Xav-74
Juillet 13, 2022, 7:19
1
Hello à tous,
Avec le blocage récent des iFrame, je dois trouver une alternative pour l’affichage d’une map type googlemaps pour le widget de mon #plugin-mybmw .
Merci d’avance pour vos retours,
Xav
Hello,
Malheureusement depuis qu’il y a eux des restrictions de sécurité il y a pas de moyen simple de faire les choses.
Pour JeeMate nous avons du codé un proxy qui permet de télécharger les frame de la Map grâce à jeedom.
Cependant cela est pas des plus user friendly. Car sa complique les choses et surtout c’est très limitant pour les petits connexion.
Car tout la carte passe par le jeedom.
Cordialement
1 « J'aime »
Mips
Juillet 13, 2022, 7:41
3
Salut,
Il me semble que le domaine de google a été ajouté dans les destinations autorisées donc maps.google.com fonctionne
Xav-74
Juillet 13, 2022, 7:43
4
Mais du coup sans passer par un iFrame ?
Hello,
C’est une bonne nouvelle sa. Tu penses qu’il y a moyen de faire whitliste aussi leflet. Car pas fan de la politique de monétisation de Google.
Cordialement
1 « J'aime »
Mips
Juillet 13, 2022, 7:46
6
Non, t’es obligé de mettre une iframe pour afficher un autre site, google maps ici.
Xav-74
Juillet 13, 2022, 7:51
7
Sur une fresh install depuis une image jeedom puis upgrade en 4.2.20 :
Si je passe sur apache non sécurisé dans la config, ca fonctionne
EDIT : à noter que sur mon install de prod qui date de 3 ans, je n’ai pas le souci
Mips
Juillet 13, 2022, 7:53
8
On en parlait déjà ici où @vercors voulait rajouter jawg.io (on a tous nos préférences)
et du coup j’ai déjà donné mon avis: https://community.jeedom.com/t/la-config-apache-bloque-les-images-non-white-listees/84209/3
1 « J'aime »
Merci,
Je me souviens du sujet, j’y ai pas mal participer.
PS : j’ai redemandé car j’avais pas le souvenir pour Google Map
Cordialement
1 « J'aime »
Mips
Juillet 13, 2022, 8:00
10
Je viens de refaire le test sur une beta en sécurisé et ca fonctionne,
tu peux voir la défnition ici d’ailleurs:
<Directory /var/www/html>
Options -Indexes -ExecCGI -FollowSymLinks
AllowOverride All
</Directory>
<IfModule mod_headers.c>
Header set X-Content-Type-Options "nosniff"
Header set X-Frame-Options "sameorigin"
Header set X-XSS-Protection "1; mode=block"
Header unset X-Powered-By
Header set Referrer-Policy: strict-origin-when-cross-origin
Header set Permissions-Policy "accelerometer=(),battery=(),fullscreen=(self),geolocation=(), camera=(),ambient-light-sensor=(self), autoplay=(self)"
Header set Content-Security-Policy "default-src 'self' file: data: blob: filesystem:;script-src-attr 'self' 'unsafe-inline' 'unsafe-eval' *.google.com *.google.fr;script-src 'self' 'unsafe-inline' 'unsafe-eval' *.google.com *.google.fr;script-src-elem 'self' 'unsafe-inline' 'unsafe-eval' *.google.com *.google.fr;img-src 'self' *.jeedom.com *.google.com *.google.fr data:;style-src 'self' 'unsafe-inline';style-src-attr 'self' 'unsafe-inline';worker-src blob:;"
</IfModule>
Donc faudrait voir le code de ton widget
Xav-74
Juillet 13, 2022, 8:01
11
Merci Mips pour ce lien ! J’étais passer au travers.
Donc du coup ca devrait fonctionner pour moi. Je vais creuser pour voir ce qui coince !
