Est ce qu il y a un interet ?
Si tu n implémentes pas le dependency_info qui permet d afficher si les dependance sont OK ou NOK, le core le fait automatiquement pour toi a partir du package.json ? Je pense pas vu le retour de @Phpvarious …
Si c est juste afficher l encart mais qui ne contient pas d info reel, et un bouton « installer » qui ne fait rien…
Moi je sais pas, j’ai jamais fait de plugin officiellement et encore moins avec dépendance et démon
Bison
Août 6, 2023, 7:26
44
Donc cette partie devrait être géré par le core et indiquer qu’une installation est en cours du coup.
Bad
Août 6, 2023, 7:29
45
Hello,
Il y a (à mon sens) de plus en plus de problèmes avec les dépendances…
Toujours selon moi, il faudrait passer les plugins sur des venv et composer pour éviter les collisions de deps.
D’ailleurs, j’avais suggéré ça :
Hello Loïc,
J’avais un peu de temps ce matin pour re garder ce problème de plus près.
As-tu des logs sur ces timeouts ?
Peux-tu préciser quand ils se produisent ?
J’ai vu dans ton compose que tu n’as pas lié le démarrage de Jeedom à celui de MariaDB.
Si les timeouts se produisent au démarrage de Jeedom, essaye voir de rajouter ça au service http :
depends_on:
- db
Tu peux aussi rajouter ça à http pour avoir un health check sur le container :
healthcheck:
test: ["CMD"…
EDIT: de même pour ça :
Bad
1 « J'aime »
Bad:
composer
Ca semble commencer, non !?
Bonjour,
J’ai commencé a passer jeedom pour une vrai utilisation de composer (et plus comme la avec un truc tout sale en dur dans le repo). Les sites jeedom (market, compatibility et translate) y sont deja depuis quelques jours (mais c’est plus simple pour eux vu que c’est du docker). Le core vient d’y passer :
à l’installation il installe composer
à l’installation il va virer le dossier vendor et lancer un composer install
à l’update (alpha/beta) il check si composer et la et l’installe si i…
Bad
Août 6, 2023, 7:42
47
Oui ce change est la pour alléger l’image du Core,
C est a priori la next step
@Bison , je me permet de poster ici, se sera mieux que dans le post d’actualité
Salut,
Quelques corrections suites aux premiers retours.
Pour Debian 11, j’ai plusieurs retours m’indiquant que le démon ne démarre pas mais c’est OK chez moi après avoir remontée une Debian 11 from scratch. Du coup pour le moment, pas trop d’avancée de ce coté.
Je ne trouve pas le plugin sur le market (alpha) !
Tu as activé le plugin beta hein ??
Lol heureusement que oui, mais je m’aperçois qu’un plugin qui existe seulement en version beta n’est pas proposé sur le market…
Obligé de passer par l’interface web du market, qui propose les recherches des versions beta, pour ainsi l’installer sur mon alpha
Même depuis l’interface web si tu n’es pas connecté du coup tu ne vois que les stables également !
Pour info @Bison :
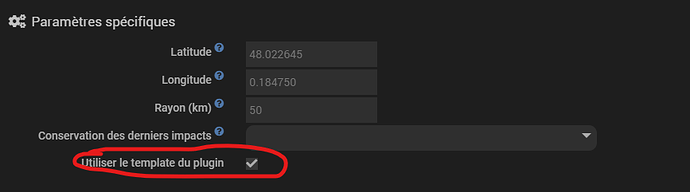
Cette partie est plus nécessaire en Alpha/beta, elle est déja intègré dans le core :
Mais il faut sans doute que tu garde pour les version 4.2…
A mon avis @Phpvarious on peut etre sur 2 notions differentes
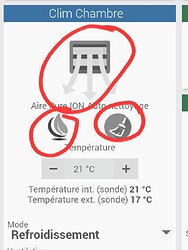
Ca fait reference a la config d UNE commande , qui peut avoir un template dédié sur cette unique commande pour etre affiche dans un « widget standard »
Perso je m en sers sur mon plugin toshiba pour 3 commandes, les autres commandes etant sur de l affichage « widget standard » du core
Phpvarious:
Cette partie
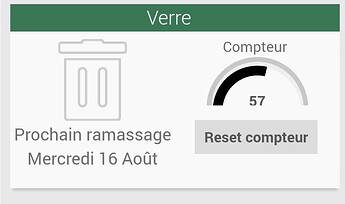
Là où le plugin peut vouloir proposer un widget global vraiment propre au plugin .
Non ?!
1 « J'aime »
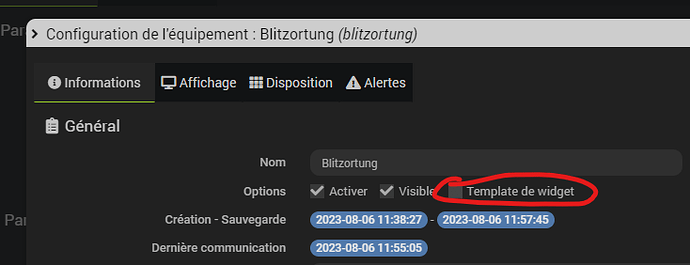
Si j’ai bien saisie et lors de mes test en alpha, lorsque cette checkbox est désactivé, le toHtml du plugin est bien lancé mais ca se joue dans le template_replace qui renvoie le toHtml du core, et donc, effectivement si un template a été affecté a une commande il sera affiché.
donc
En gros la check box donne la main a l’user, et par la même occasion déscative le widgetPossibility
Bison
Août 6, 2023, 10:56
56
Tu as trouvé finalement ? Je comprends pas j’ai fais comme d’habitude et les plugins en bêta uniquement sont bien disponibles.
Oui je suis passé par l’interface web du market et installé a distance.
Bison
Août 6, 2023, 10:59
58
Mais tu n’étais pas connecté à ton compte Market sur ton Jeedom alors ?
C’est le 3eme post que je vois qui me parle qu’il ne voit pas le plugin sur le Market alors il doit y avoir une subtilité
Ce que je remarque c’est que tout plugin qui ne propose pas de version stable mais seulement une beta ne sont pas visible sur le market intégré a Jeedom.
je viens de regarder la doc, bien vu;
byKey(string $_key, $_plugin = 'core', $_default = '', $_forceFresh = false): string
![]()
![]()