Bonjour à tous,
J’aimerai donner un peu de saisonnalité à mon design.
Est-ce que quelqu’un aurait déjà réussi à y intégrer un CSS qui fait effet de chute de neige ?
Frédéric
Hello,
J’ai testé ceci en 4.3 :
Images
particules_small.png
particules_medium.png
particules_large.png
Placer les images dans html/data/img (ou autres mais faudra modifier l’url en conséquence dans le custom.css)
Dans le custom.css :
.backgroundSnowForPlan {
width: 100%;
height: calc(100% - 50px);
z-index: 0;
position: fixed;
background-color: transparent !important;
}
.SnowLarge,
.SnowMedium,
.SnowSmall {
position : absolute;
top: 0; right: 0; bottom: 0; left: 0;
}
.SnowLarge {
background: url("../../data/img/particules_large.png") repeat 0px 0px;
-webkit-animation: dropFlowParticles 2s linear infinite;
-o-animation: dropFlowParticles 2s linear infinite;
animation: dropFlowParticles 2s linear infinite;
}
.SnowMedium {
background: url("../../data/img/particules_medium.png") repeat 0px 0px;
-webkit-animation: dropFlowParticles 12s linear infinite;
-o-animation: dropFlowParticles 12s linear infinite;
animation: dropFlowParticles 12s linear infinite;
}
.SnowSmall {
background:url("../../data/img/particules_small.png") repeat 0px 0px;
-webkit-animation: dropFlowParticles 27s linear infinite;
-o-animation: dropFlowParticles 27s linear infinite;
