Ok mais pour l’instant, c’est pas gagné
Je test petit à petit.
N’ayant pas de design actif, je serai moins impacté.
Mon soucis est qu’à date je ne sais pas si :
Mes virtuels seront impactés (pas grave si le widgets passe en default)
Mes scripts
Surtout les scenario : est ce que des syntaxes ont changés ?
C’est quand même beaucoup d’inconnu
Si au moins j’avais la certitude que au pire je pouvais revenir en arrière sans perte, je ferai bien le test mais je n’en sais rien…
Et oui, si tu ne fais pas de programmation, à date, tu peux oublier les widgets…Vu qu’il n’y a plus de bibliothèque comme sur la v3
Bon, j’avance à petit pas. merci @ZygOm4t1k
pour avoir lui :
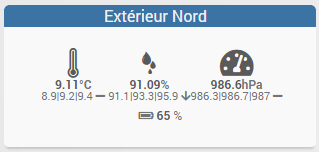
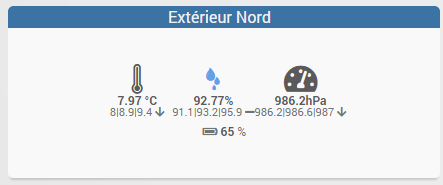
Thermomètre (icon variable); pression et humidity

thermovariable:
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="thermovar_b65" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<center>
<span class="iconCmd" style="font-size : 3.3em;"></span>
</center>
<center>
<span class="state"></span>#unite#
</center>
<div class="value #hide_history#">
<div class="col-xs-12 center-block">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value);
if (_options.display_value < '#Tempmini#') {
$('.cmd[data-cmd_id=#id#] .iconcmd').empty().append('<i class="icon jeedom-thermo-froid"></i>');
} else if (_options.display_value >= '#Tempmini#' && _options.display_value <= '#Tempmaxi#') {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon jeedom-thermo-moyen"></i>');
} else if (_options.display_value > '#Tempmaxi#') {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon jeedom-thermo-chaud"></i>');
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
pression (ou humidité) : juste une question du nom de l’icone :
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="pression_b65" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<center>
<span class="iconCmd" style="font-size : 3.3em;"><i class="fas fa-tachometer-alt"></i></span>
</center>
<center>
<span class="state"></span>#unite#
</center>
<div class="value #hide_history#">
<div class="col-xs-12 center-block">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
Là ou j’ai galéré, c’est pour avoir le nom de l’icone, pour la pression, sur v3 il se nomme fa fa-tachometer; maintenant c’est fas fa-tachometer-alt
Humidité : icon : icon nature-drops1
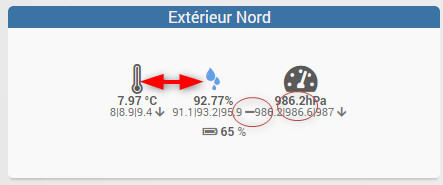
Par contre, j’ai voulu mettre une couleur en ajoutant _green ou _blue (i class="fas fa-tachometer-alt_green"dans le nom de l’icone, ça ne fonctionne pas (bizarre car je l’ai vu dans inspecteur de page et dans information dans une commande) J’ai aussi essayé en mettant <span class="iconCmd" style="font-size : 3.3em; color : green;"><i class="fas fa-tachometer-alt"></i></span>Comment puis-je faire ?
Et j’aimerai aussi aérer un peu entre icon et valeur et entre valeur et tendance, avoir un petit espace supplémentaire.
Par contre, à chaque fois, pour voir les changements, le F5 ne suffit pas, il faut enlever le choix du widget dna sla commande, enregistrer, puis remettre le widget perso, enregistrer.
Peut-être pas de rapport mais as-tu activé les icônes colorées dans la configuration Jeedom?
A l’aveugle est-ce que c’est mieux en remplaçant ton span en div ?
<span class="state"></span>#unite#
devient:
<div class="state"></div>#unite#
A ce propos il est sûrement plus intéressant de placer l’unité là où tu affiche la valeur:
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value+" #unite#");
que tu pourras enlever du code html du coup:
<div class="state"></div>
Tu peux aussi redimmensionner la tuile sur le dashboard pour que les changements soient pris en compte.
Il me semble qu’il y a une option sur la V4 pour désactiver le cache des widgets…
merci pour tes réponses @Salvialf
Oui, j’ai activé les icons de couleur.
cela ne change rien : voir image du dessus (j’ai fait la modif)
j’ai essayé, non ça ne prends pas en compte, il faut quand même revenir dans la commande
oui, cocher supprimer cache widget, il faut quand même aller dans config, cache et cliquer sur supprimer, donc pratiquement la même chose NOTA : je viens de trouver, c’était à côté du clic supprimer cache widget.
J’ai fait la modif pour #unite#, c’est nickel
Il doit quand même y avoir un truc qui bug quelque part ou une mauvaise compréhension car la manip’ de redimensionner la tuile sur le dashboard a toujours fonctionné dans 100% des cas pour que les modifications de code des widgets s’appliquent immédiatement.
En plus sur la V4 sur laquelle je code des widgets, en ayant coché la case « supprimer cache widget » un simple rafraîchissement de la page applique les modifs…
J’ai trouvé la coche, mais par contre, c’est sur, le rafraîchissement par le redimensionnement ne marchait pas, je suis sur chrome.
Pour la couleur, as tu une idée ?
Faudrait faire des tests… je me mets un signet au cas où.
Par contre en y regardant de plus près je me demande si tu ne pourrais pas obtenir le résultat que tu recherches avec l’outil widget intégré à la V4 et le template multistate… Dans l’idée de ce post mais à adapter à ton cas.
Edit: Tu dois d’ailleurs avoir des choses à essayer pour tes icônes de couleur en te basant sur ce lien
@Salvialf c’est bon, dans le post que tu m’as donné, il faut mettre icon_[couleur] derrière le nom de l’icon :
i class="fas fa-tachometer-alt_green" doit être i class="fas fa-tachometer-alt icon_green"
Ca fonctionne.

