Bonjour,
J’ai installer le widget thermostat Netatmo sur ma VM V4.
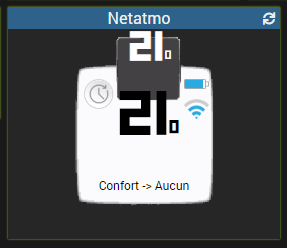
Lorsque je suis sur la page dashboard, j’ai un visuel correct :

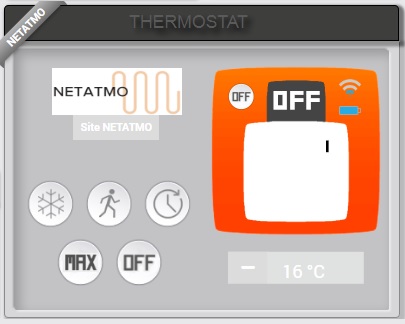
En revanche lorsque que je bascule en vue design la valeur de consigne ne s’affiche plus et le mode non plus :

Auriez vous une petite idée du souci ? est ce un pb du widget ou du core V4 ?
Voici le code :
<div style="padding:0px; width:200px; height:200px;" class="cmd #history# container-fluid tooltips cmd-widget netatmodisplay" data-type="info" data-version="#version#" data-eqLogic_id="#eqLogic_id#" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#">
<div style="position:relative; height:100px">
<div style="position:absolute;z-index:1">
<img src="data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/fondnetatmo.png" width="200px" />
</div>
<div class="value-consigneent#id#"></div>
<div class="value-consigneoff#id#"></div>
<div class="value-consignedec#id#" style=""></div>
<div class="value-temperatureent#id#"></div>
<div class="value-temperaturedec#id#" style=""></div>
<marquee class="programmedefile#id#" style="color:black; position:absolute; top:180px; left:10px; width:130px; height:180px; z-index:2; font-size:12px"></marquee>
<div class="programmefixe#id#" style="color:black; position:absolute; top:155px; left:0px; width:200px; height:200px; z-index:2; font-size:12px"></div>
<img class="IMGmode#id#" src="data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/manual.png" />
<img class="IMGbatterie#id#" src="data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/battery_min.png" />
<img class="IMGwifi#id#" src="data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/wifi_null.png" />
</div>
<style>
@font-face {
font-family: "Square";
src: url("data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/Square.ttf") format("truetype");
font-weight:normal;
font-style:normal;
}
img.IMGmode#id# {
width:30px;
height:30px;
position:absolute;
top:25px;
left:25px;
z-index:2;
}
img.IMGbatterie#id# {
width:25px;
height:10px;
position:absolute;
top:50px;
left:148px;
z-index:2;
}
img.IMGwifi#id# {
width:25px;
height:20px;
position:absolute;
top:20px;
left:148px;
z-index:2;
}
div.value-consigneent#id# {
font-family: "Square";
font-size:40px;
font-weight:bold;
position:absolute;
top:39px;
left:-4px;
width:200px;
height:200px;
z-index:2;
letter-spacing: 2px;
color: white;
}
div.value-consignedec#id# {
font-family: "Square";
font-size:12px;
position:absolute;
top:28px;
width:190px;
height:200px;
z-index:2;
letter-spacing: 2px;
color: white;
}
div.value-consigneoff#id# {
font-family: "Square";
font-size:28px;
font-weight:bold;
position:absolute;
top:39px;
left:2px;
width:200px;
height:200px;
z-index:2;
letter-spacing: 2px;
color: white;
}
div.value-temperatureent#id# {
font-family: "Square";
font-size:70px;
font-weight:bold;
position:absolute;
top:111px;
left:-5px;
width:200px;
height:200px;
z-index:2;
letter-spacing: 2px;
color: black;
}
div.value-temperaturedec#id# {
font-family: "Square";
font-size:18px;
font-weight:bold;
position:absolute;
top:91px;
width:210px;
height:200px;
z-index:2;
letter-spacing: 2px;
color: black;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
// Récupération des valeurs
var state = _options.display_value;
var stateListe = state.split(",");
var consigne = stateListe[0];
var temperature = stateListe[1];
var programme_origine = stateListe[2].replace("\"","");
var programme = programme_origine.replace("\"","");
var mode_origine = stateListe[3].replace("\"","");
var mode = mode_origine.replace("\"","");
var batterie = stateListe[4];
var wifi = stateListe[5];
var debug = "";
// TEMPERATURE
debug += " - temperature:"+temperature;
var temperatureent = Math.trunc(temperature);
var temperaturedec = Math.round(temperature*10-temperatureent*10);
if ( temperature < 10 ) {
$('.cmd[data-cmd_uid=#uid#] .value-temperatureent#id#').text("0"+temperatureent);
} else {
$('.cmd[data-cmd_uid=#uid#] .value-temperatureent#id#').text(temperatureent);
}
if ( temperatureent == 11 ) {
$('.cmd[data-cmd_uid=#uid#] .value-temperaturedec#id#').empty().attr('style', 'left:20px;');
} else if ( temperatureent == 21 || temperatureent == 31 ) {
$('.cmd[data-cmd_uid=#uid#] .value-temperaturedec#id#').empty().attr('style', 'left:31px;');
} else if ( temperatureent >= 10 && temperatureent < 20 ) {
$('.cmd[data-cmd_uid=#uid#] .value-temperaturedec#id#').empty().attr('style', 'left:31px;');
} else {