animation: dropFlowParticles 27s linear infinite;
}
@-webkit-keyframes dropFlowParticles {
from { background-position: 0 0; }
to { background-position: 0 413px; }
}
@keyframes dropFlowParticles {
from { background-position: 0 0; }
to { background-position: 0 413px; }
}
Dans le custom.js :
function BackgroundSnowForPlan(snowLarge = true, snowMedium = true, snowSmall = true) {
var clientWidth = document.getElementById('div_grid').style.width;
var clientheight = document.getElementById('div_grid').style.height;
var html = '<div class="backgroundSnowForPlan" style="width:' + clientWidth + ';height:' + clientheight + '">'
if (snowLarge == true) html += '<div class="SnowLarge"></div>'
if (snowMedium == true) html += '<div class="SnowMedium"></div>'
if (snowSmall == true) html += '<div class="SnowSmall"></div>'
html += '</div>'
document.getElementById('div_grid').insertAdjacentHTML('beforeBegin', html)
}
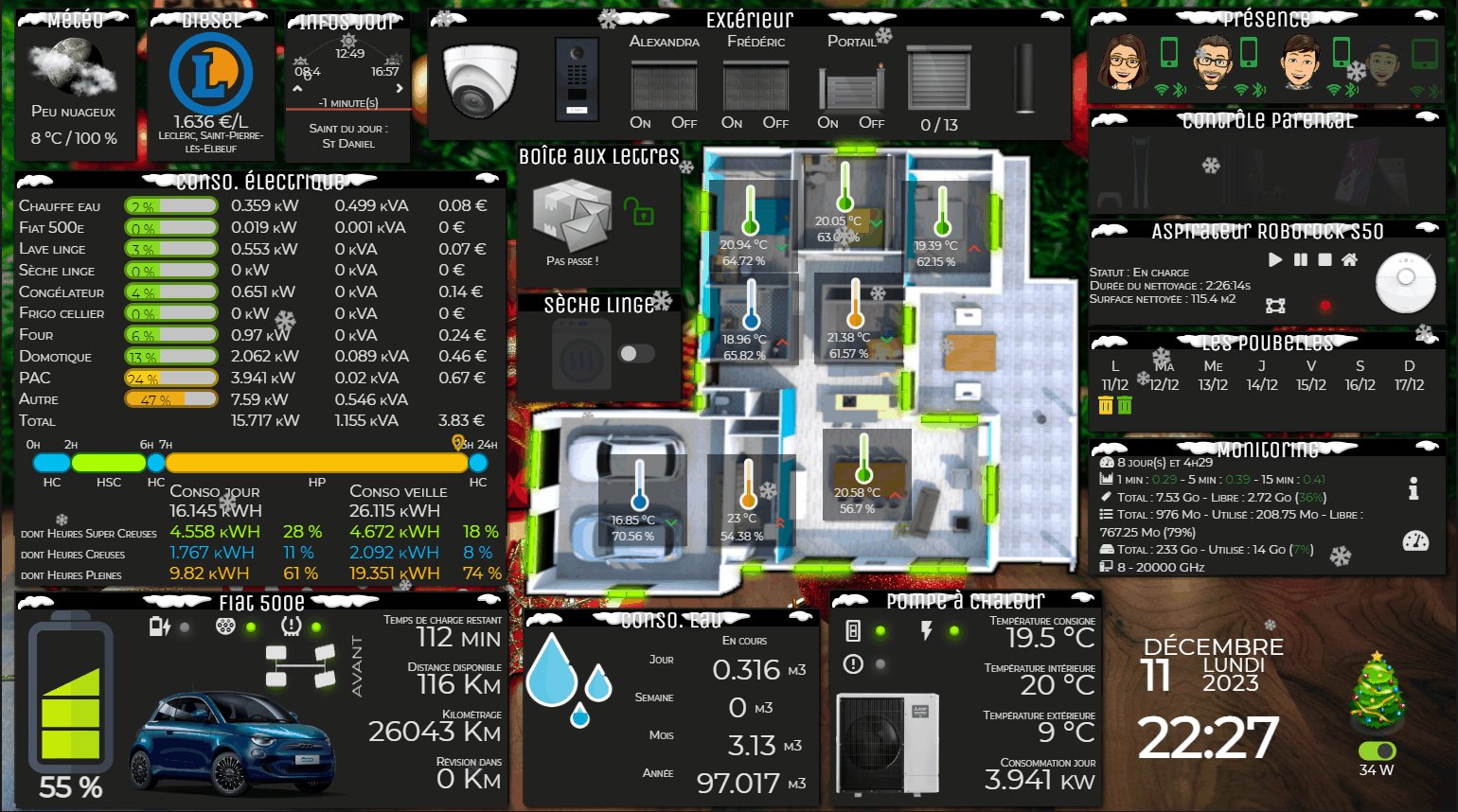
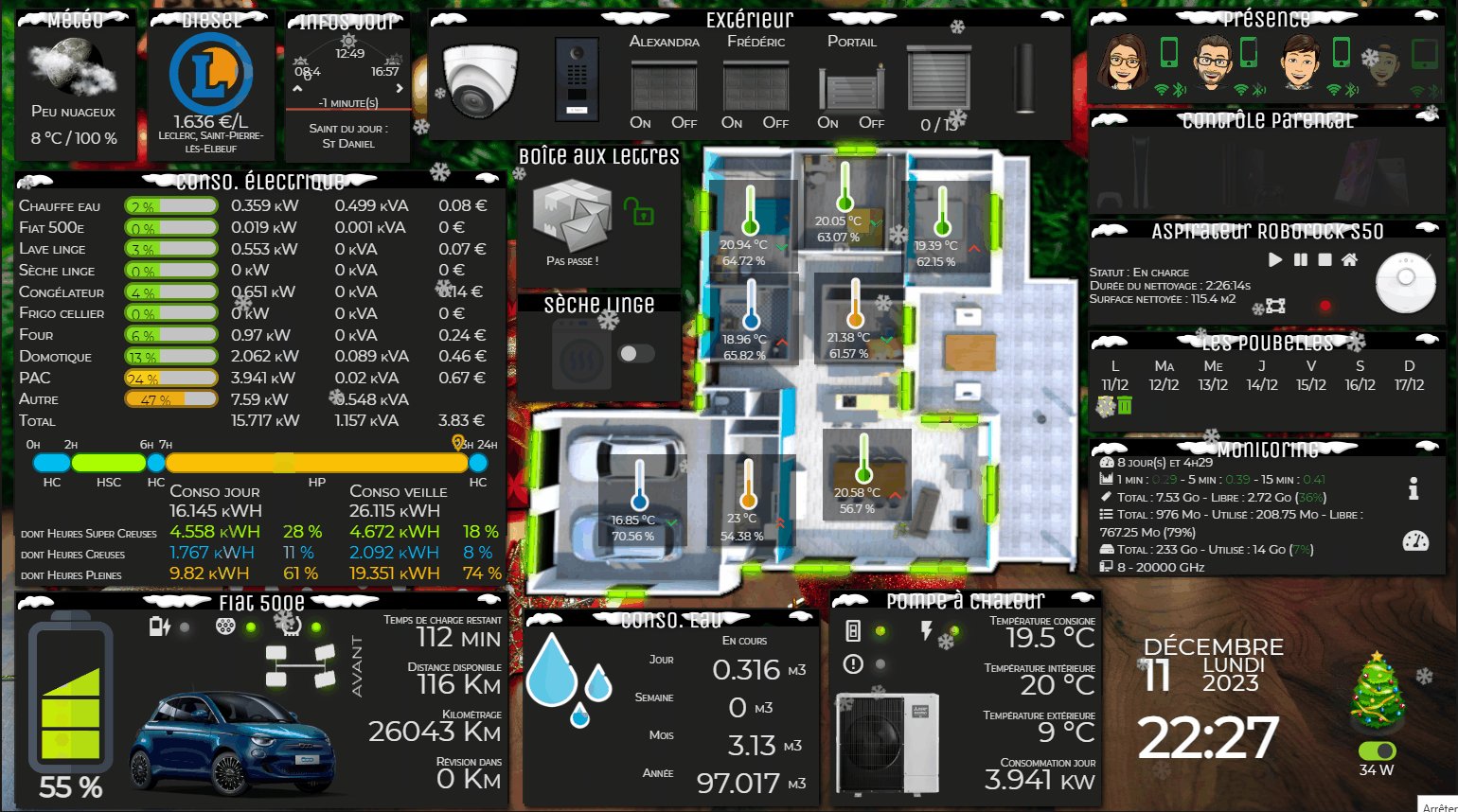
Ensuite pour l’intégration dans un design, il faudra faire cette étape pour chaque design :
ajouter texte/html et le rendre transparent
dans celui-ci mettre ce code :<script>if (typeof BackgroundSnowForPlan === 'function') BackgroundSnowForPlan(true,true,true)</script>
petite précision sur le BackgroundSnowForPlan(true,true,true) ci-dessus.
