<script>
</script>
</center>
</div>
<script>
if ('' != ''){
$('.eqLogic[data-eqLogic_uid=eqLogic67__1535414387__] .refresh').on('click', function () {
jeedom.cmd.execute({id: ''});
});
}else{
$('.eqLogic[data-eqLogic_uid=eqLogic67__1535414387__] .refresh').remove();
}
</script>
</div>
voila j’espere que c le bon
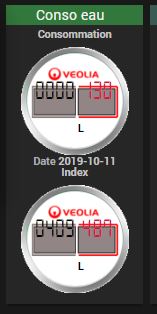
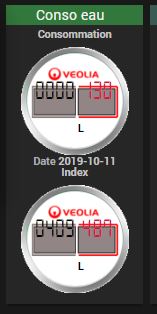
et voici celui de veolia
<div class="eqLogic eqLogic-widget allowResize allowReorderCmd allowLayout eqLogic_layout_default energy jeedomAlreadyPosition ui-draggable ui-draggable-handle ui-draggable-disabled" data-eqtype="veolia_eau" data-eqlogic_id="68" data-eqlogic_uid="eqLogic68__1732464057__" data-version="dashboard" style="width: 152px; height: 332px; margin: 4px; padding: 0px; position: absolute; left: 319.997px; top: 0px;" data-translate-category="Energie" data-category="energy" data-tags="">
<center class="widget-name">
<span class="warning tooltipstered">
<i class=""></i>
</span>
<span class="reportModeVisible">Conso eau <span class="object_name">Maison </span></span>
<a href="index.php?v=d&p=veolia_eau&m=veolia_eau&id=68" class="reportModeHidden">Conso eau <span class="object_name">Maison </span></a>
</center>
<div class="">
<center>
<div style="width:140px;min-height : 140px;" class="cmd history cursor tooltips cmd-widget conso666 tooltipstered" data-type="info" data-subtype="numeric" data-cmd_id="666">
<span class="cmdName" style="font-weight: bold;font-size : 12px;">Consommation</span>
<div class="conso_position666">
<img src="plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/Meter2.png" class="IMGmeter666" alt="Meter">
<span class="stateint1_conso666" id="intNum1Conso666">0</span>
<span class="stateint2_conso666" id="intNum2Conso666">0</span>
<span class="stateint3_conso666" id="intNum3Conso666">0</span>
<span class="stateint4_conso666" id="intNum4Conso666">0</span>
<span class="statedec1_conso666" id="decNum1Conso666">1</span>
<span class="statedec2_conso666" id="decNum2Conso666">3</span>
<span class="statedec3_conso666" id="decNum3Conso666">0</span>
<span class="unite_conso666" id="unite666">L</span>
</div>
<div id="gauge666" class=" indicator"></div>
<style>
@font-face {
font-family: "Digital-7";
src: url("plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/font/digital-7.eot?") format("eot"),
url("plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/font/digital-7.woff") format("woff"),
url("plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/font/digital-7.ttf") format("truetype"),
url("plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/font/digital-7.svg#Digital-7") format("svg");
font-weight:normal;
font-style:normal;
}
span.stateint1_conso666 {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
position: absolute;
top: 42px;
right: 90px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.stateint2_conso666 {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
position: absolute;
top: 42px;
right: 79px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.stateint3_conso666 {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
position: absolute;
top: 42px;
right: 68px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.stateint4_conso666 {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
position: absolute;
top: 42px;
right: 57px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.statedec1_conso666 {
font-family: "Digital-7";
font-size:30px;
color: crimson;
position: absolute;
top: 42px;
right: 40px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.statedec2_conso666 {
font-family: "Digital-7";
font-size:30px;
color: crimson;
position: absolute;
top: 42px;
right: 28px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.statedec3_conso666 {
font-family: "Digital-7";
font-size:30px;
color: crimson;
position: absolute;
top: 42px;
right: 16px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.unite_conso666 {
font-size:12px;
font-weight: bold;
color: #000;
position: absolute;
top: 84px;
right: 50px;
}
img.IMGmeter666 {
width: 120px;
height: 120px;
}
div.conso666 {
width:140px;
min-height : 140px;
}
div.conso_position666 {
float: center;
position: absolute;
left: 10px;
top: 20px;
}
</style>
<script>
var valeur=130;
var stri = "0000" + Math.floor(valeur/1000)
var xi = stri.length;
