Bonjour tout le monde,
Cela a sans doute été posé mais je ne trouve pas malgré mes recherches.
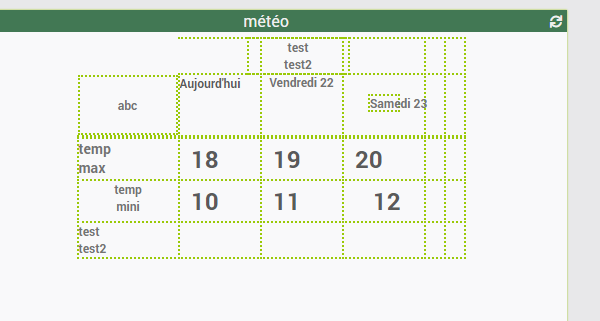
J’ai crée un tableau pour mon design (avec beaucoup de mal mais ça prend forme).
y a t’il possibilité de centrer du texte sur une ou plusieurs cellules ?
merci
Bison
Mai 21, 2020, 1:36
2
Je cherche aussi mais il semblerait d’après un autre post que cela ne soit pas vraiment possible…
1 « J'aime »
Merci pour ta réponse.
Je trouve ça quand même bien handicapant :-/
Cela serait bien qu’ils puissent passer aux Flexbox et Flexgrid, un jour …
bonjour,
position: relative; top: 0px; left: 170px; text-align: -webkit-center;
sinon le centrage pour une colonne texte=« temp mini/vendredi 22 » ou valeur equipement=« 12 »
text-align: -webkit-center;
ou pour abc
display: flex; align-items: center; justify-content: center; width: 100px; height: 60px;
ou pour la valeur de l’equipement samedi 23
vertical-align: bottom; display: block; margin-left: auto; margin-right: auto; width: 40%;
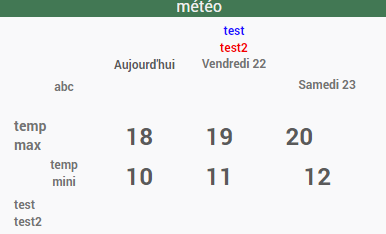
pour personnaliser la couleur on peut joué avec le texte<span style="color:blue;">test</span><br/><span style="color:red;">test2</span>
Merci pour cette réponse très détaillée !!
Je vous avoue que je vais éviter ça.
mais je prends note du reste
Faudrait que je me renseigne sur les possibilités du plugin HTML Display
Si cela t’intéresse,j’ai codé une petite fonction en javascript pour gérer les colspan :
$( document ).ready(function() {
var test = addColspan($("TD")) ;
});
function addColspan(Tabobjets) {
Tabobjets.each(function(objet) {
if ($(this).css("column-span") != undefined)
{
if ($(this).css("column-span") === 'all')
{
var nbtd = $(this).siblings().length + 1;
$($(this).siblings()).remove();
$(this).attr('colspan',nbtd);
}
}
});
};
a mettre dans personnalisation avancée
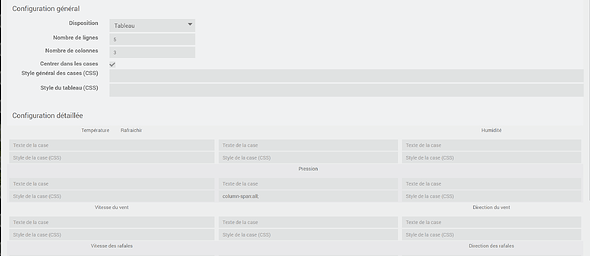
ajouter le css column-span:all; dans la case que tu veux qu’elle prenne toute la largeur.
Par contre, a voir si cela ne bouffe pas trop de ressources.
Bonjour @olivvv59
J’ai ajouté ton code dans la partie javascript de la personnalisation avancée et j’ai mis column-span:all dans ma colonne mais cela n’a rien fait … Si tu as une idée, je suis preneur
as tu essayé un petit ctrl+F5 ou ctrl+maj+r (pour obliger le navigateur internet à refaire son cache) sur le dashboard ?