le 1er true permet d’afficher les plus gros flocons
le 2eme true permet d’afficher les flocons moyens
le 3eme true permet d’afficher les petits floconsBackgroundSnowForPlan() ) tous les flocons seront affichées.
Sur ma Prod, j’utilise BackgroundSnowForPlan(true,true,false) ce qui permet de désactiver les petits flocons, je trouve moins encombrant comme ceci.
3 « J'aime »
noodom
Décembre 10, 2023, 4:58
3
Helloo,
A mettre dans custom.css et custom.js.
Custom.css
.star {
position: absolute;
top: -20px;
animation: animate 5s linear forwards;
}
.star::before {
content: '\f005';
text-shadow: 0 0 5px #fff,
0 0 20px #fff,
0 0 50px #fff, ;
}
@keyframes animate {
0% {
transform: translateY(0) rotate(0deg);
opacity: 1;
}
80% {
opacity: 1;
}
100% {
transform: translateY(100vh) rotate(360deg);
opacity: 0;
}
}
Custom.js
$(document).ready (function(){
$('.eqLogic-widget[data-eqLogic_id="1523"]').css('transform', 'rotate(45deg)');
function stars() {
let e = document.createElement("div");
e.setAttribute("class", "fas fa-star star");
document.body.appendChild(e);
e.style.left = Math.random() * + innerWidth + "px";
//e.style.top = Math.random() * window.innerHeight + "px";
let size = Math.random() * 12;
let duration = Math.random() * 3;
e.style.fontSize = 12 + size + "px";
e.style.animationDuration = 2 + duration + "s";
setTimeout(function () {
document.body.removeChild(e);
}
, 5000);
}
setInterval(function () {
stars();
}
, 100);
})
5 « J'aime »
Hello noodom
J’ai testé ton code, marche parfaitement,
Bonjour @Phpvarious
Super, c’est exactement ce que je souhaitai, c’est parfait !
Un grand merci
bonjour @noodom
Je viens de tester aussi ta version. Pour moi cela focntionne autour du design mais pas dedans
Merci en tout cas !
noodom
Décembre 10, 2023, 6:09
7
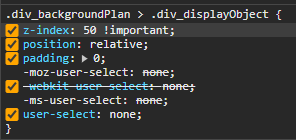
Doit y avoir moyen de jouer du z-index dans les css pour régler ça
Oui avec z-index: 50; ca devrait le faire.
.star {
position: absolute;
top: -20px;
animation: animate 5s linear forwards;
z-index: 50;
}
noodom
Décembre 10, 2023, 6:21
9
On est large oui
Pas si large
noodom
Décembre 10, 2023, 6:42
11
Mets 51 alors, c’est un chiffre rond qui sonne bien
Comment n’y ai-je pas pensé
Voici ce que j’ai modifier sur ton code :
@keyframes animate {
0% {
transform: translateY(0) rotate(0deg);
opacity: 1;
}
80% {
opacity: 1;
}
100% {
transform: translateY(calc(100vh - 24px)) rotate(360deg);
opacity: 0;
}
}
transform: translateY(calc(100vh - 24px)) rotate(360deg); → j’ai retiré 24px (taille max d’une étoile), ce qui permet de ne pas avoir de double scrollbar verticale.
Puis dans le js :
e.style.left = Math.random() * (innerWidth - 17 - 24) + "px"
Edit:
Le cumule des 2 codes donnent encore mieux, car le mien reste en fond tandis que le tient passe devant les équipement.