var intNum1 = stri.charAt(xi-4);
var intNum2 = stri.charAt(xi-3);
var intNum3 = stri.charAt(xi-2);
var intNum4 = stri.charAt(xi-1);
var strd = "00" + Math.floor(Math.round((valeur/1000 - stri) * 100000)/100);
var xd = strd.length;
var decNum1 = strd.charAt(xd-3);
var decNum2 = strd.charAt(xd-2);
var decNum3 = strd.charAt(xd-1);
$('#intNum1Conso666').text(intNum1);
$('#intNum2Conso666').text(intNum2);
$('#intNum3Conso666').text(intNum3);
$('#intNum4Conso666').text(intNum4);
$('#decNum1Conso666').text(decNum1);
$('#decNum2Conso666').text(decNum2);
$('#decNum3Conso666').text(decNum3);
if ('#petit#' == 1) {
$('div.conso666').css('width','90px');
$('div.conso666').css('min-height','80px');
$('div.conso_position666').css('left','5px');
$('span.statedec1_conso666').css('font-size','20px');
$('span.statedec2_conso666').css('font-size','20px');
$('span.statedec3_conso666').css('font-size','20px');
$('span.statedec1_conso666').css('top','28px');
$('span.statedec2_conso666').css('top','28px');
$('span.statedec3_conso666').css('top','28px');
$('span.statedec1_conso666').css('right','26px');
$('span.statedec2_conso666').css('right','18px');
$('span.statedec3_conso666').css('right','10px');
$('span.stateint1_conso666').css('font-size','20px');
$('span.stateint2_conso666').css('font-size','20px');
$('span.stateint3_conso666').css('font-size','20px');
$('span.stateint4_conso666').css('font-size','20px');
$('span.stateint1_conso666').css('top','28px');
$('span.stateint2_conso666').css('top','28px');
$('span.stateint3_conso666').css('top','28px');
$('span.stateint4_conso666').css('top','28px');
$('span.stateint1_conso666').css('right','59px');
$('span.stateint2_conso666').css('right','52px');
$('span.stateint3_conso666').css('right','45px');
$('span.stateint4_conso666').css('right','38px');
$('span.unite_conso666').css('font-size','8px');
$('span.unite_conso666').css('top','57px');
$('span.unite_conso666').css('right','30px');
$('img.IMGmeter666').css('width','80px');
$('img.IMGmeter666').css('height','80px');
}
</script>
</div>
<div class="tooltips cmd cmd-widget tooltipstered" data-type="info" data-subtype="string" data-template="default" data-cmd_id="668" data-cmd_uid="cmd668__1732464057__" data-version="dashboard" data-eqlogic_id="68" data-alertlevel="none">
<div class="content-xs">
<span class="cmdName ">Date </span> <strong class="state">2019-10-11</strong>
</div>
<script>
jeedom.cmd.update['668'] = function(_options) {
var cmd = $('.cmd[data-cmd_id=668]')
cmd.attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
cmd.find('.state').empty().append(_options.display_value)
if(_options.alertLevel){
if(_options.alertLevel == 'warning'){
cmd.addClass('label label-warning')
cmd.attr('data-alertlevel','warning');
}else if(_options.alertLevel == 'danger'){
cmd.addClass('label label-danger')
cmd.attr('data-alertlevel','danger');
}else{
cmd.removeClass('label label-warning label-danger')
cmd.attr('data-alertlevel','none');
}
}
}
jeedom.cmd.update['668']({display_value:'2019-10-11',valueDate:'2019-10-11',collectDate:'2019-10-11',alertLevel:'none'})
</script>
</div>
<div style="width:140px;min-height : 140px;" class="cmd history cursor tooltips cmd-widget conso665 tooltipstered" data-type="info" data-subtype="numeric" data-cmd_id="665">
<span class="cmdName" style="font-weight: bold;font-size : 12px;">Index</span>
<div class="conso_position665">
<img src="plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/Meter2.png" class="IMGmeter665" alt="Meter">
<span class="stateint1_conso665" id="intNum1Conso665">0</span>
<span class="stateint2_conso665" id="intNum2Conso665">4</span>
<span class="stateint3_conso665" id="intNum3Conso665">0</span>
<span class="stateint4_conso665" id="intNum4Conso665">9</span>
<span class="statedec1_conso665" id="decNum1Conso665">4</span>
<span class="statedec2_conso665" id="decNum2Conso665">8</span>
<span class="statedec3_conso665" id="decNum3Conso665">7</span>
<span class="unite_conso665" id="unite665">L</span>
</div>
<div id="gauge665" class=" indicator"></div>
<style>
@font-face {
font-family: "Digital-7";
src: url("plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/font/digital-7.eot?") format("eot"),
url("plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/font/digital-7.woff") format("woff"),