$('.cmd[data-cmd_uid=#uid#] .value-temperaturedec#id#').empty().attr('style', 'left:42px;');
}
$('.cmd[data-cmd_uid=#uid#] .value-temperaturedec#id#').text(temperaturedec);
// CONSIGNE
debug += " - consigne:"+consigne;
if ( consigne == 1 ) {
$('.cmd[data-cmd_uid=#uid#] .value-consigneoff#id#').html("OFF");
$('.cmd[data-cmd_uid=#uid#] .value-consigneent#id#').hide();
$('.cmd[data-cmd_uid=#uid#] .value-consignedec#id#').hide();
} else {
var consigneent = Math.trunc(consigne);
var consignedec = Math.round(consigne*10-consigneent*10);
if ( consigne < 10 ) {
$('.cmd[data-cmd_uid=#uid#] .value-consigneent#id#').html("0"+consigneent);
} else {
$('.cmd[data-cmd_uid=#uid#] .value-consigneent#id#').html(consigneent);
}
$('.cmd[data-cmd_uid=#uid#] .value-consigneoff#id#').hide();
if ( consigneent == 11 ) {
$('.cmd[data-cmd_uid=#uid#] .value-consignedec#id#').empty().attr('style', 'left:20px;');
} else if ( consigneent == 21 || consigneent == 31 ) {
$('.cmd[data-cmd_uid=#uid#] .value-consignedec#id#').empty().attr('style', 'left:25px;');
} else if ( consigneent >= 10 && consigneent < 20 ) {
$('.cmd[data-cmd_uid=#uid#] .value-consignedec#id#').empty().attr('style', 'left:27px;');
} else {
$('.cmd[data-cmd_uid=#uid#] .value-consignedec#id#').empty().attr('style', 'left:31px;');
}
$('.cmd[data-cmd_uid=#uid#] .value-consignedec#id#').html(consignedec);
}
// BATTERIE
debug += " - batterie:"+batterie;
if ( batterie > 99 ) $('.cmd[data-cmd_uid=#uid#] .IMGbatterie#id#').empty().attr('src', 'data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/battery_full.png');
else if ( batterie > 75 ) $('.cmd[data-cmd_uid=#uid#] .IMGbatterie#id#').empty().attr('src', 'data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/battery_big.png');
else if ( batterie > 50 ) $('.cmd[data-cmd_uid=#uid#] .IMGbatterie#id#').empty().attr('src', 'data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/battery_medium.png');
else if ( batterie > 25 ) $('.cmd[data-cmd_uid=#uid#] .IMGbatterie#id#').empty().attr('src', 'data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/battery_small.png');
else if ( batterie > 0 ) $('.cmd[data-cmd_uid=#uid#] .IMGbatterie#id#').empty().attr('src', 'data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/battery_min.png');
else $('.cmd[data-cmd_uid=#uid#] .IMGbatterie').hide();
// WIFI
debug += " - wifi:"+wifi;
if ( wifi > 80 ) $('.cmd[data-cmd_uid=#uid#] .IMGwifi#id#').empty().attr('src', "data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/wifi_max.png");
else if ( wifi > 50 ) $('.cmd[data-cmd_uid=#uid#] .IMGwifi#id#').empty().attr('src', "data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/wifi_high.png");
else if ( wifi > 20 ) $('.cmd[data-cmd_uid=#uid#] .IMGwifi#id#').empty().attr('src', "data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/wifi_medium.png");
else if ( wifi > 0 ) $('.cmd[data-cmd_uid=#uid#] .IMGwifi#id#').empty().attr('src', "data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/wifi_null.png");
else $('.cmd[data-cmd_uid=#uid#] .IMGwifi').hide();
// MODE
debug += " - mode:"+mode;
if ( mode == "Off" ) $('.cmd[data-cmd_uid=#uid#] .IMGmode#id#').empty().attr('src', "data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/Off.png");
else if ( mode == "Manuel" ) $('.cmd[data-cmd_uid=#uid#] .IMGmode#id#').empty().attr('src', "data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/manual.png");
else if ( mode == "Programme") $('.cmd[data-cmd_uid=#uid#] .IMGmode#id#').empty().attr('src', "data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/schedule.png");
else if ( mode == "away" ) $('.cmd[data-cmd_uid=#uid#] .IMGmode#id#').empty().attr('src', "data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/away.png");
else if ( mode == "hg" ) $('.cmd[data-cmd_uid=#uid#] .IMGmode#id#').empty().attr('src', "data/customTemplates/dashboard/cmd.info.string.ALMY_Netatmo_therminfo/hg.png");
else $('.cmd[data-cmd_uid=#uid#] .IMGmode').hide();
// PROGRAMME
debug += " - programme:"+programme;
var programme_taille = programme.length;
debug += " - taille:"+programme_taille;
$('.cmd[data-cmd_id=#id#] .programmefixe').text(debug);
$('.cmd[data-cmd_uid=#uid#] .programmedefile#id#').text(programme)
if ( programme_taille < 25 ) {
$('.cmd[data-cmd_uid=#uid#] .programmedefile#id#').hide();
$('.cmd[data-cmd_uid=#uid#] .programmefixe#id#').text(programme);
} else {
$('.cmd[data-cmd_uid=#uid#] .programmedefile#id#').text(programme);
$('.cmd[data-cmd_uid=#uid#] .programmefixe#id#').hide();
}
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
MERCI