désolé pour la qualité, j’ai du changer un truc dans la config de sceenToGif, et j’arrive plus a rien
1 « J'aime »
Aller, soyons fou
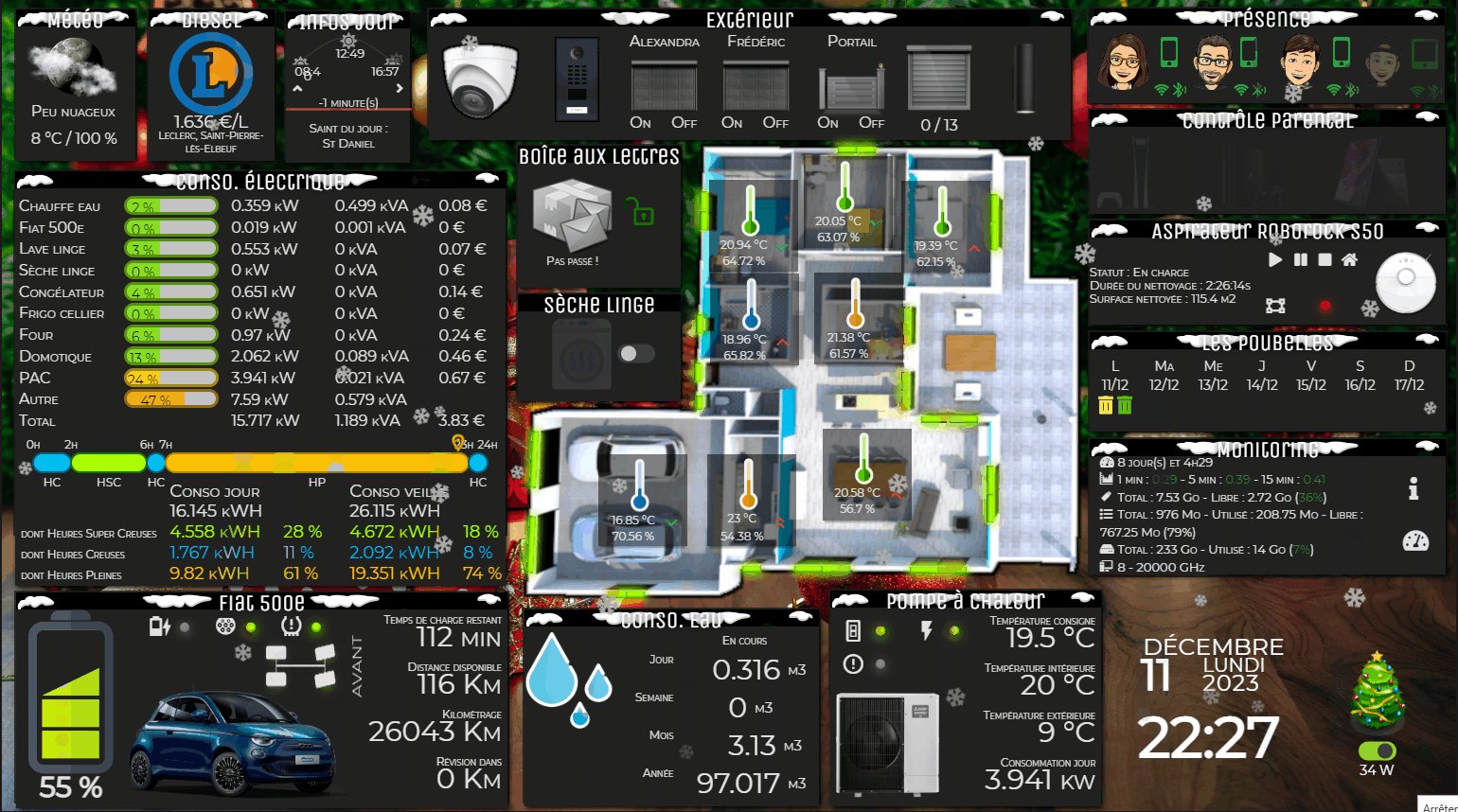
petit effet de neige sur les tuiles
custom.css
#div_displayObject .eqLogic::before {
content: '';
position: absolute;
top: -5px;
left: -4px;
right: -5px;
height: 18px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACsAAAAXCAYAAACS5bYWAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAABFpJREFUeNrUV0tIo1cUvpkYjQ4xxSA6DxuNqG0dtaUKOgs3s6i0dFd3pSsXdjeIixakiGA34sZuXCkoONLFwJTK4GMYLYXg29gatTpiXurkbd7vv9/5ub+IxuhA7eiFQ5Kbc8/57ne/e87/ywRBYLdl3GG3aNwqsLJ0k0tLS+fmcnNzWUVFBVMoFGx2djarvLxcm5OTw+bm5iytra2xc4ExNjY27iqVyvvwK6CpeDzuCYVC1urq6qDA9UcfPp+PHR4esmAwKK6tr68/l5/8rgQ2Ozub1dbWyiYmJooaGxt/VqvV38jlchX9l0qlwoFA4DWS/RKLxRxFRUVf5+XlPcaaT2AP0sVPJBL2SCRiAPBpu93+vKamZo/Ae71eZjabWV1dXVqw7CKwp43ksrCw8Bhg7MJ/PLDZ5PHx8cz29vYT5JGD/bSYLgTrcDgYdk6siSc6NjZWDaAe4ZoHQL+cmZnRpZPnhWDpD8kw7uKo9ML/NMCsd2tr61vkzboMrEyv138M7TyLRqMWMBsX3sMgaZhMpp+AR5EJrCocDpuEGzKg4x8khs+CVWxubvZfR9JkMik4nU7BarUKLpeLmLsKuwIqTLynp4fqmIzASrqQT09Pf1VVVfX0KsWZ6uHBwQHTaDSsoKAgo6/H4xHLEcrVyRwuEisrKzs5XrrIVAVwiUVDKRRrL+YI32ewdVhMApuHWvcj6vids6J2u90MF4yBHUZNgKoEBaRBQalJqFSqtJfUYrGIlQX+ydXVVTN+u0tKSjQNDQ1axJVl2iTypebn55d7e3v/kqoDgZU1NTU9LCws/Py0M+2ekuGincxJ3yF+18jIyHJLS0slQJUWFxczrBeBE0vE5tHRkbixlZWVfSR8gTX/0P5gH7S1tX3Z3t7+BW8qAvwSfr8/jA0EIRM/qoFtampqbW9vTw+XA+ojUruVd3Z2tvb19T2TQFEim81GgVJoCvvj4+NLOJZgaWmpemdn5y3a6BbcnJDAw8HBwac6ne6eqCW5XDwB3qVSqM9/DAwMUNy/eVLabT7sI25qwgujThCBhWE+mAt2yNc4SQKSZrOQQE1HS22VJkmPAGTr7+//fX19fRk+Zgq0trbGeFAKEAQT98BSqKOj47vm5uaa/Px8JeIk4GcaHh6eWlxcfAU/A8xG67BxAX3fwdcbYUpSDJ06Z49Ak8ZC3OL8f3YiA4PBYKdLQ2AJ9OTk5GpXV9cQiCVh79M94QtlPLDUE/1gPNrd3f0W33W4cBoco48zQuy/IZYAMnGqlSc4c66L9JruQUaSARXeT8HGKzxAqFBekni6+h46+pMzGiJGMgTOJh1yU/KNEGDvZWvfBawkA9ppwGg0mrRa7SOI2g+gxOgbJIpdFpj72PnxSnPX8vqRxTURgBQWKisrH+GThOm+CtAzoK/9/Uiqq/6hoaHfdnd3jaOjo7/yY7yxbwqkWy3sQzpS2C6YirwvUJk0y7hurfyGRrnduPGvAAMASmo8wzeVwfsAAAAASUVORK5CYII=) no-repeat 