j’ai essayé sur jeedom V4 et pas moyen de fusionner malgré avoir rentré le code javascript et l’ajout dans le tableau de column-span:all
Oui, merci pour la confirmation  .
.
Je n’y avais pas pensé mais olive est peut-être en V3. Je suis aussi en V4.
Désolé, je ne suis pas très disponible. Je viens rarement sur ce forum.
Je suis plus présent sur le groupe facebook entraide-jeedom.
je suis bien en V4.
D’ailleurs le tuto est sur :
https://youdom.net/2020/06/18/creer-et-centrer-des-informations-dans-un-tableau-de-mise-en-forme-sous-jeedom/
On y parle de la solution avec absolute.
Même si c’est moins propre à mon avis. si ça peut marcher.
Sinon 2 pistes à tester :
teste avec column-span: all !important;
ou (je pense peut-être plus à cette solution) essaye de faire l’appel plutot dans :
$(document).ready(function() {
var test = addColspan($(« TD »)) ;
}
Salut Oliv merci d’être repassé par là. Je testerai demain avec le !important
J’avais déjà essayé le code $(document).ready ça ne fonctionnait pas non plus.
Je refais donc des essais demain, merci
Le !important ne change rien au comportement.
En utilisant le code suivant :
- ça fonctionne dans Edge uniquement après CTRL+F5 mais pas si l’on clique basiquement sur un onglet du design
- ça ne fonctionne pas du tout dans Firefox
$(window).on('load', function() {
var test = addColspan($("TD"));
});
En utilisant le code suivant :
- ça ne fonctionne pas du tout dans Edge
- ça ne fonctionne pas du tout dans Firefox
$(document).ready(function() {
var test = addColspan($("TD")) ;
});
Bonjour, As-tu une alternative au script car ne fonctionne pas du tous sur MOZILLA et j’ai essayer sur EDGE idem le tuto n’est pas fonctionnel sur le site de youdom surtout la partis la. De plus sur des sites en lignes javascript cela donne des erreurs comme le != undefined .
//$(document).ready(function() {
$(windows).on('load',function() {
// code here
var test = addColspan($("TD"))
});
function addColspan(Tabobjets) {
Tabobjets.each(function(objet) {
if ($(this).css("column-span") != undefined)
{
if ($(this.css("column-span") === 'all'))
{
console.log('test');
var nbtd = $(this).siblings().length + 1;
$($(this).siblings()).remove();
$(this).attr('colspan',nbtd);
}
}
});
};
Merci, depuis quelque jour que je cherche est en vain une solution, as moins de trouver le fichier qui donne le format du tableau pour le modifier dessus peu être.
tu n’as pas des plugins spécifiques sur tes navigateurs ?
Parce que je vois dans ce sujet :
j’ai l’impression qu’il ne prends pas en compte le css/js dans la perso avancée sur ta machine ?
et l’autre méthode « moins propre », de l’article , ne fonctionne pas non plus ?
j’au du mal à comprendre.
Soit ça marche tout seul chez certaines personnes
Soit c’est une galère sans nom et je ne comprends ce qu’il se passe.
C’est tous a fait cela, j’ai pas l’impression que la perso avancée fonctionne, et l’autre méthode oui, mais comme tu dit moins propre et une galère a gérer.
Et sur mon navigateur a part un module de blocage pub rien d’autre.
La page avancée je sais pas comment la tester vraiment car ce que je met dedans fonctionne pas.Ik me manque un truc sur jeedom?? jou comme je suis sur VM Freebox Delta ? chez pas du tous.
Pour tester si tu passes bien dans les fonctions/ramification js. Tu peux essayer de mettre ça :
alert(‹ test 1 ›);
dans le code js
( ou console.log(‹ test 1 ›) mais dans ce cas, il faut regarder dans la console du navigateur).
ça te fera un (ou plusieurs selon l’endroit) popup(s) pour te montrer s’il passe ou non et à quel moment.
en dessous de chaque if (genre alert(‹ if 1 ›); alert(‹ if 2 ›); … )
J’avais tenté de rajouter des logs dans le .JS mais en fait lors du changement d’onglet du design la fonction n’était pas relancée.
Elle ne l’était quand forçant le refresh.
J’ai mis comme cela :
// $(document).ready(function(){
$(windows).on("load",function() {
// code here
var test = addColspan($("TD"))
});
alert('test 1');
function addColspan(Tabobjets) {
Tabobjets.each(function(objet) {
alert('if ($(this).css("colspan") != undefined)')
{
alert('if ($(this.css("colspan") === 'all'))')
{
console.log('test');
var nbtd = $(this).siblings().length + 1;
$($(this).siblings()).remove();
$(this).attr('colspan',nbtd);
}
}
});
};
C’est bon je me trompe pas.
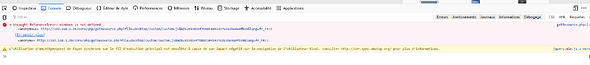
J’ai cela dans la console :
J’ai juste cela dans le console :
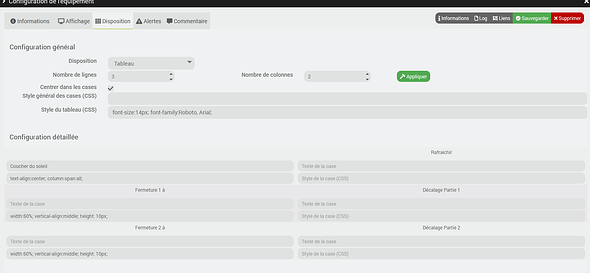
et mis cela, comme le tuto.
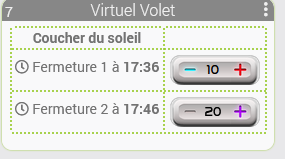
et toujours ça le coucher du soleil fusionne pas avec l’autre case :

J’ai l’impression que la variable $ n’est pas reconnu Erreur dans la bibliothèque pas charger dans le code cela dois pas être correctement ranger je pense.
Tu force le refresh comment ??
Essaye CTRL+F5 pour voir si tu as le même soucis que moi mais de mémoire ça marchait juste sur Edge.
Déjà essayer, même fermer le navigateur aussi. Pour moi la valeur $ n’est pas reconnu dans le script peu être remodeler le script, mais la je sais pas faire.
fait plutôt comme ça :
$( document ).ready(function() {
alert('avant fonction');
var test = addColspan($("TD")) ;
alert('apres fonction');
}
function addColspan(Tabobjets) {
alert('dans fonction');
Tabobjets.each(function(objet) {
if ($(this).css("column-span") != undefined)
{
alert('if 1');
if ($(this).css("column-span") === 'all')
{
alert('if 2');
//console.log('test');
var nbtd = $(this).siblings().length + 1;
$($(this).siblings()).remove();
$(this).attr('colspan',nbtd);
}
}
});
};
Je peu voir les alertes a quel endroit du coup???
sur le dashboard … s’il passe dedans. tu ne peux pas les louper.
c’est une popup … avec un bouton ok
si tu n’as rien. c’est qu’il ne passe pas du tout dans le code
Ok ba rien du tous ce passe. Me manque quelque chose ou autre?