Merci beaucoup @ajja17orange pour ton aide précieuse !
Cela va m’être utile pour la suite ![]()
Pour l’instant, j’en suis toujours avec ma trame / structure en html + css purs, histoire de tout bâtir dans un premier temps.
En second temps, il faudra que je remplace les info statiques mises « pour meubler » le design par des vrais valeurs en temps réel reliée à Jeedom… Ce sera une autre paire de manches ![]()
Donc, dans l’ordre, mon avancement du jour :
-
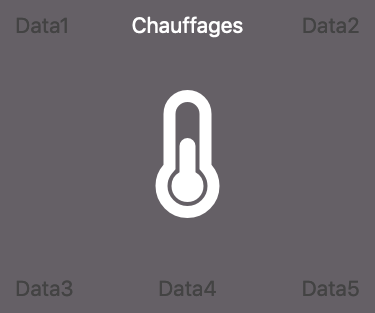
J’ai bossé sur une « tuile type » avec un principe simple (repris en partie de ma référence du 1er post) = un logo central un peu grand, un titre blanc en haut centrée et une constellation de data possibles haut + bas en demi-ton (pour ne pas trop apparaitre et favoriser une lecture en second plan).
En fonction des tuiles, certains blocs « DataX » seront masqués, ou remplacé par un pictogramme : beaucoup de possibilités à ce niveau !
Ce qui donne par exemple pour la trame de la « tuile type »:

-
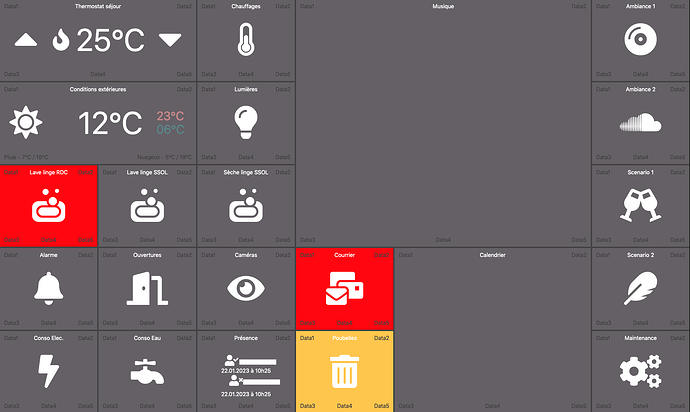
J’ai meublé la trame le principe répercuté sur toutes les tuiles. Parfois, à l’inspiration, j’ai commencé à remplacer les « DataX » par d’autres infos (toujours statiques pour le moment), pour essayer d’obtenir à la fin une sorte d’instantané de ce que devra être le dashboard.
Parfois un peu de liberté avec quelques couleurs
Ne pas se fier aux valeurs car si vous avez bien suivi tout est « bidon » pour l’instant
Ce qui donne:
-
J’ai reçu ma tablette qui me servira de IHM : c’est une TECLAST T40 Pro, trouvé en promo sur AMZ pour 160€ (!): 10.4", Octo-core 2Ghz, Android 12, 8Go Ram + 128GoDD, Wifi, BT, etc.
Je suis bluffé pour le prix, hyper bien finie et design alu monobloc.
Résolution 2000 x 1200px, j’ai adapté mon design sur cette nouvelle base.
Je joue un peu aussi avec Fully Kiosk que j’ai acheté et découvert en même temps (hyper complet aussi… Appli géniale !)
Résultat :