0 0, url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAE0AAAAXCAYAAABOHMIhAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAABiZJREFUeNrsWMtPlFcUvzPMwIDysLyRR4uATDHWCiVgSmRlios2DeiiXUFs0nRBd6arxqQhJDapkYXhP4BqDKTQhZaFNQSCaBEVJjwdHsNr5DUMDDPDzPT3u7nTDEgRKrKgc5KT+z3uufec33de99P4fD4RpL2RNgjB3kn35MkTeRERESFiYmLkGBoaKnQ6nWSNRvPPZFxr+vv7k6KioiIdDsfa8vLyQkFBgcP3Bnel3MDAQArWI0eFhISE87nb7bZ7PJ4VvLYuLi5O5+fnu9+kMNfq6+tLjIyMzMY6KeBEbK/XarXReI3lPDZMWcc4v7GxYV1dXR3Jy8ub2E5HPvJ6vRSSDH0ku1wuAfsEZOV1IEFHoeNFdHS0yMrK2knR0Lm5uR+hxLdQMjbwHTZbB41h8RGwCdc9MzMzneHh4bGJiYlf4SN8ijkfwqiIncCAAR7Iz2GPSShudjqdfeCeqampvwBQfFxc3JdYqwTv8gB8/F48A8BgKecE14V+L7ju2tpae05OzkuCCZvkPOj8mizmC6vVKtmPu+bx48cC3qI1mUyFUOyywWD4SHlELBaLJmCHNcwAghuAOujtuF4FqHO4nsX4EsAS3I4TJ04ME1h8PDE9PS09TYZoY2Pj1729vd6lpSVfkDYTPG0UkfNDRUWFgQ5Gb2Mh0N29e9eG/GQfHh4W8/PzwUy/ObQ/gMfVVlZW1iAiZdQxp3nv3LljRoL/5erVq1UIxzSiiVD9X4EDYATynCwAzGO858hCQRoaGmJFZNJz8YIcBc4BF966dau6sLAwBxVSJCUlCSThQwuU3W6XkYUok1Vzm5znQx5bbm9v77p+/frPeNSNRzZ/ISBwrG4ZR48eLamtrf2+uLjYSEG9Xi/wTISFhQlWGXohyzO/CJlVl23KQRLbABoaHx+/Z1lUZ/Hq1SsJFj3JT3hmHx8fnydPTEzMj46OziHPW2w22wxeD4Kfgadh/4YEzU8Az4DhffAn5eXlX1y6dKkEoCTspAQ9Mjs7+0BBo8Fms1lkZGTsOo0QLLRNkvnR+fEJzIMHD0xtbW39CL8JTFtSbAOvBIyLHIGVm9VzE2gKuDAMSSpcT6KXyT137lx2cnLyMXhcGDb3wq3XuWF3d/fCzZs3P0c4v5eSknJQbYLo7Ox0gC2lpaVZ3Be67Th/dnZWoAJKsJC3XA8fPhxoamp6hMb+BaaMgWcUMGtszZjiFDNmvcDI91pzG0iY4ARwkwrxkcHBwUdgNrRMbnrqoRbkVzDcvn3bl5qaWsmcgFH4G8XdEGUWFhak51AuISFBnkoCTyFbyWKxCJwIxlC0fq2rq7tcVFRkRKskjh8/Lr0+kBjCCDV/knfdv3//WX19/R8IRRNemxlu4AXwKqM+EJwdj1HbPYSwh3sCPAJDABm2LLchCjS+5/kirKGhwWk0GrMuXrxYQuX9hm/XXTMXMY+srKwI5ApZrbYmZh7deEJhAUKjLe/pLTzSsCuHrK+1tbUJVe3P6upq87Vr174rKysrYHVj/uW+OH3IfEuw4F3ee/fuPQfAvwOs5yyE4CnlFOu7BWrTCWlreO6FACpBZGwUw4BvkANLobReHb3kGZYGsGzTq/zlO8AT1ru6uoZbWlqeA6gINJAfnz59OlVLoX8Jtebm5raampqfcMvQYgTknz9//sKVK1c+y83NTdIEuCnaKMuNGzd+6+np6cCtSTkAw9D9X8Dyh+dbgaaAC1XAnUlPTy+qqqq6cPbs2UzkmWjNljiDJzpwHFnCkW2yo6NjCKW8H54wjlezKvRT09LSTsJrz5w6dSoN+Yp51ADAPUj8VoDbDq9pxrwuJcNIYQllJTIi/xopBw/VA7DJp0+f9hA78CgL5F5C8J2CpoCj8sfA6WCe/FPRhsRlZmbGIs8Y4FFO5CJgtrSsvrRVGW1V93b1myoGnKAKEcHgnwsWpg1lNI0fphwrmdqbckeU18WrnlOjqp5/j7W3BWvfQVPKa5SBkcrYCNVB65TRTlWZ1lXiXVU5xbtlDb2SPaLWYwrgHIcqPg6Vc7fbX69Yoyqfa7/AeiegbWOEVhmsVcWDwPn224iDJgla8Hd38Hd3ELQgaIeI/hZgAIPEp0vmQJdoAAAAAElFTkSuQmCC) no-repeat 70% 0, url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAE0AAAAXCAYAAABOHMIhAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAABiZJREFUeNrsWMtPlFcUvzPMwIDysLyRR4uATDHWCiVgSmRlios2DeiiXUFs0nRBd6arxqQhJDapkYXhP4BqDKTQhZaFNQSCaBEVJjwdHsNr5DUMDDPDzPT3u7nTDEgRKrKgc5KT+z3uufec33de99P4fD4RpL2RNgjB3kn35MkTeRERESFiYmLkGBoaKnQ6nWSNRvPPZFxr+vv7k6KioiIdDsfa8vLyQkFBgcP3Bnel3MDAQArWI0eFhISE87nb7bZ7PJ4VvLYuLi5O5+fnu9+kMNfq6+tLjIyMzMY6KeBEbK/XarXReI3lPDZMWcc4v7GxYV1dXR3Jy8ub2E5HPvJ6vRSSDH0ku1wuAfsEZOV1IEFHoeNFdHS0yMrK2knR0Lm5uR+hxLdQMjbwHTZbB41h8RGwCdc9MzMzneHh4bGJiYlf4SN8ijkfwqiIncCAAR7Iz2GPSShudjqdfeCeqampvwBQfFxc3JdYqwTv8gB8/F48A8BgKecE14V+L7ju2tpae05OzkuCCZvkPOj8mizmC6vVKtmPu+bx48cC3qI1mUyFUOyywWD4SHlELBaLJmCHNcwAghuAOujtuF4FqHO4nsX4EsAS3I4TJ04ME1h8PDE9PS09TYZoY2Pj1729vd6lpSVfkDYTPG0UkfNDRUWFgQ5Gb2Mh0N29e9eG/GQfHh4W8/PzwUy/ObQ/gMfVVlZW1iAiZdQxp3nv3LljRoL/5erVq1UIxzSiiVD9X4EDYATynCwAzGO858hCQRoaGmJFZNJz8YIcBc4BF966dau6sLAwBxVSJCUlCSThQwuU3W6XkYUok1Vzm5znQx5bbm9v77p+/frPeNSNRzZ/ISBwrG4ZR48eLamtrf2+uLjYSEG9Xi/wTISFhQlWGXohyzO/CJlVl23KQRLbABoaHx+/Z1lUZ/Hq1SsJFj3JT3hmHx8fnydPTEzMj46OziHPW2w22wxeD4Kfgadh/4YEzU8Az4DhffAn5eXlX1y6dKkEoCTspAQ9Mjs7+0BBo8Fms1lkZGTsOo0QLLRNkvnR+fEJzIMHD0xtbW39CL8JTFtSbAOvBIyLHIGVm9VzE2gKuDAMSSpcT6KXyT137lx2cnLyMXhcGDb3wq3XuWF3d/fCzZs3P0c4v5eSknJQbYLo7Ox0gC2lpaVZ3Be67Th/dnZWoAJKsJC3XA8fPhxoamp6hMb+BaaMgWcUMGtszZjiFDNmvcDI91pzG0iY4ARwkwrxkcHBwUdgNrRMbnrqoRbkVzDcvn3bl5qaWsmcgFH4G8XdEGUWFhak51AuISFBnkoCTyFbyWKxCJwIxlC0fq2rq7tcVFRkRKskjh8/Lr0+kBjCCDV/knfdv3//WX19/R8IRRNemxlu4AXwKqM+EJwdj1HbPYSwh3sCPAJDABm2LLchCjS+5/kirKGhwWk0GrMuXrxYQuX9hm/XXTMXMY+srKwI5ApZrbYmZh7deEJhAUKjLe/pLTzSsCuHrK+1tbUJVe3P6upq87Vr174rKysrYHVj/uW+OH3IfEuw4F3ee/fuPQfAvwOs5yyE4CnlFOu7BWrTCWlreO6FACpBZGwUw4BvkANLobReHb3kGZYGsGzTq/zlO8AT1ru6uoZbWlqeA6gINJAfnz59OlVLoX8Jtebm5raampqfcMvQYgTknz9//sKVK1c+y83NTdIEuCnaKMuNGzd+6+np6cCtSTkAw9D9X8Dyh+dbgaaAC1XAnUlPTy+qqqq6cPbs2UzkmWjNljiDJzpwHFnCkW2yo6NjCKW8H54wjlezKvRT09LSTsJrz5w6dSoN+Yp51ADAPUj8VoDbDq9pxrwuJcNIYQllJTIi/xopBw/VA7DJp0+f9hA78CgL5F5C8J2CpoCj8sfA6WCe/FPRhsRlZmbGIs8Y4FFO5CJgtrSsvrRVGW1V93b1myoGnKAKEcHgnwsWpg1lNI0fphwrmdqbckeU18WrnlOjqp5/j7W3BWvfQVPKa5SBkcrYCNVB65TRTlWZ1lXiXVU5xbtlDb2SPaLWYwrgHIcqPg6Vc7fbX69Yoyqfa7/AeiegbWOEVhmsVcWDwPn224iDJgla8Hd38Hd3ELQgaIeI/hZgAIPEp0vmQJdoAAAAAElFTkSuQmCC) no-repeat 30% 0, url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACEAAAAXCAYAAACFxybfAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAodJREFUeNrsVb1rWlEUv2pN/GqspKRSKFYXWzEloIWif0Fn6dJChQ7OQil0qd3EzcEpg0OgdHDr4CQODk7VRlLMEIVqApX4We0zflR9/Z1Ui4T34ksaaAYP/Hzc673n/M6550PG8zz73yKjn0wm83fDYDAwo9HINBrNnwOQg4MDs0ql2lQqlfdAWont7ng8Pjw+Ps44nc4G1pI9EXWaSOzt7TGO42aH5Pv7+08ajUZ0MBiUeXEZd7vdL5VK5fX29rZ+5tQiEmdxKrlcjsEYczgcynK5/BKKv/IXFNz/XiqVXkHdjUuRIA9SqdRD8or/R8Ez9fr9fqHVakUR4c2z0REjIQuHw2ZcrPBXLCA0RHTezEdHjIQqkUhEr9I4HOILhQLf6/VoOUFEvDMiQiToDx1Cdz+bzZ6bUFarlel0OkkVUK/XWbvdPoVer5fh3ntsfwJ+CJ2XA4p0Op1bpBgJyxDehQQ6nQ5DZXHBYDBZq9V+EhFUndnr9drEqoc2bwJbwGPgtohuVSwWe2Gz2TZMJpNgRKi6qtUqg2EWj8dTgUDgo0KhWPN4PC70EvXOzs67fD6/S6kiRIKeZA1YJ2MiJNbdbvfTUCjkV6vVK2hcDF8GI2w0GrGTkxM2HA5PDxaLxSOfz/cWEfk81X0XIMMFgJJ/srBjCgk8IdcfuVyuZ36//7nFYtkQyAMumUzuRiKRD0jMFLa+AZOpYwqgB/ziBVqmVBKUO7eAB/R0WG/Z7XaTVqtdbTabHJL6EK2djBaBPHA0NSqpbUsiMUeEBgpF4Q5AbZrmSJ/yEWgBTaBNHl9kdkgmMUeG7qwAq9PqovceTA3zlxlgsuswyuXsGsiSxJLEkoSY/BZgAEjRodi+uBruAAAAAElFTkSuQmCC) no-repeat 100% 0;
opacity: 0.6;
}
2 « J'aime »
nebz
Décembre 11, 2023, 9:20
17
Qui sera le premier à lier cet effet au plugin météo pour qu’il suive la météo en cours ?
