Bonjour,
Je profite de congés pour passer à la version 4.4 et remettre en place mon design.
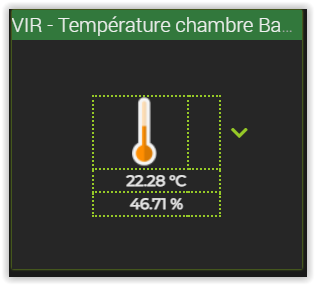
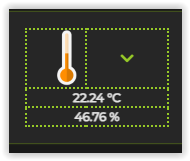
J’attaque avec ce premier widget, dont j’ai un soucis avec le chevon qui m’indique la tendance. Comme on peut le voir, il sort de la cellule dans laquelle il est censé être.
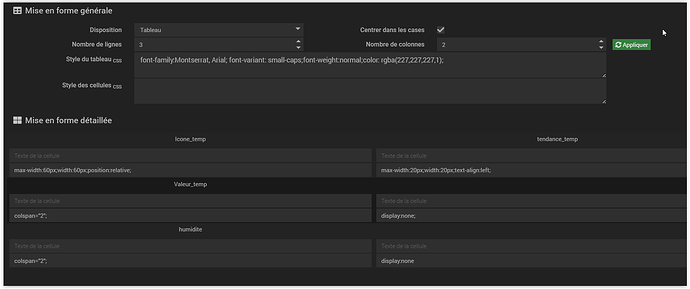
Voici la confirguration du tableau.
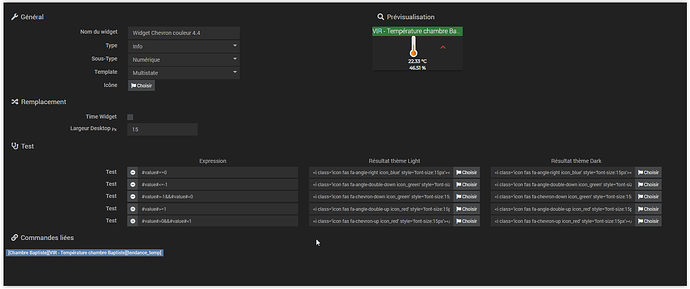
Et voici le widget créé.
Voyez-vous ce qui peut expliquer cela ?
A noter que j’ai fait du vide dans le CSS personnalisé qu’il ne se limite qu’à cela
/*Retrait scrollbar en 4.4*/
.eqLogic-widget .cmds{
overflow-x: hidden !important;
overflow-y: hidden !important;
}
@font-face {
font-family: "Montserrat";
src: url("../../data/fonts/Montserrat/Montserrat.ttf") format("truetype");
}
@font-face {
font-family: "Unica One";
src: url("../../data/fonts/Unica One.ttf") format("truetype");
}
Merci d’avance pour votre aide.
Re
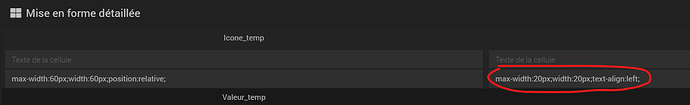
Si tu supprime toute cette partie :
En supprimant cette partie, cela revient bien dans la cellule.
Il faudrait juste pouvoir diminuer la large de la 2nde colonne
Pas possible car c’est le widget du core qui est au min-width: 80px;
Edit: sinon en custom.css
Pour tout les widget tmplmultistate du core
/* modification du min-width du widget core tmplmultistate */
div.eqLogic-widget div.cmd-widget[data-type="info"][data-subtype="numeric"][data-template="tmplmultistate"] {
min-width: unset;
}
Pour seulement un widget en particulier (remplace 754 par ton id) :
/* modification du min-width du widget core tmplmultistate portant l'id xx */
div.eqLogic-widget div.cmd-widget[data-type="info"][data-subtype="numeric"][data-template="tmplmultistate"][data-eqlogic_id="754"] {
min-width: unset;
}
1 « J'aime »
Merci beaucoup @Phpvarious . Cela fonctionne parfaitement !
Si cela peut aider d’autres personnes, j’ai appliqué la même chose sur un widget core Action / Defaut / Img
div.eqLogic-widget div.cmd-widget[data-type="action"][data-subtype="other"][data-template="tmplimg"] {
min-width: unset;
}
@Phpvarious ,
Est-ce qu’il existe quelque chose de similaire pour les widgets custom ?
sans doute, il faudrait un exemple
rhoo, trop rapide
j’ai trouvé.
div class="window cmd cmd-widget #history#" data-type="info" data-subtype="binary" data-template="badge" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
du coup, j’ai mis cela dans la personnalisation
div.eqLogic-widget div.cmd-widget[data-type="info"][data-subtype="binary"][data-template="badge"] {
min-width: unset;
}
system
Avril 28, 2024, 9:19
10
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.
![]()