Sinon j’ai fait une petite modif depuis
$(window).on(‹ load ›, function() {
Yes mais je viens de voir dans la console que j’avais cette erreur
Uncaught SyntaxError: Invalid or unexpected token
quand je clique dessus, j’ai le code personalisé
$(window).on(‹ load ›, function() {
function addColspan(Tabobjets) {
Tabobjets.each(function(objet) {
if ($(this).css("column-span") != undefined)
{
if ($(this).css("column-span") === 'all')
{
var nbtd = $(this).siblings().length + 1;
$($(this).siblings()).remove();
$(this).attr('colspan',nbtd);
}
}
});
};
EDIT : c’est bon, en fait cela venati des "
Cela fonctionne bien après avoir fait ctrl+shift+r mais si je fais f5 cela annule la mise en page
ah mince ,c’est curieux.
Je viens de faire le test, même soucis entre edge et chrome
Et en essayant de vider le cache complètement du navigateur (dans les options) ?
Bison
Août 2, 2020, 4:52
14
Salut @olivvv59 ,
Chez moi sur Edge ça fonctionne après ctrl+F5 avec ce code :
$(window).on("load", function() {
var test = addColspan($("TD")) ;
});
Par contre si on change de design et que l’on revient dessus, ça ne fonctionne plus.
Sur Firefox ça ne veux pas même avec ctrl+F5. J’ai essayé de trouver une autre façon de l’écrire mais pour le moment sans succès.
J’ai essayé également pour Firefox, le 1er code mais ça ne donne rien :
$(document).ready(function() {
var test = addColspan($("TD")) ;
});
ah oui, curieux.Il ne doit pas charger les éléments dans le même ordre
test avec ça (et finalement, cela devrait être plus logique) :
$( document ).ready(function() {
Bison
Août 19, 2020, 9:31
16
Salut,
J’ai beau relire je ne vois pas de changement dans le code par rapport à ce que j’ai précisé au dessus ?
oups, c’est vrai.
désolé … j’ai fait les tests de mon coté en occultant ce que tu avais testé.
en tout cas, ça fonctionne avec firefox de mon coté.
Bison
Août 19, 2020, 4:23
18
Ah bon, ce code fonctionne sur Firefox avec des designs ?? C’est fou, je retenterai.
Voila mon code exactement :
$( document ).ready(function() {
function addColspan(Tabobjets) {
Tabobjets.each(function(objet) {
if ($(this).css("column-span") != undefined)
{
if ($(this).css("column-span") === 'all')
{
//console.log('test');
var nbtd = $(this).siblings().length + 1;
$($(this).siblings()).remove();
$(this).attr('colspan',nbtd);
}
}
});
};
des fois que j’ai fait des changements entre 2 mais je ne pense pas.
Bison
Août 21, 2020, 5:11
20
Bon ben … ça veut pas c’est fou que tu y arrives
J’aurais voulu arriver à mettre les 2 1ere lignes sur les 3 colonnes
Chez moi ça donne ça :
Le code :
$(window).on("load", function() {
var test = addColspan($("TD"));
});
function addColspan(Tabobjets) {
Tabobjets.each(function(objet) {
if ($(this).css("column-span") != undefined) {
if ($(this).css("column-span") === 'all') {
var nbtd = $(this).siblings().length + 1;
$($(this).siblings()).remove();
$(this).attr('colspan',nbtd);
}
}
});
};
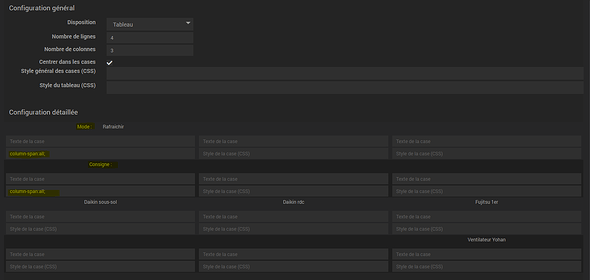
La conf :
Tu vois quelque chose qui va pas ?