1 « J'aime »
rhoooo, c’est ajouté à mes cadres html…
Maintenant, il faut commencer à réflechir au printemps
Spine
Décembre 12, 2023, 4:10
20
Bonjour,
Merci pour les partages, j’adore !@noodom :
Bloc code pour activer
$fileCss = '/var/www/html/desktop/custom/custom.css';
$dataCss = '
/* Snow */
.snowflake {
position: absolute;
top: -20px;
animation: animate 5s linear forwards;
z-index: -1;
}
.snowflake::before {
content: \'\f2dc\';
text-shadow: 0 0 5px #fff,
0 0 20px #fff,
0 0 50px #fff, ;
}
@keyframes animate {
0% {
transform: translateY(0) rotate(0deg);
opacity: 1;
}
80% {
opacity: 1;
}
100% {
transform: translateY(calc(100vh - 24px)) rotate(360deg);
opacity: 0;
}
}
.div_object legend .objectDashLegend {
background-color: transparent !important;
}
/* SnowEnd */';
$dataCss = $dataCss . PHP_EOL;
$resultCss = file_put_contents($fileCss, $dataCss, FILE_APPEND);
if ($resultCss === false) {
$scenario->setLog('Echec de l\'écriture du fichier custom.css');
} else {
$scenario->setLog($resultCss . ' octets ont été écrits dans le fichier custom.css');
$fileJs = '/var/www/html/desktop/custom/custom.js';
$dataJs = '
/* Snow */
document.addEventListener("DOMContentLoaded", function () {
document.querySelector("#backgroundforJeedom").style.transform = "rotate(45deg)";
function stars() {
let e = document.createElement("div");
e.setAttribute("class", "fas fa-snowflake snowflake");
document.body.appendChild(e);
e.style.left = Math.random() * (innerWidth - 17 - 24) + "px";
//e.style.top = Math.random() * window.innerHeight + "px";
let size = Math.random() * 12;
let duration = Math.random() * 3;
e.style.fontSize = 12 + size + "px";
e.style.animationDuration = 2 + duration + "s";
setTimeout(function () {
document.body.removeChild(e);
}, 5000);
};
setInterval(function () {
stars();
}, 100);
});
/* SnowEnd */';
$dataJs = $dataJs . PHP_EOL;
$resultJs = file_put_contents($fileJs, $dataJs, FILE_APPEND);
if ($resultJs === false) {
$scenario->setLog('Echec de l\'écriture du fichier custom.js');
} else {
$scenario->setLog($resultJs . ' octets ont été écrits dans le fichier custom.js');
message::add('Animation', 'L\'animation chute de neige a été activé');
}
}
Bloc code pour désactiver
$fileCss = '/var/www/html/desktop/custom/custom.css';
$resultCss = file_get_contents($fileCss);
if ($resultCss === false) {
$scenario->setLog('Echec de la lecture du fichier custom.css');
} else {
// $scenario->setLog($resultCss);
$resultCss = preg_replace('/\/\* Snow \*\/.*?\/\* SnowEnd \*\//s', '', $resultCss);
// $scenario->setLog($resultCss);
$resultCss = file_put_contents($fileCss, trim($resultCss));
if ($resultCss === false) {
$scenario->setLog('Echec de l\'écriture du fichier custom.css');
} else {
$scenario->setLog($resultCss . ' octets ont été écrits dans le fichier custom.css');
$fileJs = '/var/www/html/desktop/custom/custom.js';
$resultJs = file_get_contents($fileJs);
if ($resultJs === false) {
$scenario->setLog('Echec de la lecture du fichier custom.js');
} else {
// $scenario->setLog($resultJs);
$resultJs = preg_replace('/\/\* Snow \*\/.*?\/\* SnowEnd \*\//s', '', $resultJs);
// $scenario->setLog($resultJs);
$resultJs = file_put_contents($fileJs, trim($resultJs));
if ($resultCss === false) {
$scenario->setLog('Echec de l\'écriture du fichier custom.js');
} else {
$scenario->setLog($resultCss . ' octets ont été écrits dans le fichier custom.js');
message::add('Animation', 'L\'animation chute de neige a été désactivé');
}
}
}
}
Attention le code est légèrement modifié pour s’appliquer à tout le background de Jeedom en arrière plan, à modifier selon vos besoins bien sûr.
1 « J'aime »