url("plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/font/digital-7.ttf") format("truetype"),
url("plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/font/digital-7.svg#Digital-7") format("svg");
font-weight:normal;
font-style:normal;
}
span.stateint1_conso665 {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
position: absolute;
top: 42px;
right: 90px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.stateint2_conso665 {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
position: absolute;
top: 42px;
right: 79px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.stateint3_conso665 {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
position: absolute;
top: 42px;
right: 68px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.stateint4_conso665 {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
position: absolute;
top: 42px;
right: 57px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.statedec1_conso665 {
font-family: "Digital-7";
font-size:30px;
color: crimson;
position: absolute;
top: 42px;
right: 40px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.statedec2_conso665 {
font-family: "Digital-7";
font-size:30px;
color: crimson;
position: absolute;
top: 42px;
right: 28px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.statedec3_conso665 {
font-family: "Digital-7";
font-size:30px;
color: crimson;
position: absolute;
top: 42px;
right: 16px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.unite_conso665 {
font-size:12px;
font-weight: bold;
color: #000;
position: absolute;
top: 84px;
right: 50px;
}
img.IMGmeter665 {
width: 120px;
height: 120px;
}
div.conso665 {
width:140px;
min-height : 140px;
}
div.conso_position665 {
float: center;
position: absolute;
left: 10px;
top: 20px;
}
</style>
<script>
var valeur=409487;
var stri = "0000" + Math.floor(valeur/1000)
var xi = stri.length;
var intNum1 = stri.charAt(xi-4);
var intNum2 = stri.charAt(xi-3);
var intNum3 = stri.charAt(xi-2);
var intNum4 = stri.charAt(xi-1);
var strd = "00" + Math.floor(Math.round((valeur/1000 - stri) * 100000)/100);
var xd = strd.length;
var decNum1 = strd.charAt(xd-3);
var decNum2 = strd.charAt(xd-2);
var decNum3 = strd.charAt(xd-1);
$('#intNum1Conso665').text(intNum1);
$('#intNum2Conso665').text(intNum2);
$('#intNum3Conso665').text(intNum3);
$('#intNum4Conso665').text(intNum4);
$('#decNum1Conso665').text(decNum1);
$('#decNum2Conso665').text(decNum2);
$('#decNum3Conso665').text(decNum3);
if ('#petit#' == 1) {
$('div.conso665').css('width','90px');
$('div.conso665').css('min-height','80px');
$('div.conso_position665').css('left','5px');
$('span.statedec1_conso665').css('font-size','20px');
$('span.statedec2_conso665').css('font-size','20px');
$('span.statedec3_conso665').css('font-size','20px');
$('span.statedec1_conso665').css('top','28px');
$('span.statedec2_conso665').css('top','28px');
$('span.statedec3_conso665').css('top','28px');
$('span.statedec1_conso665').css('right','26px');
$('span.statedec2_conso665').css('right','18px');
$('span.statedec3_conso665').css('right','10px');
$('span.stateint1_conso665').css('font-size','20px');
$('span.stateint2_conso665').css('font-size','20px');
$('span.stateint3_conso665').css('font-size','20px');
$('span.stateint4_conso665').css('font-size','20px');
$('span.stateint1_conso665').css('top','28px');
$('span.stateint2_conso665').css('top','28px');
$('span.stateint3_conso665').css('top','28px');
$('span.stateint4_conso665').css('top','28px');
$('span.stateint1_conso665').css('right','59px');
$('span.stateint2_conso665').css('right','52px');
$('span.stateint3_conso665').css('right','45px');
$('span.stateint4_conso665').css('right','38px');
$('span.unite_conso665').css('font-size','8px');
$('span.unite_conso665').css('top','57px');
$('span.unite_conso665').css('right','30px');
$('img.IMGmeter665').css('width','80px');
$('img.IMGmeter665').css('height','80px');
}
</script>
</div>
</center>
</div>
<script>
if ('' != ''){
$('.eqLogic[data-eqLogic_uid=eqLogic68__1732464057__] .refresh').on('click', function () {
jeedom.cmd.execute({id: ''});
});
}else{
$('.eqLogic[data-eqLogic_uid=eqLogic68__1732464057__] .refresh').remove();
}
</script>
</div>
C’est le code d’un seul widget ça ? On dirait plutôt qu’il y a plusieurs widgets mélangés dans le même code là ?!
