Et… Ça marche avec ce nouveau code ?
Surtout que ce n’est pas du tout du Java 
Pas tester, suis pas chez moi je pense.
J ai oublier script a la fin de java 
je pense que ça devrait fonctionner.
il a ajouté une tempo de 1000ms ( 1 seconde avant de lancer la fonction). si je ne dis pas de bêtises ^^
après, si ça fonctionne pas. tu peux tester avec 2000 ( mais 1000, c’est déjà pas mal).
je tourne sur un nuc (pc) avec d’autres choses dedans ( serveur plex … ).
Sans doute que le chargement est plus rapide. ce qui explique que ça fonctionne mieux chez moi.
Bon chez moi c’est toujours pas bon mais ça progresse car ça a amélioré le comportement dans Firefox.
Avant ça ne fonctionnait jamais, maintenant ça fonctionne lors d’un F5 pour refresh la page
En changeant d’endroit et en revenant dessus, que l’on soit sur le dashboard ou un design : ça ne fonctionne plus
Il y a bel et bien une histoire de cache, je me demande pourquoi ça fonctionne chez oliv 
note : j’ai mis le timeout à 5000 pour biiiiien laisser le temps de charger la page !
J’ai mis le code, cela fonctionne mais comme dit Bison, j’ai mis 2000ms soit de 2s cela fonctionne mais une fois sur deux cela devrait fonctionner tous le temps normalement, en changement d’onglet vues design dashboard, et c’est beaucoup mieux mais encore ça a voir dans le temps et navigateur Mozilla et Edge moi préfère mozilla, je teste toute la journée on vas voir.
Les paramètres avancée ne dois pas etre pris en compte et répercuter sur le reste, à l’instant T.
Je redit cela, ci bon. Merci à vous.
Hello
Si c’est OK, pourras tu mettre la solution totale dans un dernier post. J’attends cette possibilité depuis un moment.
merci
Désolée mais cela est aléatoire, le script fonctionne tester sur les navigateurs Mozilla et Edge certes faut jouer avec SetTimeout moi j’ai mis 2000 , mais le résultat est variable une fois sur deux, il y as toujours un souci sur le rafraîchissement F5 ou cache navigateur que les paramètre avancée de Jeedom ne prend pas à l’instant T(desuite) Pourquoi ?
Mais ça fonctionne, faudrait le tester à plusieurs.
function addColspan(_tabObjects) {
if (!_tabObjects) return
//alert('dans fonction')
var nbtd
_tabObjects.each(function() {
if ($(this).css("column-span") != undefined)
{
//alert('if 1')
if ($(this).css("column-span") === 'all')
{
//alert('if 2');
//console.log('test');
nbtd = $(this).siblings().length + 1
$($(this).siblings()).remove()
$(this).attr('colspan', nbtd)
}
}
})
}
$(function() {
setTimeout(function() {
addColspan($("TD"))
}, 2000)
})
C’est toi qui à fait article sur le site youdom? Pour faire la modification de l’article dessus Créer et centrer des informations dans un tableau de mise en forme sous Jeedom
Si qqlun peut essayer comme çà:
function addColspan(_tabObjects) { }
$(function() {
$('body').on('jeedom_page_load', function (event) {
setTimeout(function() {
addColspan($("TD"))
}, 500)
})
})
Hello
Je viens de tester ton code et celui de youdom, dans les 2 cas j’ai :

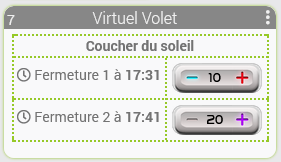
L’idée est d’avoir les lignes de texte centrées
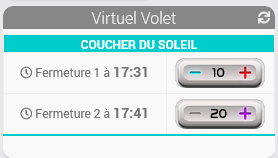
moi dans mon virtuel volet configuration de l’équipement j’ai mis cela avec column-span:
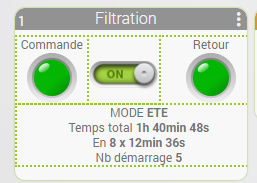
Pour avoir le coucher du soleil, centrer et avec deux case fusionner qui me donne cela avec le script:

Merci, cela fonctionne beaucoup mieux quand on fait le rafraîchissement F5 a plusieurs reprise on vois le déplacement du texte la en l’occurrence Coucher du soleil qui ce place en quelque seconde. Super
code mis :
function addColspan(_tabObjects) {
if (!_tabObjects) return
//alert('dans fonction')
var nbtd
_tabObjects.each(function() {
if ($(this).css("column-span") != undefined)
{
//alert('if 1')
if ($(this).css("column-span") === 'all')
{
//alert('if 2');
//console.log('test');
nbtd = $(this).siblings().length + 1
$($(this).siblings()).remove()
$(this).attr('colspan', nbtd)
}
}
})
}
$(function() {
$('body').on('jeedom_page_load', function (event) {
setTimeout(function() {
addColspan($("TD"))
}, 200)
})
})
Merci
Avec ton code, jai du mieux

Par contre, impossible d’avoir la même largeur sur la colonne Commande et retour !!
Je bataille
Ça faut jouer avec width pour avoir ce que tu veux, c’est ce que j’ai fait.
Le code sert juste à fusionner des cases dont le coucher du soleil.
Oui. Le problème est la. Le width n’est pas pris en compte dans aucune des 2 colonnes
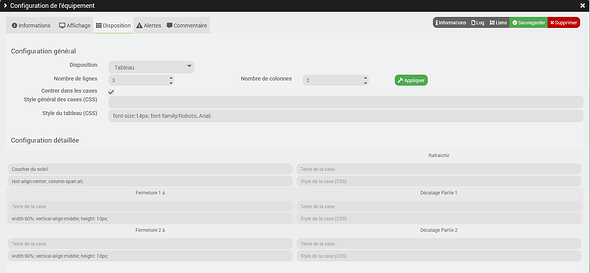
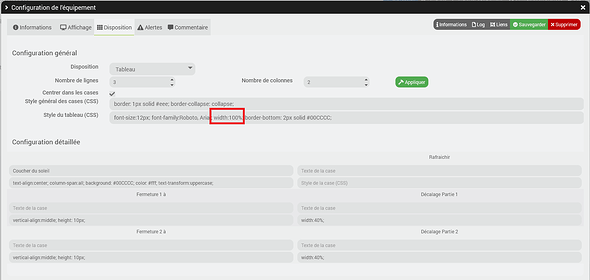
Essaye comme ca, ou ta tuile pas assez grande.Dans Style du tableau (CSS) essaye de mettre width:100%; et dans style de la case(css) tu met genre width:40%; dans commande et idem dans retour. Comme tu impossible le 100% au tableau qui se met a 100% de ta tuile, après joue dans les cases avec width.
C’est à dire ? J’en ai et aucun soucis, 4.0 et 4.1
sur le css du tableau, min-width:100%;
En jeedom 4.1 Alpha. Comme cela et ça se colle au bord de la tuile même si tu la redimensionne manuellement en mode édition pour redimensionner correctement dans le tableau tes colonnes, moi je le met pas c’est pour claude69 qu’il essaye regarde plus haut le poster à priori il as des problème sur le redimensionnement de celui-ci:
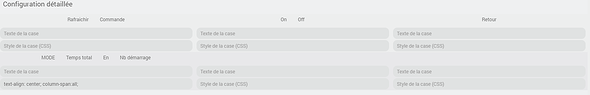
Actuellement je joue comme sur cela :