Xav-74
Juillet 13, 2022, 8:06
12
ca fonctionne très bien sur ma prod qui est en sécurisé aussi ! Et pour tous mes utilisateurs apparemment
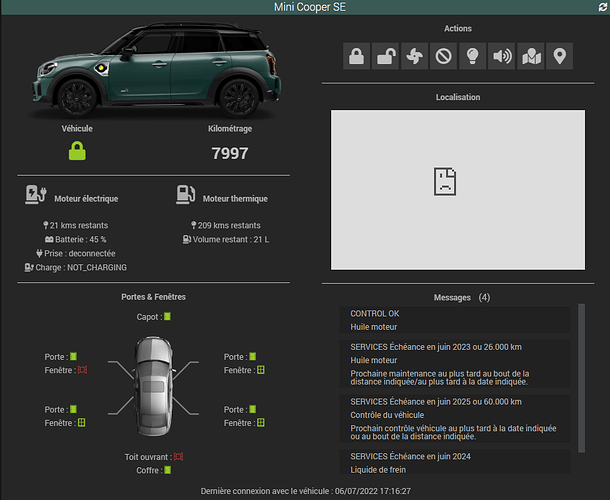
Pour mon widget, du très classique :
<span class="label cmdName" style="font-weight: bold">Localisation</span>
<div class="row" id="location">
<iframe id="myFrame#id#" src="https://maps.google.com/maps?hl=fr&ie=utf8&output=embed&q=#gps_coordinates#" width="380" height="239" frameborder="0" style="border:0"></iframe>
</div>
Et bien évidemment ma carte SD vient de rendre l’âme
Xav-74
Juillet 17, 2022, 9:34
13
Bon j’ai remonté ma machine de dev en partant sur la dernière image Jeedom pour RPi du 01/07.
J’ai checker le CSP qui autorise bien les sources *.google.com
Mais toujours le même souci :
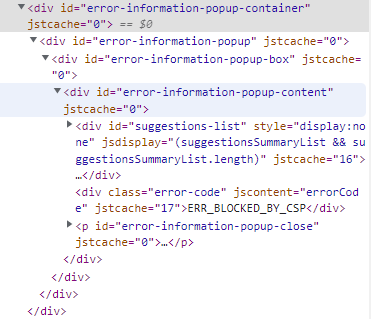
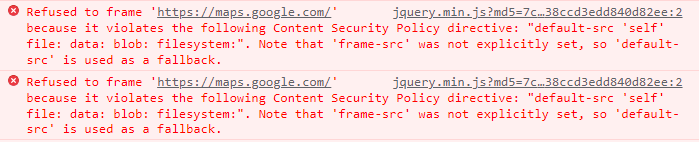
Côté inspecteur : ca a bien l’air de venir du CSP
J’ai également testé sur un autre navigateur : même résultat
Si vous avez une idée je suis preneur
Xav
Mips
Juillet 17, 2022, 9:41
14
j’essaierai de tester à l’occasion la semaine prochaine
Xav-74
Juillet 19, 2022, 7:51
16
Bon j’ai finalement avancé
Via l’inspecteur du navigateur :
J’ai donc modifié le fichier "apache_security en ajoutant :
frame-src 'self' *.jeedom.com *.google.com *.google.fr data:;
Et tout fonctionne. Ce que je ne m’explique pas, c’est pourquoi cela fonctionne depuis le début sur ma prod sans souci et pas sur ma fresh install !
Je laisse donc la team Jeedom voir pour ajouter (ou pas) cette ligne en natif dans la prochaine version
Xav
Mips
Août 24, 2022, 11:53
17
En fait j’ai p-e trouvé une piste sur le pourquoi
de base modheaders est pas installé (je viens de m’en rendre compte sur mes installs dev
du coup pour installer le module sur une install qui ne l’aurait pas encore:
sudo a2enmod headers
et restart apache bien sur:
sudo service apache2 restart
pour vérifier la présence du module
sudo apache2ctl -M | grep headers
si rien ne s’affiche => headers_module =>
2 « J'aime »
Loic
Août 24, 2022, 12:00
18
Bonjour,
1 « J'aime »
Salut , on pourra intégrer des page grafana sur le même réseaux ?
Loic
Août 24, 2022, 12:15
20
Ben non la securité est en fonction de l’url donc a moins que j’autorise toute les urls ca ne sera pas possible. Par contre si tu es pres a avoir moins de sécurité tu peux le faire j’ai expliqué comment sur l’article du blog.



 donc je peux pas checker le CSP
donc je peux pas checker le CSP