Bonjour à tous,
J’ai créé un widget tout simple (ou plutôt j’ai repris des choses sur d’autres widgets ![]() ) pour afficher l’état de communication de mes sondes température/hygrométrie.
) pour afficher l’état de communication de mes sondes température/hygrométrie.
En gros pour chaque sonde, dans un virtuel, je calcule la différence de secondes entre maintenant et la date de la dernière information collectée :
strtotime(now)-strtotime(collectDate(#[Chambre parents][Sonde 2][Temperature]#))
Dans le widget, j’attribue une image en fonction de l’état (le temps en seconde depuis la dernière information collectée) :
<div class="cmd" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#">
<center>
<span class="iconCmd#id#"></span>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var srcImg = 'plugins/widget/core/images/';
var state = parseFloat(_options.display_value);
$('.cmd[data-cmd_uid=#uid#] .iconCmd#id#').empty();
if (state >= 10000) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd#id#').html('<img src="'+srcImg+'del_black.png">');
}
if (state >= 1000 && state <= 9999) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd#id#').html('<img src="'+srcImg+'del_red.png">');
}
if (state >= 500 && state <= 999) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd#id#').html('<img src="'+srcImg+'del_orange.png">');
}
if (state >= 250 && state <= 499) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd#id#').html('<img src="'+srcImg+'del_yellow.png">');
}
if (state >= 100 && state <= 249) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd#id#').html('<img src="'+srcImg+'del_green-light.png">');
}
if (state >= 10 && state <= 99) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd#id#').html('<img src="'+srcImg+'del_green.png">');
}
if (state >= 0 && state <= 9) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd#id#').html('<img src="'+srcImg+'del_blue.png">');
}
$('.cmd[data-cmd_uid=#uid#] .state#id#').empty().append(_options.display_value+' '+'#unite#');
$('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur '+_options.display_value+' du '+_options.valueDate+', collectée le '+_options.collectDate)
};
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
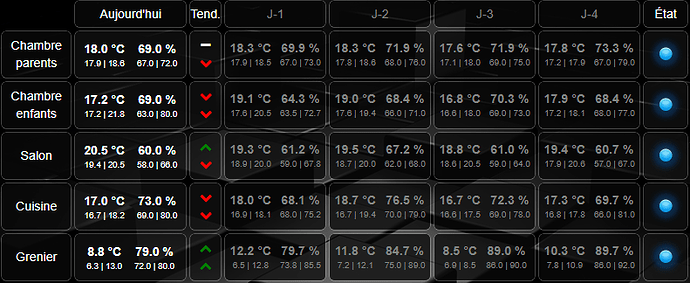
Le problème est que si je ne réapplique pas le widget sur les commandes, les valeurs restent à zéro dans mon design (même si je fais un F5 ou un Ctrl-F5) :
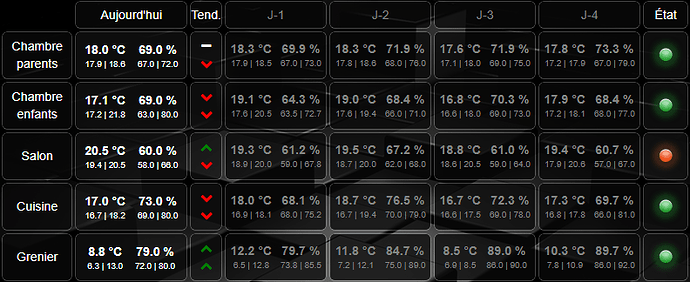
Et après « Appliquer sur les commandes » au niveau du widget :
Bref, je pense qu’il y a un truc qui ne va pas au niveau du code du widget, mais je n’arrive pas à trouver quoi…
Merci d’avance pour votre aide !