Hello,
Ce n’est pas au refresh (à moins que l’on ne parle pas du même effectivement).
J’entends refresh le chargement de la page par JPI (c’est la fonction).
Tu dois parler de refresh dans le sens un virtuel bouge et met à jour un tableau.
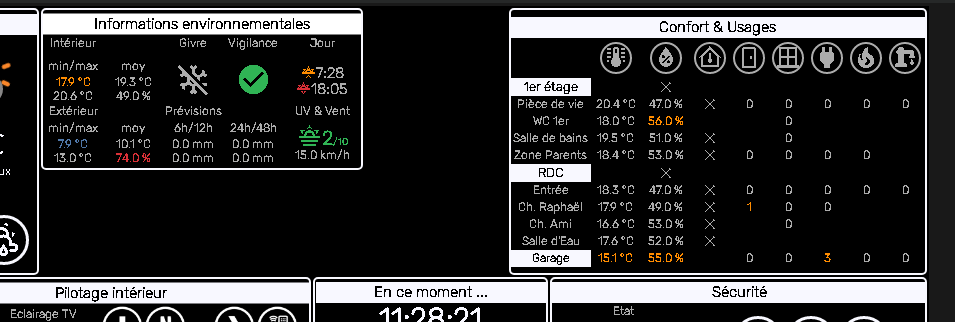
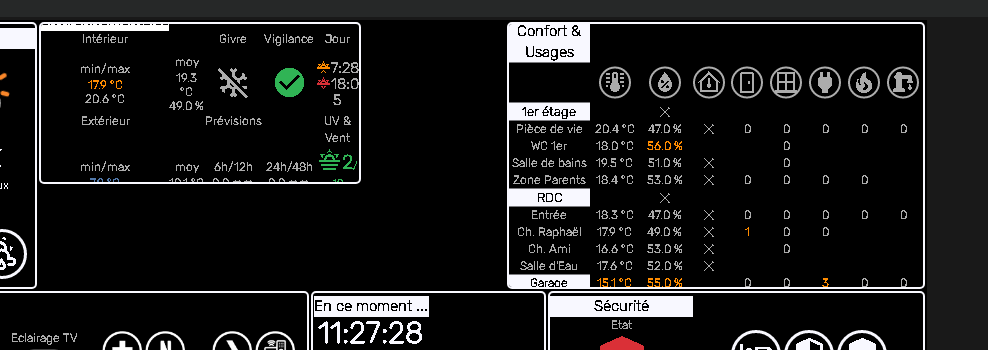
Si tel est le cas, je suis très étonné de lire que tu n’observes pas ce comportement. J’ai testé dans tous les sens, dashboard, design ou simple tableau à 2 colonnes vides, j’ai toujours le même comportement.
Ce que je ne comprends pas c’est que si je modifie le code d’appel par (j’ai regardé un peu le sujet, voir modification en bas avec setInterval) :
les tableaux fusionnent leurs colonnes au premier chargement (setTimeout) mais ensuite se casse à 5 secondes (première itération). Comme si le fait de relancer la fonction une fois que la dispo était cassée était « perdue ». Si je rafraichis la page par F5, tout se reconstruit …
Je ne comprends pas pourquoi le premier appel fait le boulot et ensuite KO…
Deux approches comme tu le soulignes :
- Comment refaire un appel toutes les « secondes » par exemple ?
- Comprendre pourquoi le tableau se casse ? (et le fait que tu me dises que tu n’as pas ce comportement m’embête énormément).
$(function() {
$('body').on('jeedom_page_load', function (event) {
setTimeout(function() {
addColspan($('div.eqLogic-widget[data-plan_id] td'))
}, 200)
setInterval(function() {
addColspan($('div.eqLogic-widget[data-plan_id] td'))
}, 5000)
})
})