Bref il faut tester en augmentant de quelques pixels les valeurs (en bleue ci-dessus) top: 106px; ou top: 170px; au niveau des span.result_XXX et span.unite_XXX
J’essaye d’y jeter un coup d’oeuil ce soir si tu ne t’en sors pas
EDIT: idem pour celui de Veolia: modifier les valeurs top:XXpx; pour chaque span.stateXXXX
en faite je ne sais pas comment faire pour avoir le code comment fait tu
Le widget Veolia je l’ai déjà refait en V3 donc j’ai juste à le mettre à jour V4 je le partage ce soir.
Pour l’autre j’aurai besoin de l’image: plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo/compteur_elec_256.png
Si tu n’arrives pas à la récupérer je verrai pour la retrouver ailleurs ce soir.
Je reviens vers toi

J’ai aussi pas mal de widget qui sont plus haut en V4 qu’en V3, il y a quelques chose qui a changé qui expliquerait ca ?
Oui sûrement le positionnement bootstrap (lignes et colonnes) mais j’ai pas encore regardé les différences en profondeur dans le core.
Si tu es plus d’info je suis preneurs pour corriger mes widget en V3 et ne pas devoir le faire après la migration.
Salut,
Voici déjà le code V4 pour le widget ConsoEau Veolia (le 2ème widget sera pour demain):
<div style="width:140px;min-height : 140px;" class="cmd #history# tooltips cmd-widget conso#id#" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class= "conso_position#id#">
<img src="plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/Meter2.png" class="IMGmeter#id#" alt="Meter" >
<span class="stateint1_conso#id#" id="intNum1Conso#id#"></span>
<span class="stateint2_conso#id#" id="intNum2Conso#id#"></span>
<span class="stateint3_conso#id#" id="intNum3Conso#id#"></span>
<span class="stateint4_conso#id#" id="intNum4Conso#id#"></span>
<span class="statedec1_conso#id#" id="decNum1Conso#id#"></span>
<span class="statedec2_conso#id#" id="decNum2Conso#id#"></span>
<span class="statedec3_conso#id#" id="decNum3Conso#id#"></span>
<span class="unite_conso#id#" id="unite#id#">#unite#</span>
</div>
<div id="gauge#id#" class=" indicator"></div>
<style>
@font-face {
font-family: "Digital-7";
src: url("plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/font/digital-7.ttf") format("truetype");
font-weight:normal;
font-style:normal;
}
span.stateint1_conso#id# {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
position: absolute;
top: 55px;
right: 90px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.stateint2_conso#id# {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
position: absolute;
top: 55px;
right: 79px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.stateint3_conso#id# {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
position: absolute;
top: 55px;
right: 68px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.stateint4_conso#id# {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
position: absolute;
top: 55px;
right: 57px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.statedec1_conso#id# {
font-family: "Digital-7";
font-size:30px;
color: crimson;
position: absolute;
top: 55px;
right: 40px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.statedec2_conso#id# {
font-family: "Digital-7";
font-size:30px;
color: crimson;
position: absolute;
top: 55px;
right: 28px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.statedec3_conso#id# {
font-family: "Digital-7";
font-size:30px;
color: crimson;
position: absolute;
top: 55px;
right: 16px;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.unite_conso#id# {
font-size:12px;
font-weight: bold;
color: #000;
position: absolute;
top: 84px;
right: 50px;
}
img.IMGmeter#id# {
width: 120px;
height: 120px;
}
div.conso#id# {
width:140px;
min-height : 140px;