Oui je n’ai tiqué qu’après  Surtout que je n’utilises pas la V4 alors je n’ai pas tous les réflexes encore…
Surtout que je n’utilises pas la V4 alors je n’ai pas tous les réflexes encore…
bon maintenant, comment desserrer tout ce petit monde.

Bon, j’ai un soucis avec le parametre optionnel widget. J’ai mis Tempmaxi : 10 et Tempmini : 25, mais j’ai l’icon rouge (>Tempmaxi) :
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="thermovar_b65" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<center>
<div class="iconCmd" style="font-size : 3.3em;"></div>
</center>
<center>
<div class="state"></div>
</center>
<div class="value #hide_history#">
<div class="col-xs-12 center-block">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value+'#unite#');
if (_options.display_value < '#Tempmini#') {
$('.cmd[data-cmd_id=#id#] .iconcmd').empty().append('<i class="icon jeedom-thermo-froid icon_blue"></i>');
} else if (_options.display_value >= '#Tempmini#' && _options.display_value <= '#Tempmaxi#') {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon jeedom-thermo-moyen icon_green"></i>');
} else if (_options.display_value > '#Tempmaxi#') {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon jeedom-thermo-chaud icon_red"></i>');
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
le type _options.display_value >= '#Tempmini#' ne fonctionne pas.
Je ne comprends pas car pour les commandes xiaomi, et d’un script j’ai l’icon rouge, mais pour une autre d’un virtuel, j’ai plus rien…
J’ai vérifié et j’ai bien Tempmini et Tempmaxi bien écrit et bien rempli…Une vraie galère ces widgets…J’ai beau regarder les exemples (
core/core/template/dashboard/ ) je n’y arrive pas…
Bon, j’ai tout essayé avec les Tempmini ou Tempmaxi, ‹ #Tempmini# ›; « #Tempmini# »; #Tempmini#
J’ai même essayé avec tempmini et tempmaxi…
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value+"#unite#");
if (_options.display_value < '#tempmini#') {
$('.cmd[data-cmd_id=#id#] .iconcmd').empty().append('<i class="icon jeedom-thermo-froid icon_blue"></i>');
} else if (_options.display_value >= '#tempmini#' && _options.display_value <= '#tempmaxi#') {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon jeedom-thermo-moyen icon_green"></i>');
} else if (_options.display_value > '#tempmaxi#') {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon jeedom-thermo-chaud icon_red"></i>');
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
Bon, dommage, ça doit être une c…rie de '; "; #; _; (; { et le reste…
Par contre, je ne comprends pas pourquoi on met " avec : $('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value+"#unite#"); pour l’unité; et on met ’ dans : if (_options.display_value < '#tempmini#') { pour le tempmini
Merci pour votre aide
image des tuiles : une seule à l’air de fonctionner, le couloir…
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="my_template" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<center>
<span class="iconCmd" style= "font-size: 3.3em;"></span>
</center>
<center>
<span class="state"></span>#unite#
</center>
<div class="value #hide_history#">
<div class="col-xs-12 center-block">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value);
if (_options.display_value < parseInt('#tempmini#')) {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon jeedom-thermo-froid icon_blue"></i>');
} else if (_options.display_value >= parseInt('#tempmini#') && _options.display_value <= parseInt('#tempmaxi#')) {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon jeedom-thermo-moyen icon_green"></i>');
} else if (_options.display_value > parseInt('#tempmaxi#')) {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon jeedom-thermo-chaud icon_red"></i>');
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
Avec les options tempmini et tempmaxi . Bien respecter la casse pour tout même les noms de classe…
@ZygOm4t1k merci, NICKEL
Donc, lorsqu’on utilise les options widgets, on les met dans parseInt()
parseInt('#tempmini#')
On va pouvoir ‹ jouer › un peu avec tout ça et les couleurs des icons.
Je vais pouvoir maintenant regarder à écarter tout ça, de dessus-dessous, de droite-gauche.
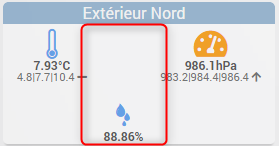
Par contre, je test le style= "font-size: 3.3em;" j’ai mis 20em, cela n’a pas grossi l’icon mais l’espace qu’occupe l’icon (humidité) :

Un message a été scindé en un nouveau sujet : Demande aide widget V3 → V4