Hello
j’ai cherché un peu tous les sujets et impossible de trouver la solution à mon problème, assez bizarre.
J’ai des équipements MODE, 7 identiques pour chacune des pièces, pour gérer mon chauffage.
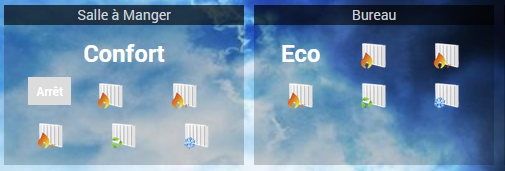
J’ai commencé à remplacer chaque bouton (action/other) par une image en utilisant le widget-core (v4). Sur les 6 modes, 5 fonctionnent parfaitement et le 6e fait disparaitre l’image (et le bouton). Le comportement est reproductible sur les 7 équipements (dashboard et design).

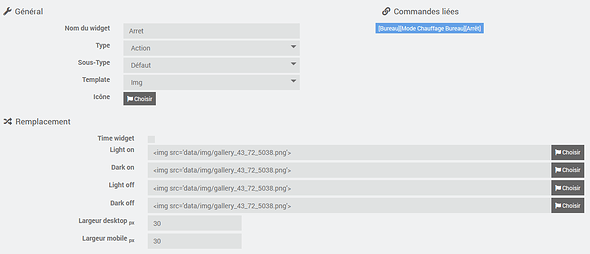
La configuration du widget
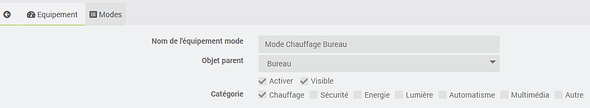
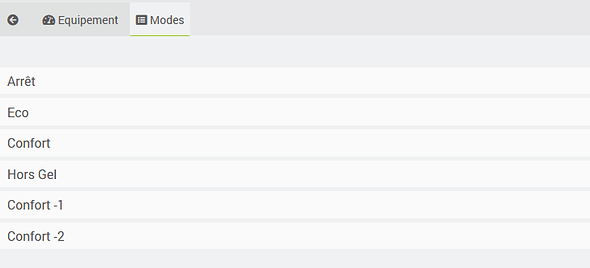
L’équipement mode
En regardant le code du dashboard, le div passe en display: none, alors qu’il est bien visible dans la configuration de la commande.
<div class="cmd cmd-widget cursor" data-type="action" data-subtype="other" data-template="tmplimg" data-cmd_id="3968" data-cmd_uid="cmd3968__1321201631__" data-version="dashboard" data-eqlogic_id="168" data-state="off" style="display: none;">
<div class="title ">
<div class="cmdName">Arrêt</div>
</div>
<div class="content-sm ">
<span class="imgCmd"></span>
</div>
<script>
jeedom.cmd.update['3968'] = function(_options){
var cmd = $('.cmd[data-cmd_id=3968]');
if('0' == '1'){
jeedom.cmd.displayDuration(_options.valueDate, cmd.find('.timeCmd'));
}else{
cmd.find('.timeCmd').parent().remove();
}
if (_options.display_value == '1' || _options.display_value >= 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
cmd.attr('data-state','on')
if (jeedom.cmd.normalizeName('Arrêt') == 'on') {
cmd.hide();
}else{
cmd.show().find('.imgCmd').empty().append(jeedom.widgets.getThemeImg("<img src='data/img/gallery_43_72_5038.png'>","<img src='data/img/gallery_43_72_5038.png'>"));
}
} else {
cmd.attr('data-state','off');
if (jeedom.cmd.normalizeName('Arrêt') == 'off') {
cmd.hide();
}else{
cmd.show().find('.imgCmd').empty().append(jeedom.widgets.getThemeImg("<img src='data/img/gallery_43_72_5038.png'>","<img src='data/img/gallery_43_72_5038.png'>"));
}
}
var style = '';
if(!isNaN('30')){
style = 'width:30px !important;'
}
cmd.find('.imgCmd img').attr('style',style);
cmd.off('changeThemeEventCmd').on('changeThemeEventCmd',function (event, theme) {
if(cmd.attr('data-state') == 'on'){
cmd.find('.imgCmd').empty().append(jeedom.widgets.getThemeImg("<img src='data/img/gallery_43_72_5038.png'>","<img src='data/img/gallery_43_72_5038.png'>"))
}else{
cmd.find('.imgCmd').empty().append(jeedom.widgets.getThemeImg("<img src='data/img/gallery_43_72_5038.png'>","<img src='data/img/gallery_43_72_5038.png'>"))
}
var style = '';
if(!isNaN('30')){
style = 'width:30px !important;'
}
cmd.find('.imgCmd img').attr('style',style);
});
}
jeedom.cmd.update['3968']({display_value:'',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
$('.cmd[data-cmd_uid=cmd3968__1321201631__] .imgCmd').off().on('click', function () {
jeedom.cmd.execute({id: '3968'});
});
$('body').on('changeThemeEvent', function (event,theme) {
$('.cmd[data-cmd_id=3968]').trigger('changeThemeEventCmd',theme);
});
</script>
<!-- Hide parameters 30 -->
</div>
Je sèche depuis 2 jours dessus, aucune idée d’où ça provient. J’ai purgé le cache widget et jeedom également, mais rien ne change.
Si vous avez une idée je suis preneur !
Merci. ![]()