}
div.conso_position#id# {
float: center;
position: absolute;
left: 10px;
top: 20px;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var valeur= (_options.display_value);
var stri = "0000" + Math.floor(valeur/1000)
var xi = stri.length;
var intNum1 = stri.charAt(xi-4);
var intNum2 = stri.charAt(xi-3);
var intNum3 = stri.charAt(xi-2);
var intNum4 = stri.charAt(xi-1);
var strd = "00" + Math.floor(Math.round((valeur/1000 - stri) * 100000)/100);
var xd = strd.length;
var decNum1 = strd.charAt(xd-3);
var decNum2 = strd.charAt(xd-2);
var decNum3 = strd.charAt(xd-1);
$('#intNum1Conso#id#').text(intNum1);
$('#intNum2Conso#id#').text(intNum2);
$('#intNum3Conso#id#').text(intNum3);
$('#intNum4Conso#id#').text(intNum4);
$('#decNum1Conso#id#').text(decNum1);
$('#decNum2Conso#id#').text(decNum2);
$('#decNum3Conso#id#').text(decNum3);
if ('#petit#' == 1) {
$('div.conso#id#').css('width','90px');
$('div.conso#id#').css('min-height','80px');
$('div.conso_position#id#').css('left','5px');
$('span.statedec1_conso#id#').css('font-size','20px');
$('span.statedec2_conso#id#').css('font-size','20px');
$('span.statedec3_conso#id#').css('font-size','20px');
$('span.statedec1_conso#id#').css('top','36px');
$('span.statedec2_conso#id#').css('top','36px');
$('span.statedec3_conso#id#').css('top','36px');
$('span.statedec1_conso#id#').css('right','26px');
$('span.statedec2_conso#id#').css('right','18px');
$('span.statedec3_conso#id#').css('right','10px');
$('span.stateint1_conso#id#').css('font-size','20px');
$('span.stateint2_conso#id#').css('font-size','20px');
$('span.stateint3_conso#id#').css('font-size','20px');
$('span.stateint4_conso#id#').css('font-size','20px');
$('span.stateint1_conso#id#').css('top','36px');
$('span.stateint2_conso#id#').css('top','36px');
$('span.stateint3_conso#id#').css('top','36px');
$('span.stateint4_conso#id#').css('top','36px');
$('span.stateint1_conso#id#').css('right','59px');
$('span.stateint2_conso#id#').css('right','52px');
$('span.stateint3_conso#id#').css('right','45px');
$('span.stateint4_conso#id#').css('right','38px');
$('span.unite_conso#id#').css('font-size','8px');
$('span.unite_conso#id#').css('top','55px');
$('span.unite_conso#id#').css('right','32px');
$('img.IMGmeter#id#').css('width','80px');
$('img.IMGmeter#id#').css('height','80px');
}
$('.cmd[data-cmd_id=#id#]').attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
Ça va aller pour remplacer le code où tu as besoin de conseils ? Il faut utiliser le plugin Jeexplorer et se rendre ici: plugins/widget/core/template/dashboard/cmd.info.numeric.ConsoEau/ puis remplacer le contenu du fichier cmd.info.numeric.ConsoEau.html par le code ci-dessus.
PS: Tu as la possibilité de paramétrer le taille du widget via un paramètre optionnel ayant pour nom « petit » et pour valeur « 1 ».
Ah oui pardon je suis allé trop loin, il faut remonter à : plugins/widget/core/template/dashboard/
D’accord mais je le mets comment le code
Il faut éditer le fichier cmd.info.numeric.ConsoEau.html sélectionner tout le code et le remplacer par celui plus haut via un copier/coller.
Si trop compliqué je te partage les fichiers tout prêts demain avec la procédure pour les inclure proprement en V4 ?!
Ok avec le nom du fichier c plus simple merci pour l’aide
Je l’avais déjà mis dans mon précédent message mais c’est clair que ça faisait beaucoup d’informations d’un coup 
Pendant que tu es dans ce dossier je veux bien que tu me copie le contenu du fichier plugins/widget/core/template/dashboard/cmd.info.numeric.Compteur_EDF_LedAnimated-PoLo.html stp car tes codes précédents devaient être issus de la console du navigateur et donc interprétés et modifiés.